标签:
今天用到了图片压缩的属性,自己参照网上的说明,验证了一下,截图如下
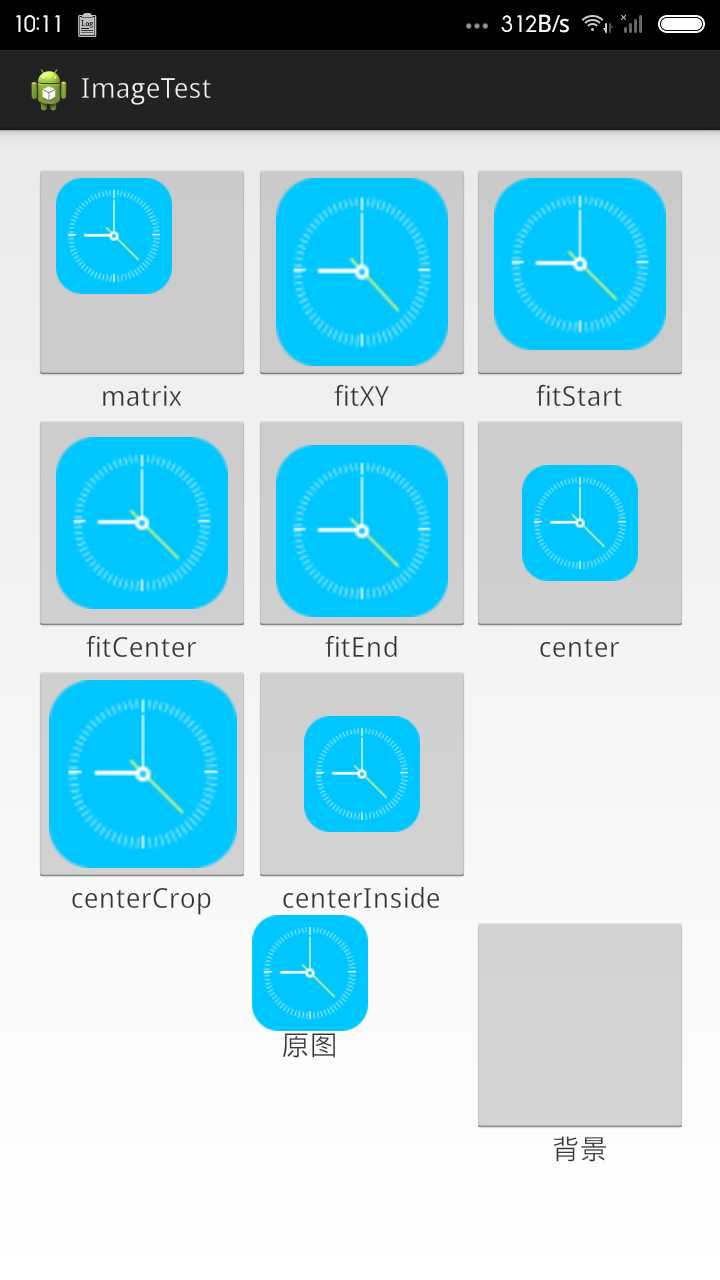
(1)当图片背景是方形的时候
代码如下
<LinearLayout android:id="@+id/l31" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/l21" android:layout_below="@id/l21" android:gravity="center_horizontal" android:orientation="vertical" > <ImageButton android:layout_width="110dp" android:layout_height="110dp" android:scaleType="centerCrop" android:src="@drawable/test" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="centerCrop" /> </LinearLayout>
图片的尺寸是 87*87
结果截图如下

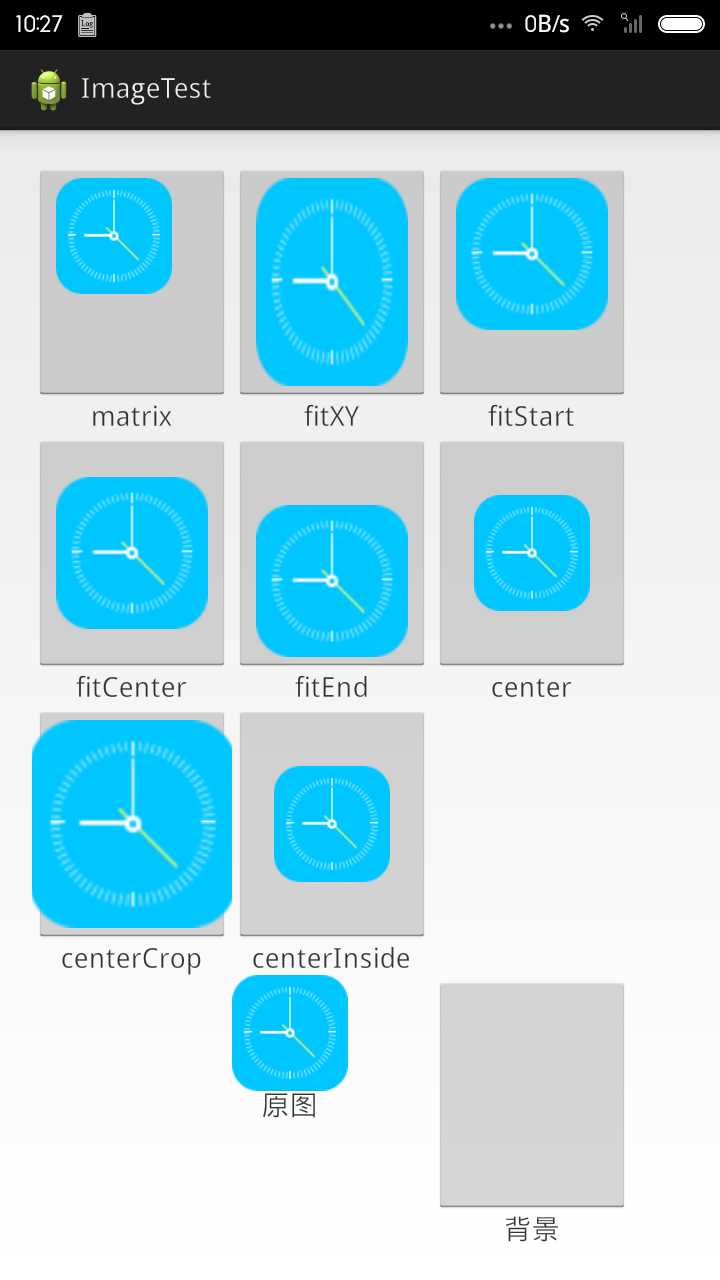
(2)当图片背景是长方形的时候
代码如下
<LinearLayout android:id="@+id/l31" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/l21" android:layout_below="@id/l21" android:gravity="center_horizontal" android:orientation="vertical" > <ImageButton android:layout_width="100dp" android:layout_height="120dp" android:scaleType="centerCrop" android:src="@drawable/test" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="centerCrop" /> </LinearLayout>
截图如下

