标签:
圣杯布局:
通过float->负外边距->父元素padding->相对定位position:relative->相对移动 实现。
上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>圣杯布局</title> <style> header,footer{ width:100%; background-color: black; color:white; text-align:center; } header{ height:30px; } .main,.left,.right{ float:left; min-height: 300px;/*超出300就不一样齐了,怎么办?等高列布局有待学习*/ } .left,.right{ position:relative; } .main{ width:100%; background-color: #ccc; } .left{ width:200px; margin-left:-100%; background-color: #0c0; left:-200px; } .right{ width:300px; margin-left:-300px; background-color: #cc0; right:-300px; } .bd{ padding:0 300px 0 200px; } footer{ height:50px; clear:both; } </style> </head> <body> <header> header </header> <section class="bd"> <div class="main">主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容</div> <div class="left">sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub susub >sub sub sub >subub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub s</div> <div class="right">extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra </div> </section> <footer> footer </footer> </body> </html>
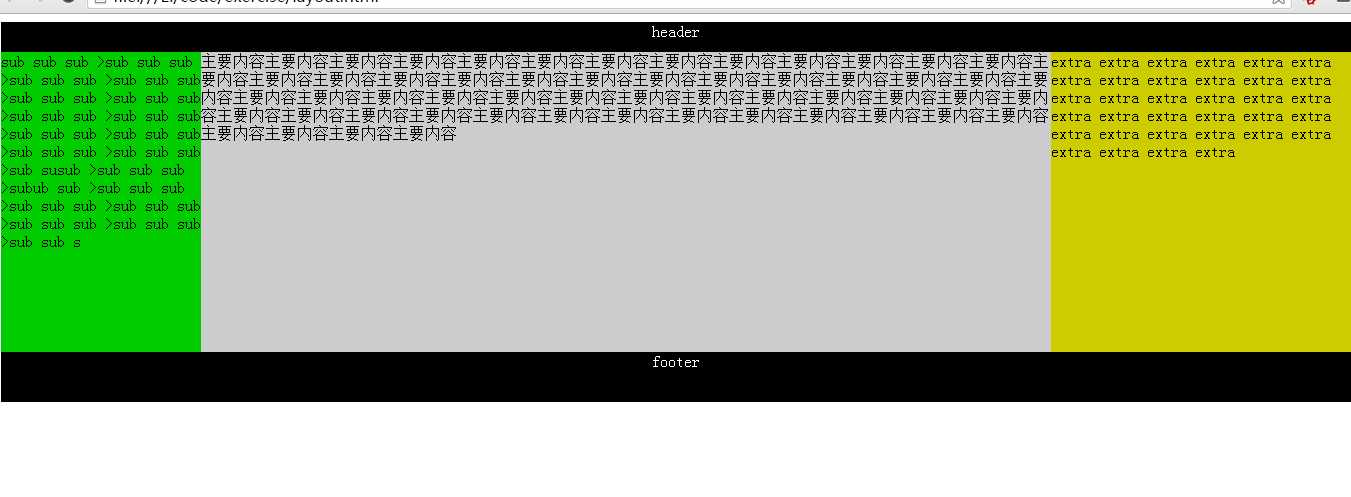
效果:

双飞翼布局:
为main加一个额外的包含标签main-wrap,然后:float->负外边距->.main-wrap{margin:......}。
还可以实现列的任意布局,不用考虑标签顺序,实现了内容与表现解耦。试了下,响应式更好。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>双飞翼</title> <style> header,footer{ width:100%; background-color: black; color:white; text-align:center; } header{ height:30px; } .main,.left,.right{ float:left; min-height: 300px;/*超出300就不一样齐了,怎么办?等高列布局有待学习*/ } .main{ width:100%; background-color: #ccc; } .left{ width:200px; margin-left:-100%; background-color: #0c0; } .right{ width:300px; margin-left:-300px; background-color: #cc0; } .main-wrap{ margin:0 300px 0 200px; } footer{ height:50px; clear:both; } </style> </head> <body> <header> header </header> <section class="bd"> <div class="main"> <div class="main-wrap">主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容主要内容</div> </div> <div class="left">sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub susub >sub sub sub >subub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub sub >sub sub s</div> <div class="right">extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra extra </div> </section> <footer> footer </footer> </body> </html>
tip:
正常的语句或汉字都可以自动换行,但是,连续的英文字母或数字会把容器撑大,而不会自动换行,想要让它自动换行,添加以下几句css:
word-wrap:break-word;
word-break:break-all;
标签:
原文地址:http://www.cnblogs.com/babywhale/p/4432403.html