标签:
下载方式:翻.墙安装 #使用的时候不用翻.墙
下载地址:https://chrome.google.com/webstore/search/postman%20rest%20client
Postman - REST Client的概念
是Chrome的一个扩展,可以用来向服务器发送请求和接收响应。
REST表示什么
Representational State Transfer,REST风格的Web服务,是通过一个简洁清晰的URI来提供资源链接,客户端通过对URI发送HTTP请求获得这些资源,而获取和处理资源的过程让客户端应用的状态发生改变。
请求资源的方法有哪些
|
ID |
中文名称 |
英文名称 |
请求资源的方法 |
|
No.1 |
增 |
Creat |
POST |
|
No.2 |
删 |
Delete |
DELETE |
|
No.3 |
改 |
Update |
PUT |
|
No.4 |
查 |
Read |
GET |
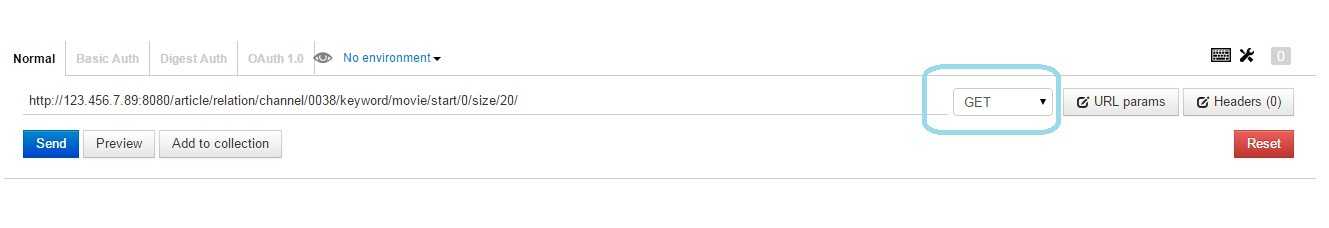
举例1 – 发送1个GET请求
GET请求的实现方式比较简单,操作步骤
[1] 选择请求资源的方法,这里是GET
[2] 写入接口地址
[3] 单击Send按钮

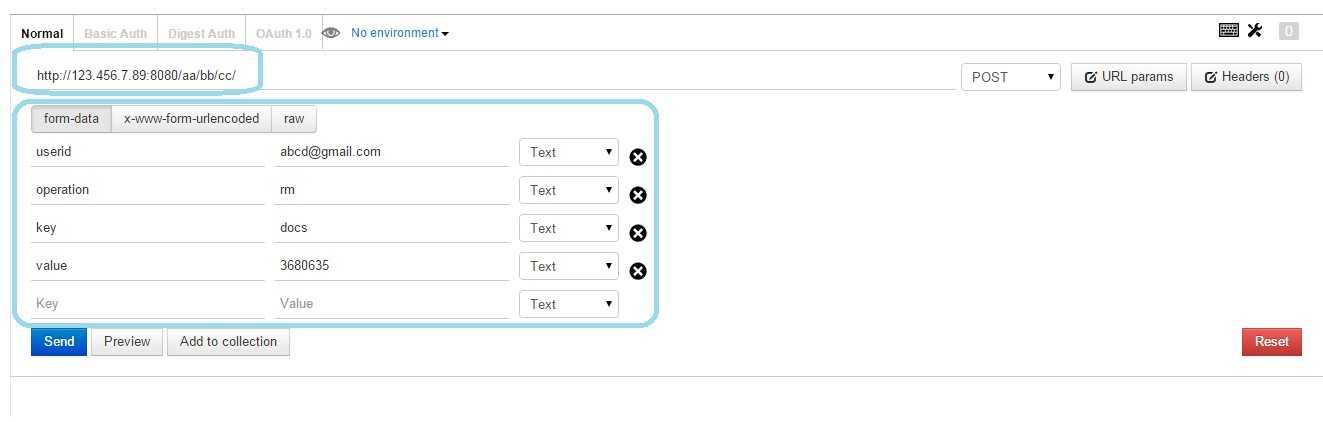
举例2 – 发送1个POST请求
首先,当选择了"POST"之后,左侧会出现表单控件

