标签:
获取QQ所有的表情包,包括emoji,动态gif,代码如下。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <div id="em" ></div><p>版权归腾讯所有</p> <script type="text/javascript"> -(function () { var ext = ".gif"; var href = "http://qzonestyle.gtimg.cn/qzone/em/e"; var em = document.getElementById("em"); for (var i = 100; i < 204; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; //liNode.style.width = "20px"; //liNode.style.height = "20px"; //liNode.title = i; //liNode.alt = i; em.insertBefore(liNode, em.childNodes[i]); } for (var i = 7000; i < 7450; i++) { var liNode = document.createElement("img"); liNode.src = href + i + ext; //liNode.style.width = "20px"; //liNode.style.height = "20px"; //liNode.title = i; //liNode.alt = i; em.insertBefore(liNode, em.childNodes[i]); } })() </script> </body> </html>
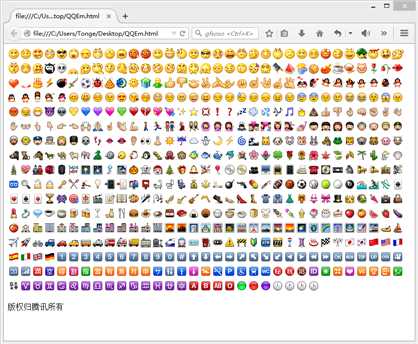
运行结果:

标签:
原文地址:http://www.cnblogs.com/tonge/p/4365871.html