标签:des c style class blog code
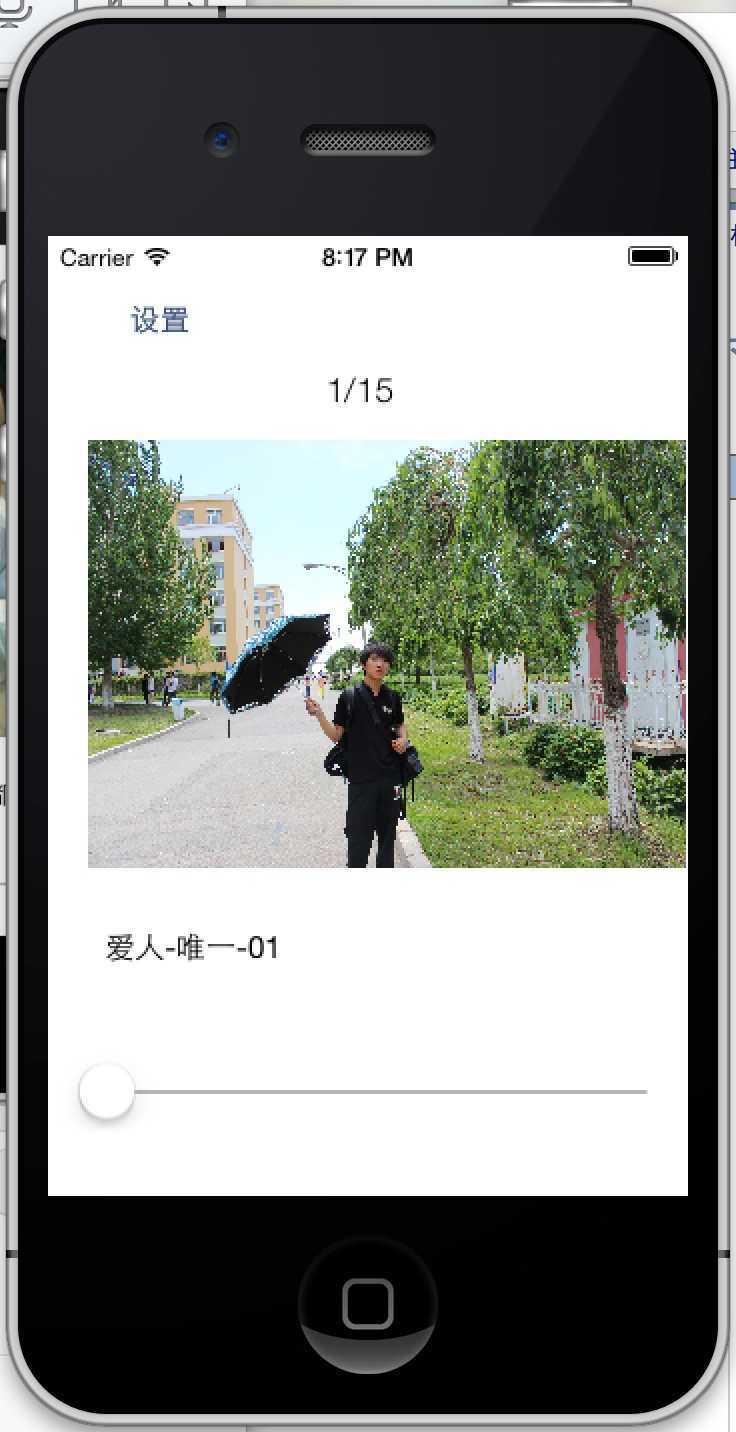
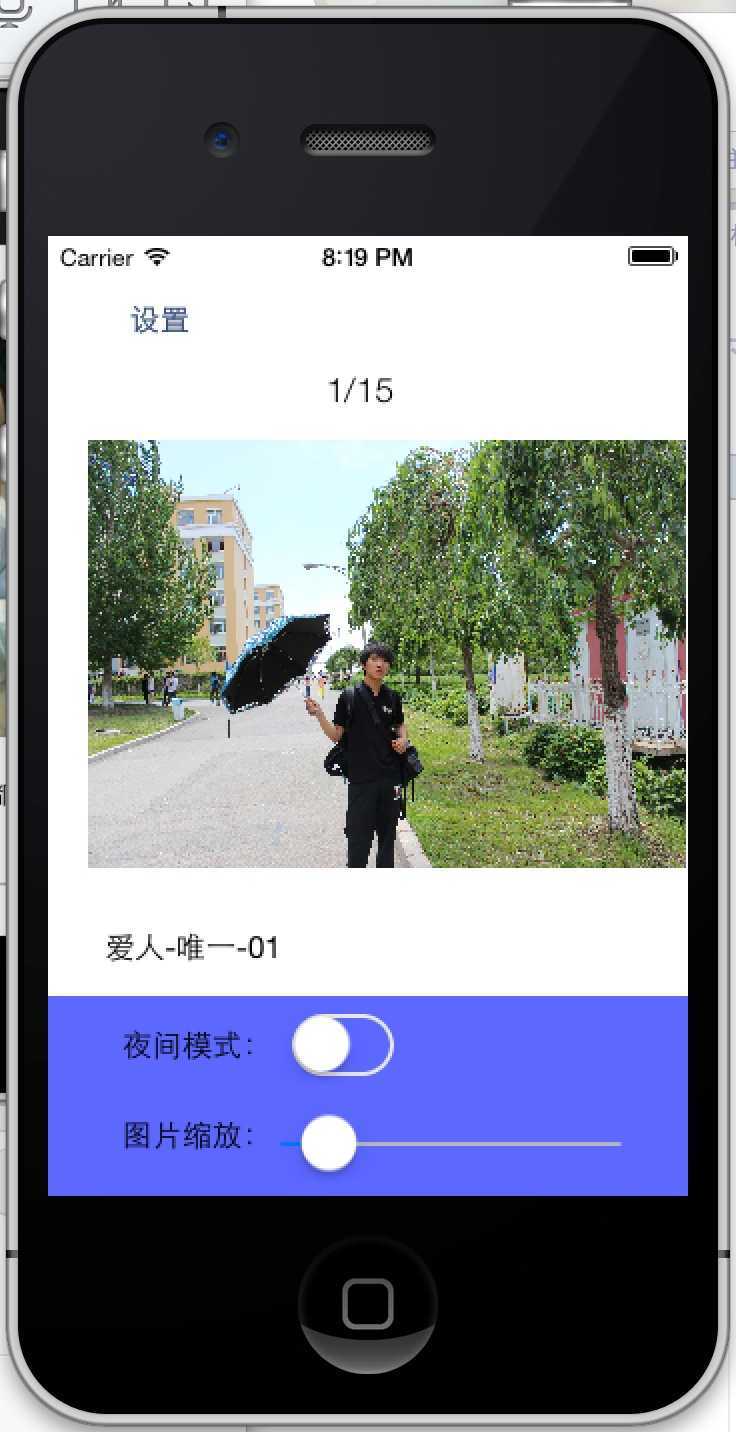
效果图: 通过点击设置 将显示如第二张图所示 第三张为项目目录文件 供参考