其次,我们来描述POST请求的操作步骤
[1] 写入接口地址
[2] 写入表单数据
[3] 单击Send按钮

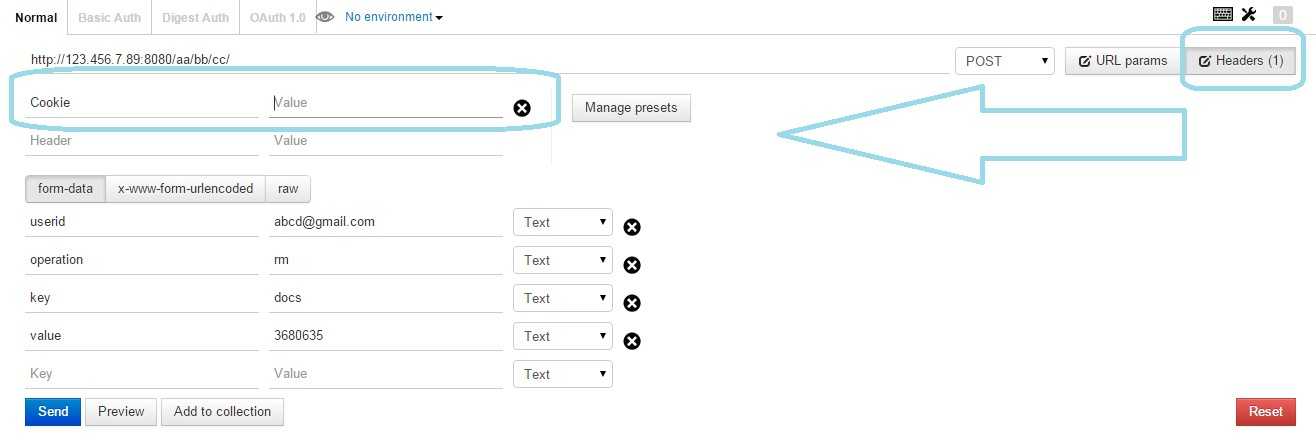
但是,POST请求是需要携带Cookie的。意思就是说,当我们在某个网站执行"发贴"的操作的时候,我们是需要首先登录该网站,才能够被允许执行“发贴”的操作。
所以,我们虽然没有办法在Postman里模拟用户登录,但是我们可以通过携带Cookie的方式来实现"用户是已登录状态"这个场景。来说说操作步骤

[1] 单击右上角的Headers按钮
[2] 此时左侧又出现了1个表单控件
[3] 参数写入"Cookie"
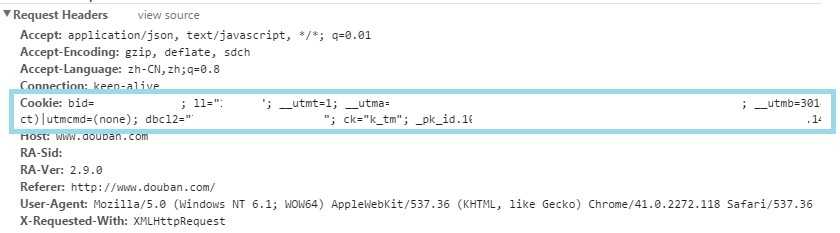
[4] Cookie的值写什么?抓个包吧,登录后随便执行1个操作,然后F12查看Cookie的值,将"Request Headers"下面的Cookie的值都复制下来,然后粘贴到Postman内的Cookie的"Value"这里。

