标签:
一、安装 Yeoman
npm install yo -g

如果提示当前nodejs版本和npm版本太低,先升级下再安装yeoman.
安装成功后,默认只有webapp和Mocha这两个生成器。
二、安装angular生成器
npm install -g generator-angular
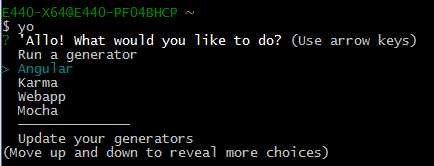
输入 yo 回车,出现下面的界面:

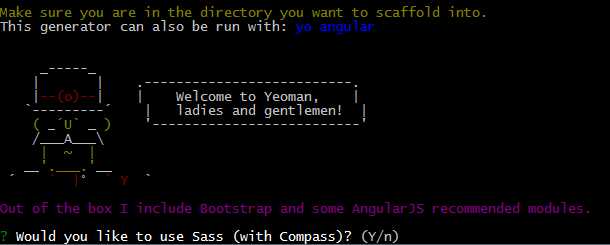
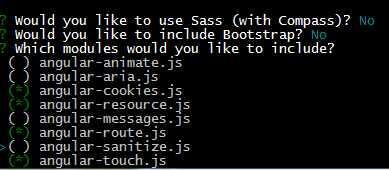
选择angular,然后回车,它会问需不需要要使用Compass、Bootstrap

之后勾选要包含的模板:

grunt serve
然后。。。


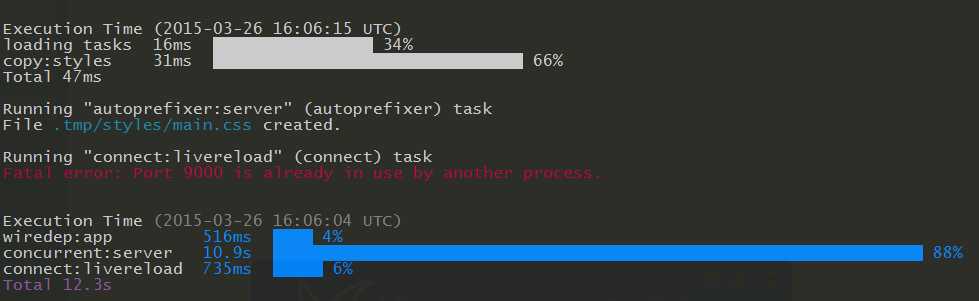
可能grunt会提示9000端口被占用了,打开Gruntfile.js 修改下端口号就好了~~

标签:
原文地址:http://www.cnblogs.com/qianlegeqian/p/4365418.html