标签:
自定义UITabbarController控制器

这是定制UITabbarController的基本原理,没有进行功能性封装.
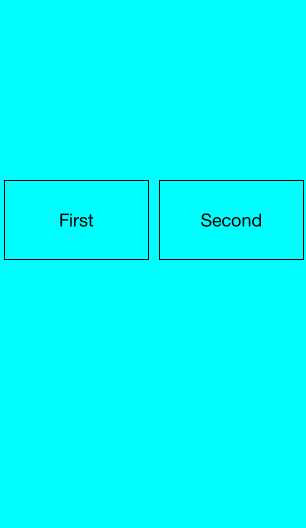
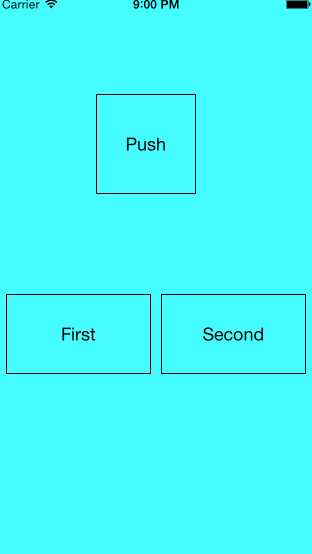
效果:


源码地址:
https://github.com/YouXianMing/Custom-TabbarController-Verson-One/tree/master
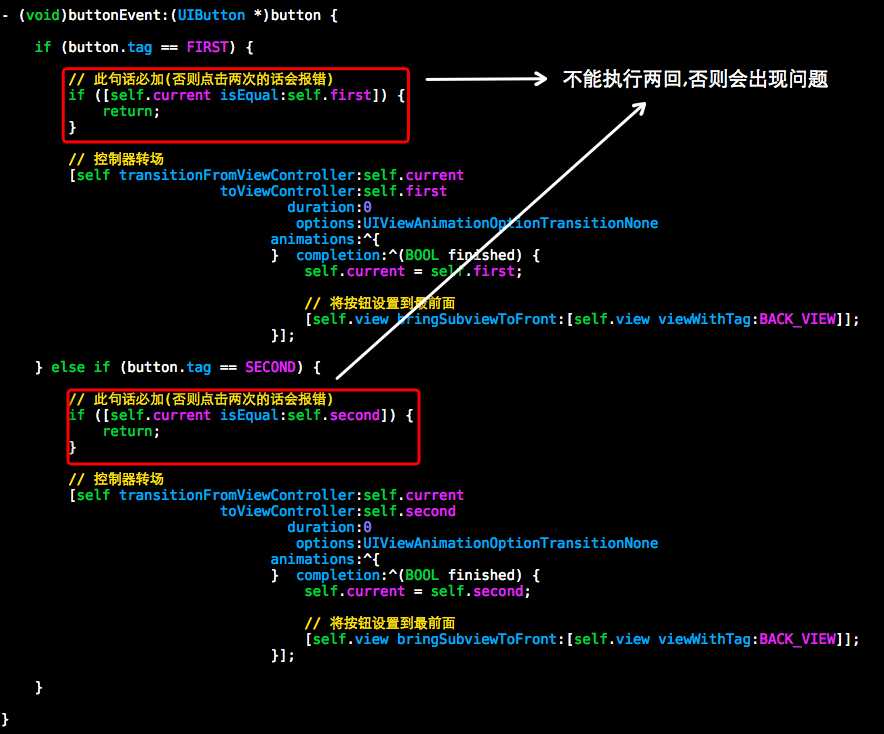
源码:
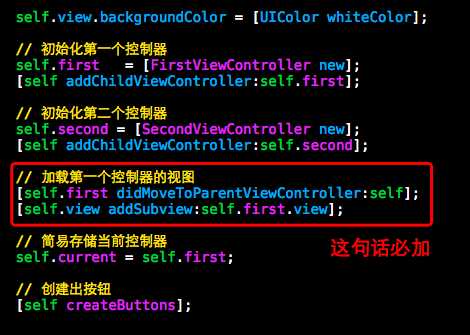
// // ViewController.m // TabbarController // // Created by XianMingYou on 15/4/15. // Copyright (c) 2015年 XianMingYou. All rights reserved. // #import "ViewController.h" #import "FirstViewController.h" #import "SecondViewController.h" #import "UIButton+DemoUse.h" typedef enum : NSUInteger { FIRST = 0x12, SECOND, BACK_VIEW, } EButtonFlag; @interface ViewController () @property (nonatomic, strong) FirstViewController *first; @property (nonatomic, strong) SecondViewController *second; @property (nonatomic, strong) UIViewController *current; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor whiteColor]; // 初始化第一个控制器 self.first = [FirstViewController new]; [self addChildViewController:self.first]; // 初始化第二个控制器 self.second = [SecondViewController new]; [self addChildViewController:self.second]; // 加载第一个控制器的视图 [self.first didMoveToParentViewController:self]; [self.view addSubview:self.first.view]; // 简易存储当前控制器 self.current = self.first; // 创建出按钮 [self createButtons]; } - (void)createButtons { UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 200, 320, 80)]; backView.tag = BACK_VIEW; [self.view addSubview:backView]; // 控制器1按钮 [UIButton createButtonWithFrame:CGRectMake(10, 0, 145, 80) withTag:FIRST withTitle:@"First" withFont:nil addTarget:self action:@selector(buttonEvent:) haveBorder:YES insertInView:backView]; // 控制器2按钮 [UIButton createButtonWithFrame:CGRectMake(10 + 155, 0, 145, 80) withTag:SECOND withTitle:@"Second" withFont:nil addTarget:self action:@selector(buttonEvent:) haveBorder:YES insertInView:backView]; } - (void)buttonEvent:(UIButton *)button { if (button.tag == FIRST) { // 此句话必加(否则点击两次的话会报错) if ([self.current isEqual:self.first]) { return; } // 控制器转场 [self transitionFromViewController:self.current toViewController:self.first duration:0 options:UIViewAnimationOptionTransitionNone animations:^{ } completion:^(BOOL finished) { self.current = self.first; // 将按钮设置到最前面 [self.view bringSubviewToFront:[self.view viewWithTag:BACK_VIEW]]; }]; } else if (button.tag == SECOND) { // 此句话必加(否则点击两次的话会报错) if ([self.current isEqual:self.second]) { return; } // 控制器转场 [self transitionFromViewController:self.current toViewController:self.second duration:0 options:UIViewAnimationOptionTransitionNone animations:^{ } completion:^(BOOL finished) { self.current = self.second; // 将按钮设置到最前面 [self.view bringSubviewToFront:[self.view viewWithTag:BACK_VIEW]]; }]; } } @end


标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4429329.html