[5] 单击Send按钮
最终,这个POST请求就以表单携带参数的形式发送给了服务器。
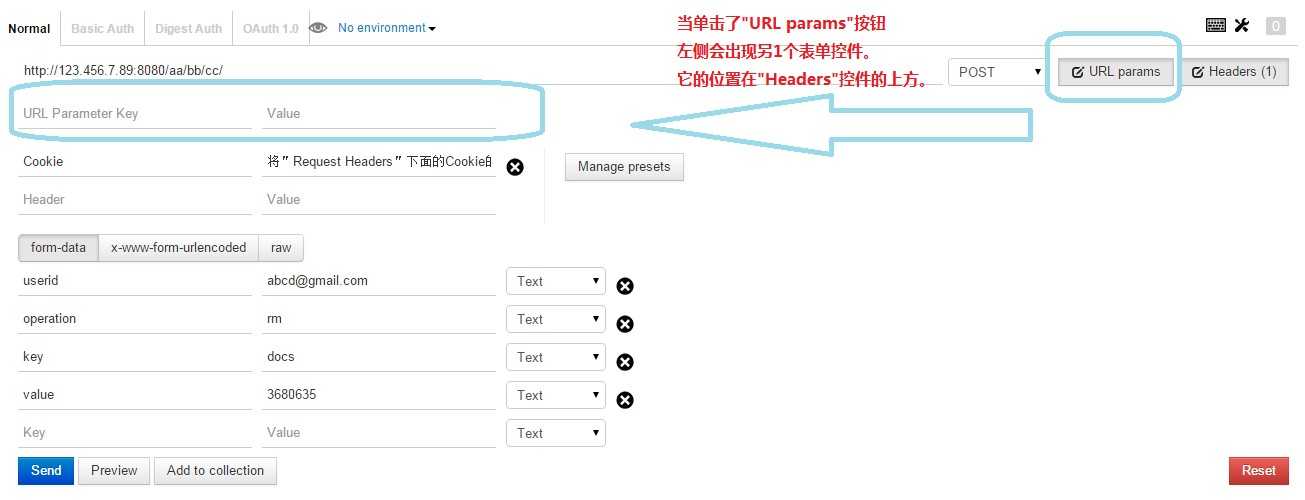
请问,右上角的"URL params"是干什么的呢?
回答:当使用这个按钮操作后,POST请求携带的参数是跟在URL后面的。
请问,POST请求的参数"写在表单内"、"跟在URL后面"这2个方式有什么差别?
回答:差别在于对方如果想要取到参数,前者是从表单内取,后者是从URL取。当然了也可以既从表单内取,同时也从URL取。
举例3 – 发送1个POST请求 – 使用"URL params"
接下来,我们说说上面提到的这种POST请求方式的操作步骤
[1] 单击URL params按钮

