标签:
CAMediaTimingFunction的使用

CAMediaTimingFunction可以用在POP动画的自定义动画当中,算是非常实用的工具,当然,系统的动画也是可以使用的.
效果:

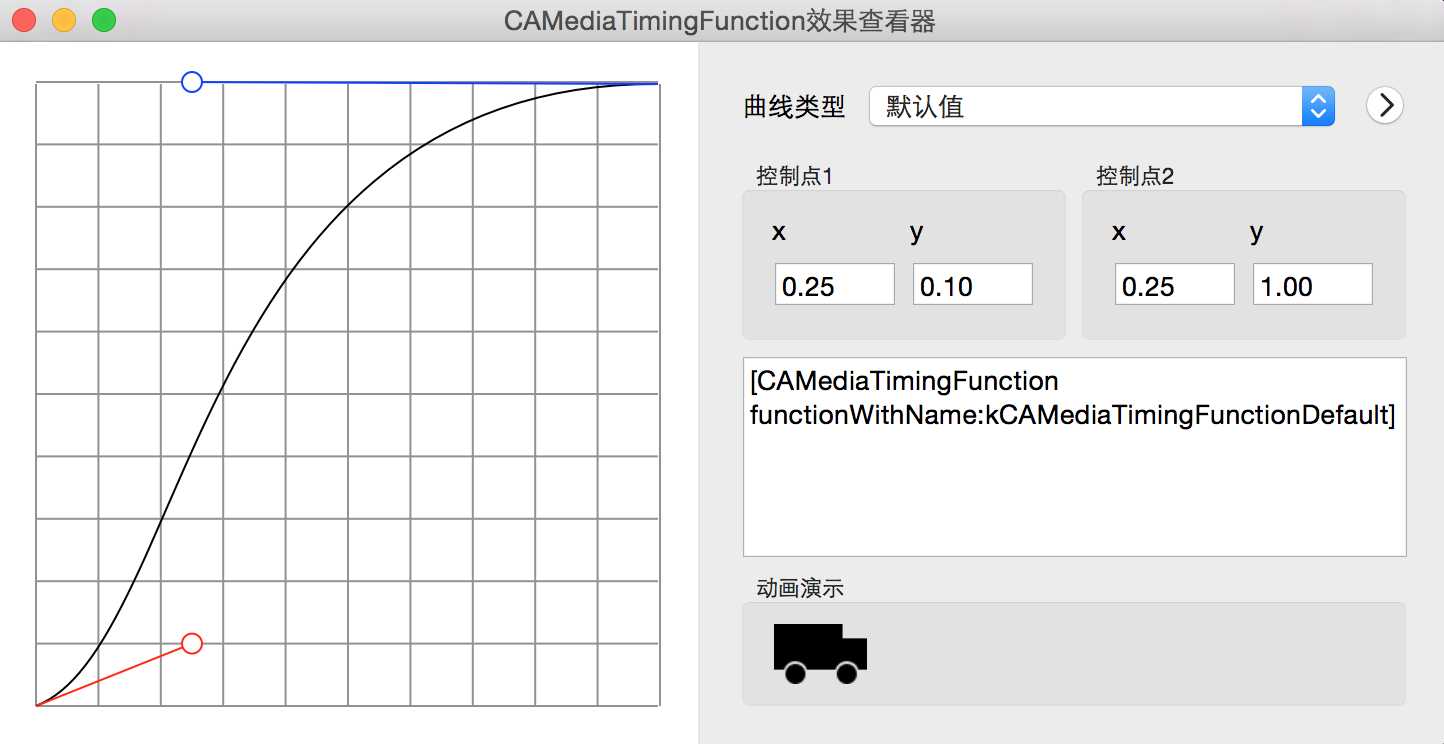
需要用到的工具:
https://github.com/YouXianMing/Tween-o-Matic-CN

