标签:
在使用combogrid时候有时候会用到手动输入里面的项.列如代码
<select class="easyui-combogrid" tag="ps" name="col_@c.COLOR_ID" id="col_@c.COLOR_ID" style="width: 160px;height:23px" data-options=" panelWidth: 210, idField: ‘MATERIAL_COLOR_ID‘, textField: ‘MATERIAL_COLOR_NAME‘, columns: [[ { field: ‘MATERIAL_COLOR_CODE‘, title: ‘色号‘, width: 100 }, { field: ‘MATERIAL_COLOR_NAME‘, title: ‘名称‘, width: 100 } ]], onSelect:colorChange "> </select>
因为我用的是本地数据过滤,而combogrid又显示的两例,所以需要添加下拉过滤方法,同时对两列进行过滤.
所以需要加上 filter
<select class="easyui-combogrid" tag="ps" name="col_@c.COLOR_ID" id="col_@c.COLOR_ID" style="width: 160px;height:23px" data-options=" panelWidth: 210, idField: ‘MATERIAL_COLOR_ID‘, textField: ‘MATERIAL_COLOR_NAME‘, columns: [[ { field: ‘MATERIAL_COLOR_CODE‘, title: ‘色号‘, width: 100 }, { field: ‘MATERIAL_COLOR_NAME‘, title: ‘名称‘, width: 100 } ]], filter: function(q, row){ return row[‘MATERIAL_COLOR_NAME‘].indexOf(q) >-1 || row[‘MATERIAL_COLOR_CODE‘].indexOf(q) >-1; }, onSelect:colorChange "> </select>
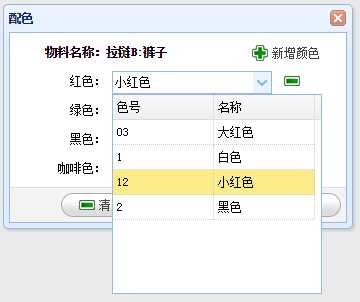
效果如下

这时候就会相应的出现一个bug,如果你在下拉框里输入了下拉菜单里面没有的项后,直接关闭,那么当你再点编辑的时候,当前下拉菜单的value会赋值上去,而text却跟不上去.
首先点编辑的时候,4个下拉值都在

下拉框中随便输入了一个没有的值,然后关闭掉界面

再次点编辑,第一个下拉框的值就带不出来了.

这时候,你调用 clear,setText都无效的.
通过查看源代码
function _7f7(_7f8,q){ var opts=$.data(_7f8,"combogrid").options; var grid=$.data(_7f8,"combogrid").grid; $.data(_7f8,"combogrid").remainText=true; if(opts.multiple&&!q){ _7f2(_7f8,[],true); }else{ _7f2(_7f8,[q],true); } if(opts.mode=="remote"){ grid.datagrid("clearSelections"); grid.datagrid("load",$.extend({},opts.queryParams,{q:q})); }else{ if(!q){ return; } var rows=grid.datagrid("getRows"); for(var i=0;i<rows.length;i++){ if(opts.filter.call(_7f8,q,rows[i])){ grid.datagrid("clearSelections"); grid.datagrid("selectRow",i); return; } } } };
发现他是通过 $.data(_7f8,"combogrid").remainText=true;来进行文本框的控制,而又没有开放remainText置false的方法,那么也简单,
直接在编辑load data前,将下拉的remainText置为undefined
$("select[id^=‘col_‘]").each(function () {
var c = $(this);
$.data(this, "combogrid").remainText = undefined;
});
$("#fm").form("load", row);
注:EasyUI版本1.3.2
另一这版本还发现个问题,在FIREFOX里面,下拉输入个KEY,他第一次过滤为空,再输入个KEY的时候,过滤会是前一次输入的KEY,在别的浏览器里都没有这个问题.
标签:
原文地址:http://www.cnblogs.com/SoGood/p/4431421.html