标签:
A QtGui.QLineEdit is a widget that allows to enter and edit a single line of plain text. There are undo and redo, cut and paste, and drag & drop functions available for the widget.
#!/usr/bin/python
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
This example shows text which
is entered in a QtGui.QLineEdit
in a QtGui.QLabel widget.
author: Jan Bodnar
website: zetcode.com
last edited: August 2011
"""
import sys
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.lbl = QtGui.QLabel(self)
qle = QtGui.QLineEdit(self)
qle.move(60, 100)
self.lbl.move(60, 40)
qle.textChanged[str].connect(self.onChanged)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle(‘QtGui.QLineEdit‘)
self.show()
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == ‘__main__‘:
main()
This example shows a line edit widget and a label. The text that we key in the line edit is displayed immediately in the label widget.
qle = QtGui.QLineEdit(self)
The QtGui.QLineEdit widget is created.
qle.textChanged[str].connect(self.onChanged)
If the text in the line edit widget changes, we call the onChanged() method.
def onChanged(self, text):
self.lbl.setText(text)
self.lbl.adjustSize()
Inside the onChanged() method, we set the typed text to the label widget. We call the adjustSize()method to adjust the size of the label to the length of the text.
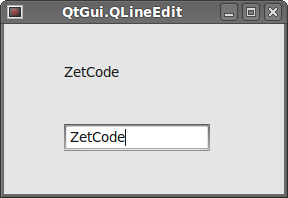
 Figure: QtGui.QLineEdit
Figure: QtGui.QLineEdit
标签:
原文地址:http://www.cnblogs.com/hushaojun/p/4435870.html