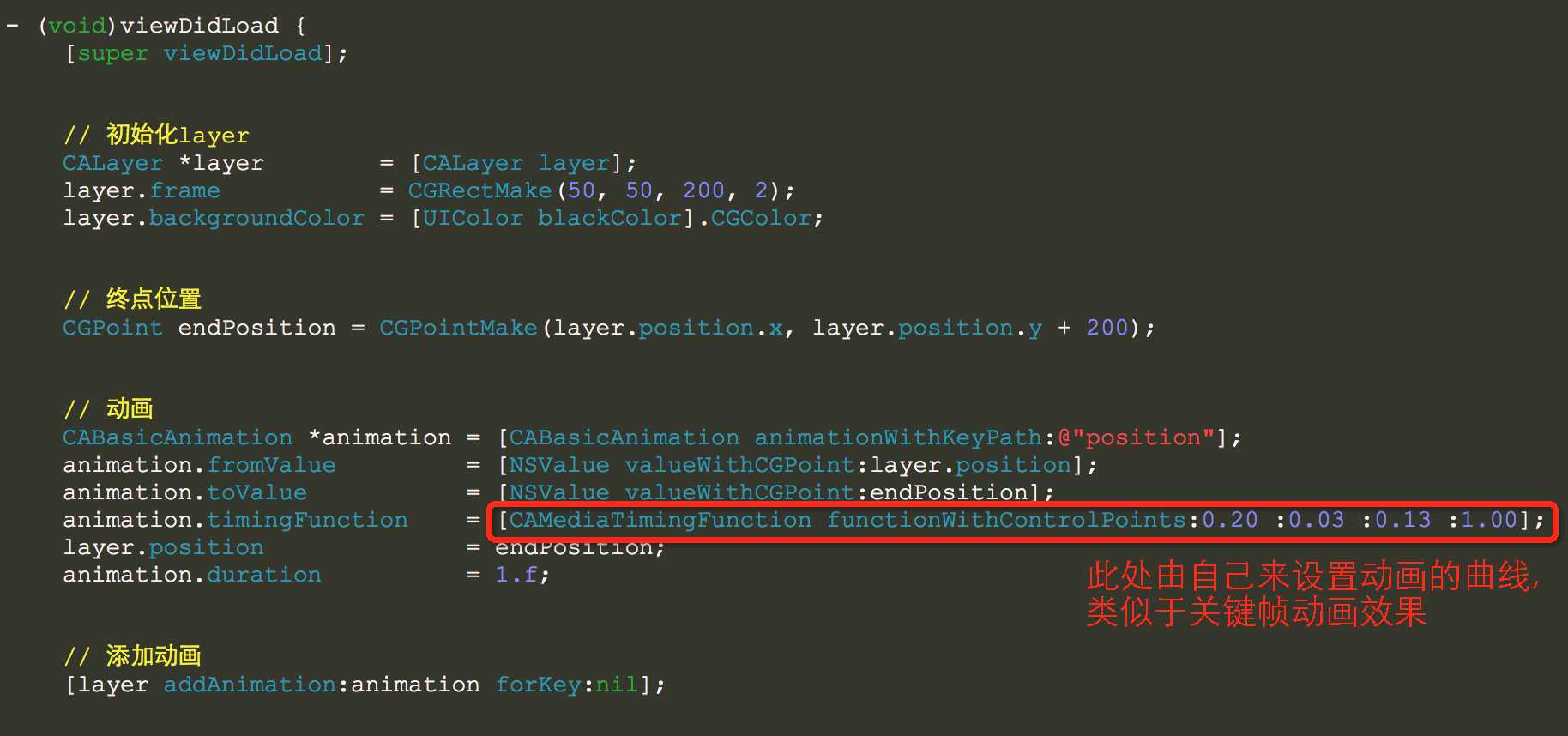
测试用源码:
// // ViewController.m // CoreAnimation // // Created by XianMingYou on 15/4/13. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化layer CALayer *layer = [CALayer layer]; layer.frame = CGRectMake(50, 50, 200, 2); layer.backgroundColor = [UIColor blackColor].CGColor; // 终点位置 CGPoint endPosition = CGPointMake(layer.position.x, layer.position.y + 200); // 动画 CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"]; animation.fromValue = [NSValue valueWithCGPoint:layer.position]; animation.toValue = [NSValue valueWithCGPoint:endPosition]; animation.timingFunction = [CAMediaTimingFunction functionWithControlPoints:0.20 :0.03 :0.13 :1.00]; layer.position = endPosition; animation.duration = 1.f; // 添加动画 [layer addAnimation:animation forKey:nil]; // 添加layer [self.view.layer addSublayer:layer]; } @end
需要注意的细节:

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4421492.html