标签:
最近在看上了统计类的东东,发现以前端图表神器:highcharts
Highcharts是一款功能强大、开源、美观、图表丰富、兼容绝大多数浏览器的纯Js图表库,Highcharts支持的图表类型有直线图、曲线图、区域图、柱状图、饼状图、散状点图、仪表图、气泡图、瀑布图等多达20种图,其中很多图表可以集成在同一图形中形成综合图。
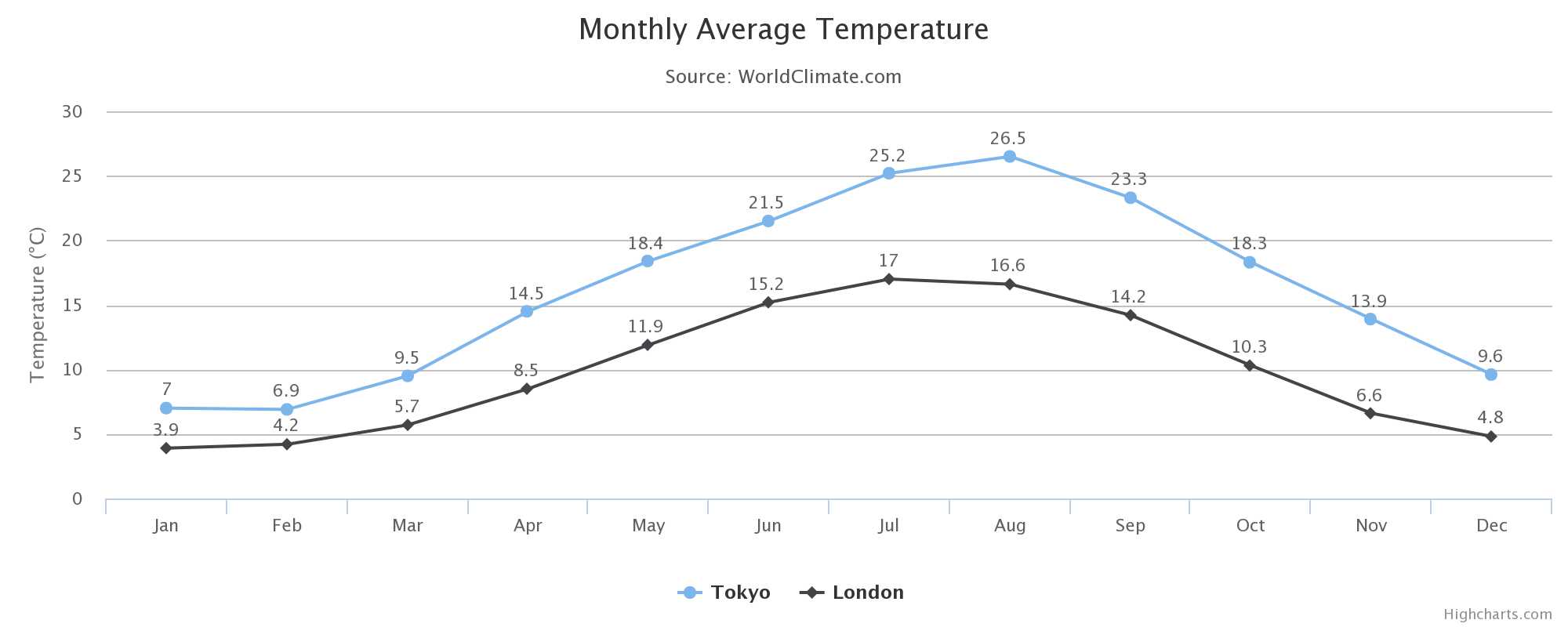
折线图:

上代码:

1 $(function () { 2 $(‘#container‘).highcharts({ 3 chart: { 4 type: ‘line‘ 5 }, 6 title: { 7 text: ‘Monthly Average Temperature‘ 8 }, 9 subtitle: { 10 text: ‘Source: WorldClimate.com‘ 11 }, 12 xAxis: { 13 categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] 14 }, 15 yAxis: { 16 title: { 17 text: ‘Temperature (°C)‘ 18 } 19 }, 20 tooltip: { 21 enabled: false, 22 formatter: function() { 23 return ‘<b>‘+ this.series.name +‘</b><br>‘+this.x +‘: ‘+ this.y +‘°C‘; 24 } 25 }, 26 plotOptions: { 27 line: { 28 dataLabels: { 29 enabled: true 30 }, 31 enableMouseTracking: false 32 } 33 }, 34 series: [{ 35 name: ‘Tokyo‘, 36 data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] 37 }, { 38 name: ‘London‘, 39 data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] 40 }] 41 }); 42 });
码农都是有尊严的
转载请注明来源,谢谢
http://www.cnblogs.com/benpao/
标签:
原文地址:http://www.cnblogs.com/benpao/p/4440316.html