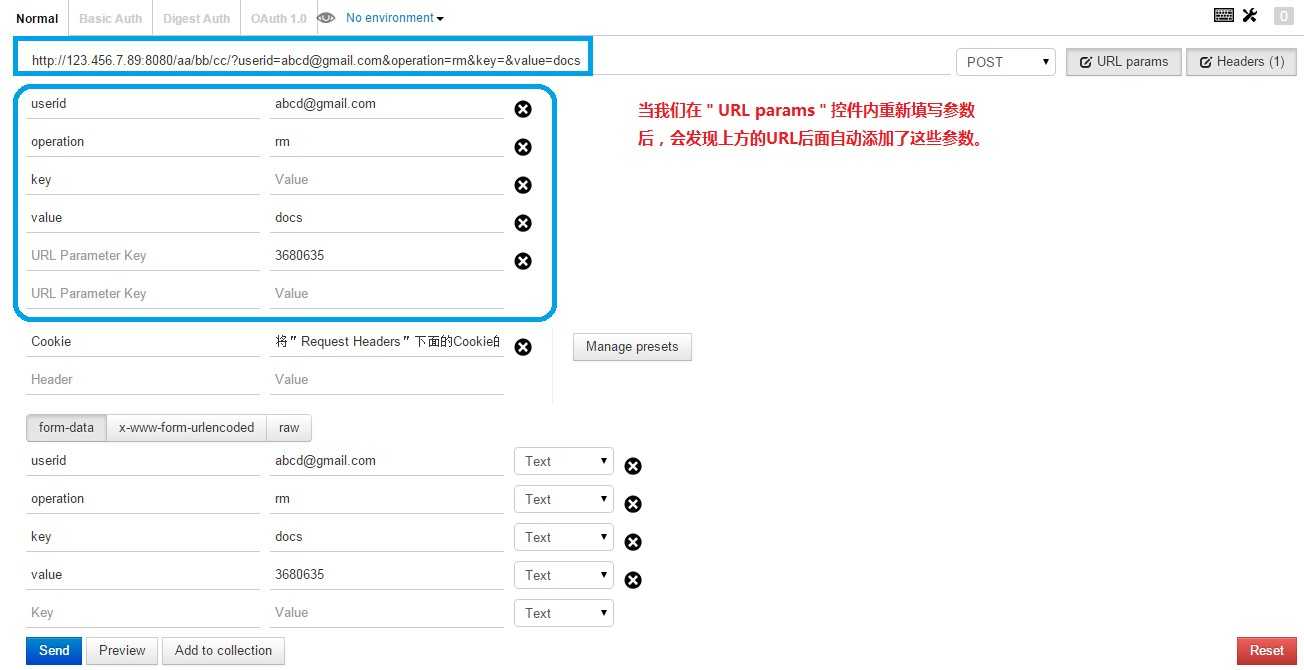
[2] 写入表单数据

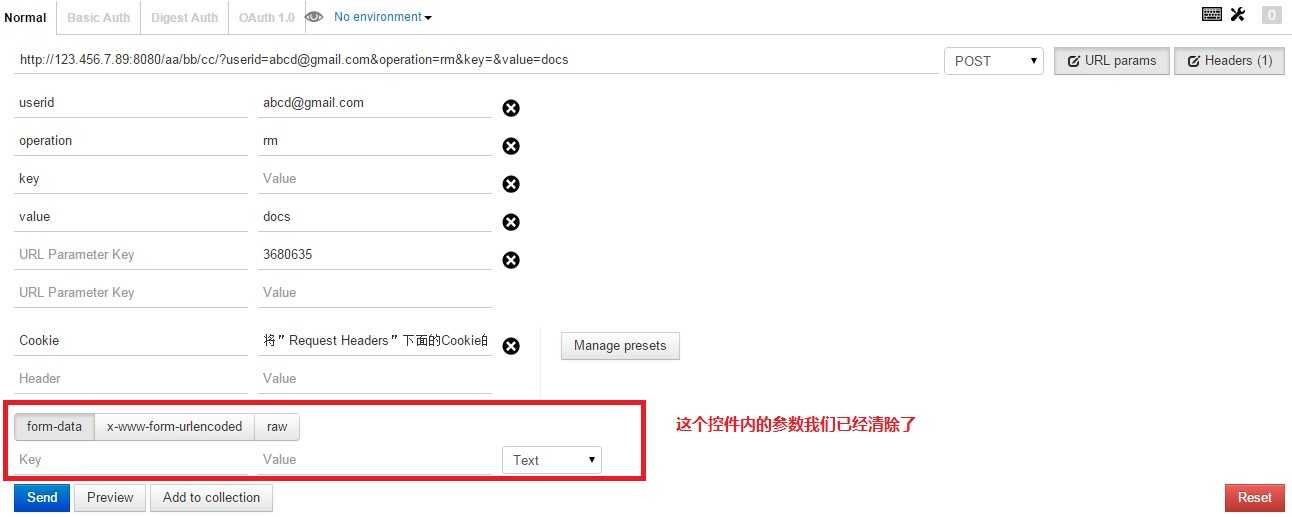
[3] 去掉底部的那个表单控件内的全部数据
[4] 单击Send按钮

标签:
原文地址:http://www.cnblogs.com/musicmovie/p/4434052.html