标签:
学习下UI5的Component概念
UI5有两种Component:
一种是faceless component (class: sap.ui.core.Component), 这种component没有用户界面,一般用于从后台系统获取数据。
另一种是UI component(class: sap.ui.core.UIComponent), 这些组件是用于屏幕展示的,一般对应一个屏幕区域或者元素,可以被重复利用。
这两种component的基准类都是sap.ui.core.Component,可以通过继承基准类或者另一个component来扩展当前component的功能
构造Component的时候, 传入的名字为包名, 模块名(Module name)为包名+ .Component, 即通过jQuery.sap.declare或者在Component.js中extend方法中声明的名字
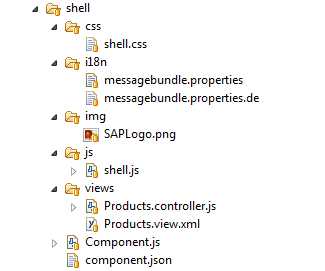
一个component就是一个文件夹, 文件夹名定义了component名并且包含了所有component可能用到的资源,比如CSS view 和image
component.js : component controller, 定义属性,集合,事件以及方法 穿进去的name 属性就是component所在的包名
component.json: TODO
所有在component文件夹下的所有路径都是相对于component.js的相对路径, 而不是index.html文件
一个完整的component目录如下:

标签:
原文地址:http://www.cnblogs.com/jerrylu/p/4428966.html