标签:
细化迭代二之输入设计
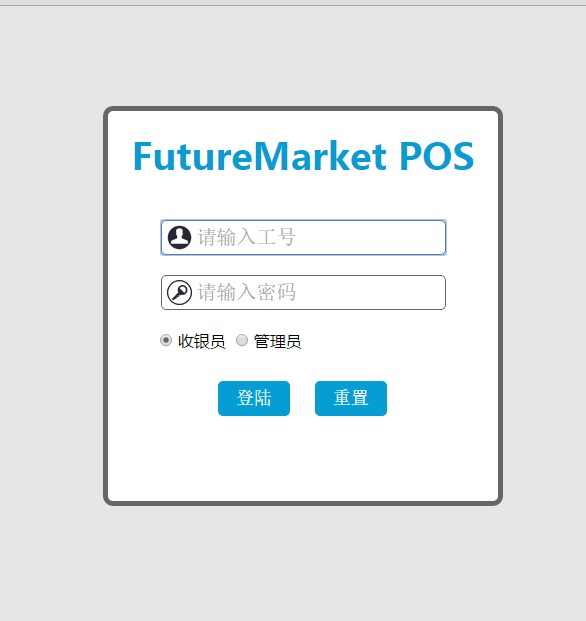
1,登陆设计

(1),该超市员工号为6位数字,如020001~工号输入也只能填写数字~
(2),密码使用<input type=“password”/>
(3),具有表单验证,按登陆的时候,会检验是否为空值,是否工号不存在~
(4),默认选择收银员~重置可情况输入,返回默认值
2,输入商品

(1),通过输入商品ID,以及数量进行添加商品
(2),商品ID输入限定只允许数字输入
(3),数量的输入限于1-1000
(4),数量可以通过按↑↓键进行递增递减~便于收银员操作
(5),输入完毕按Enter键进行添加商品,也可以点击“添加”按钮进行添加。
(6),添加时会验证商品ID是否存在,数量是否有效~
(7),添加商品之后,商品自动显示于订单项表格中~
(8),订单项表隔行换色,便于收银员浏览~
(9),小计、总金额,商品总数,会随商品添加而累加~
(10),订单编号自动生成格式为FM-日期-当天订单编号。如 FM-20150415001
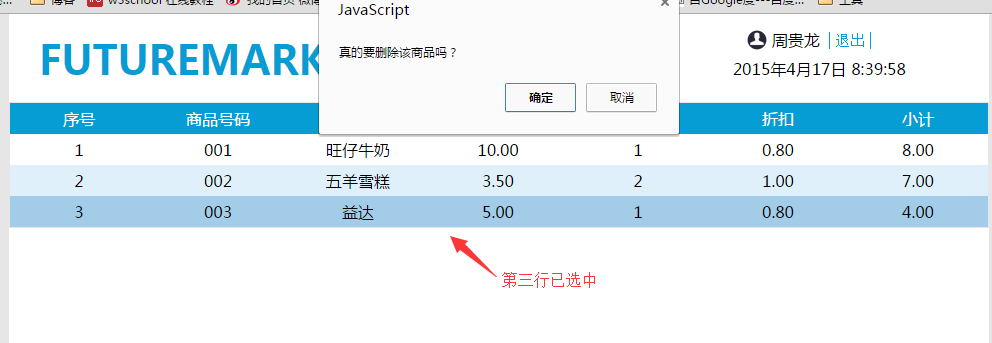
(11),删除商品可选中商品(可多选),按del键进行删除(如下图),删除某一行之后,会对序号进行重新编号~确保序号规则;点击选中行可取消选中。

三,支付界面

(1),按支付后弹出这样的界面~
(2),界面自动显示支付的订单号,下单的系统时间,合计~
(3),为了让收银员快速清晰看到 合计,实付,找赎~界面字体调大并红色高亮
(4),当弹出该界面时,实付输入框自动获取焦点~
(5),输入实付,当键盘失去焦点,或者按键盘“=”键,便自动显示找赎金额~非常便于收银员。
(6),可选择是否打印小票,默认是~
(7),按确定之后,完成支付,打印小票,订单存入数据库~对主页面进行刷新,等待下一轮的订单。
(8),按取消之后,直接返回之前添加订单界面~亦可通过点击右上角close图标进行取消退出支付界面。
四,前端开发说明~
该界面的设计,出于小组成员对超市POS机的调查,同时站在收银员的角度进行设计~界面清晰明了而不逊色~关键又经常使用的操作可通过键盘控制,相对鼠标操作,显著提高收银员的工作效率。前端由HTML,CSS,JS进行开发,不使用任何框架~利用Ajax通过后台提供的API进行与后台的数据传输~
如果喜欢,请多给星喔,谢谢~
标签:
原文地址:http://my.oschina.net/u/2312977/blog/402739