主要代码:

// // WHBLAPViewController.h // 04-whblap查看器 // // Created by whblap on 14-6-6. // Copyright (c) 2014年 whblap. All rights reserved. // #import <UIKit/UIKit.h> @interface WHBLAPViewController : UIViewController @property (weak, nonatomic) IBOutlet UILabel *imageNo; // 第几张照片 @property (weak, nonatomic) IBOutlet UIImageView *imageView; // 所要显示的照片 @property (weak, nonatomic) IBOutlet UILabel *imageDesc; // 照片的描述 @property (weak, nonatomic) IBOutlet UIView *settingView; // 当点击设置时要显示的紫色部分的视图 - (IBAction)setButton:(id)sender; // 点击设置按钮触发的事件 - (IBAction)sliderValueChange:(UISlider *)sender; // slider的值改变时 图片及图片的描述相应改变 - (IBAction)switch:(UISwitch *)sender; // 开关 控制背景色 夜间模式 - (IBAction)imageSizeChange:(UISlider *)sender; // slider的值的改变触发控制图片缩放 @end

// // WHBLAPViewController.m // 04-whblap查看器 // // Created by whblap on 14-6-6. // Copyright (c) 2014年 whblap. All rights reserved. // #import "WHBLAPViewController.h" @interface WHBLAPViewController () { NSArray *property; //描述 } @end @implementation WHBLAPViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // 通过传入文件的全路径解析plist文件来创建数组对象 // 访问项目中资源包里面的所有资源。应该用mainBundle NSBundle *bundle = [NSBundle mainBundle]; // 获得文件的全路径 NSString * url = [bundle pathForResource:@"Property List" ofType:@"plist"]; // 加载path对应的文件来创建数组 property = [NSArray arrayWithContentsOfFile:url]; // 2.设置默认的描述 _imageDesc.text = property[0]; _imageView.image = [UIImage imageNamed:@"爱人-唯一-1.jpg"]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (IBAction)setButton:(id)sender { [UIView beginAnimations:Nil context:nil]; [UIView setAnimationDuration:1]; // 1.取出中点 CGPoint tempCenter = _settingView.center; // 设置界面目前看不见 NSLog(@"\n %f_---------------------------------",_settingView.frame.origin.y); NSLog(@"\n %f_---------------------------------",self.view.bounds.size.height); // 判断要隐藏的控件的y坐标和整个View控件的高度是否相等,相等的话就显示隐藏的控件 if (_settingView.frame.origin.y == self.view.bounds.size.height) { tempCenter.y -= _settingView.frame.size.height; } else { tempCenter.y += _settingView.frame.size.height; } _settingView.center = tempCenter; [UIView commitAnimations]; } #pragma mark - slider值改变 - (IBAction)sliderValueChange:(UISlider *)sender { // 1.设置中间的图片 // 获得图片名称 %.f 不保留任何小数 NSString *imageName = [NSString stringWithFormat:@"爱人-唯一-%.f.jpg",sender.value]; // 根据图片名称设置图片 _imageView.image = [UIImage imageNamed:imageName]; // 2.设置序号(第几张) _imageNo.text = [NSString stringWithFormat:@"%.f/15",sender.value]; // 3.设置描述 int no = sender.value-0.5; _imageDesc.text = property[no]; NSLog(@"%f",sender.value); } #pragma mark - switch 开关控制 夜间模式 - (IBAction)switch:(UISwitch *)sender { if(sender.on) { self.view.backgroundColor = [UIColor blackColor]; } else { self.view.backgroundColor = [UIColor whiteColor]; } } - (IBAction)imageSizeChange:(UISlider *)sender { _imageView.transform = CGAffineTransformMakeScale(sender.value*2, sender.value*2); } @end
02-常见控件:ImageView(图片视图)、slider(滑动器)、switch(开关)使用,布布扣,bubuko.com
02-常见控件:ImageView(图片视图)、slider(滑动器)、switch(开关)使用
标签:des c style class blog code
原文地址:http://www.cnblogs.com/lszwhb/p/3776711.html