标签:
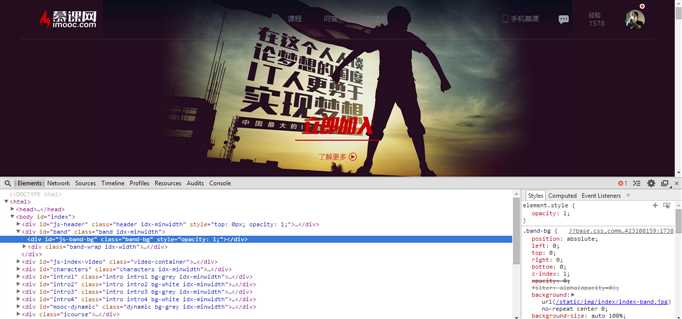
最近经常出没慕课网,本以为是类似我前面写的那种JS计算的全屏背景,今天细细一想...不可能是那种,表现并不一样.就细细看了下结构

首先说一下代码里的left top right bottom:0
这样写,这样做等于分别设置了四个边的位置都是紧贴边框,从而实现一直全屏的效果.四个属性缺一不可.
而background-size:auto 100%; 则让背景图片相对于父容器高度百分百.
然后再给该元素父层设置背景颜色,颜色值为与图片边缘颜色一致.
父层元素,高度等于100%; 最大高度950px; 可以保证在刚打开页面的时候.头部的部分得以全屏显示,确实非常巧妙;
当然,这么做的前提是公司并不在意低版本浏览器内的效果.
标签:
原文地址:http://www.cnblogs.com/liqingchang/p/4440387.html