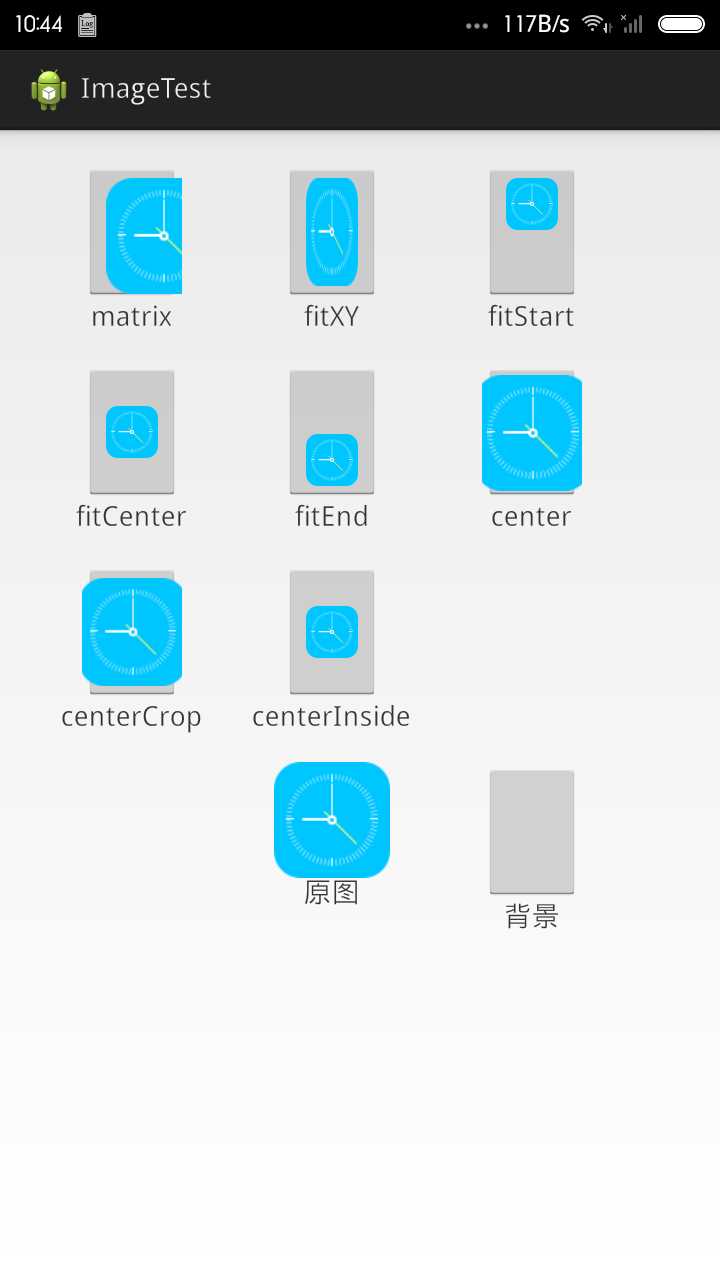
(3)当图片比背景大的时候
代码如下
<LinearLayout android:layout_width="100dp" android:layout_height="100dp" android:id="@+id/l31" android:layout_alignLeft="@id/l21" android:layout_below="@id/l21" android:gravity="center_horizontal" android:orientation="vertical" > <ImageButton android:layout_width="50dp" android:layout_height="70dp" android:scaleType="centerCrop" android:src="@drawable/test" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="centerCrop" /> </LinearLayout>
结果如下

从上图我们可以总结下scaleType属性如下:
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:
matrix 用矩阵来绘制(从左上角起始的矩阵区域,不是很明白)
fitXY 把图片不按比例扩大/缩小到View的大小显示(确保图片会完整显示,并充满View)
fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置(图片会完整显示)
fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示(图片会完整显示)
fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置(图片会完整显示)
center 按图片的原来size居中显示,当图片宽超过View的宽,则截取图片的居中部分显示,当图片宽小于View的宽,则图片居中显示
centerCrop 按比例扩大/缩小图片的size居中显示,使得图片的高等于View的高,使得图片宽等于或大于View的宽(可能会溢出,不会缩小)
centerInside 将图片的内容完整居中显示,使得图片按比例缩小或原来的大小(图片比View小时)使得图片宽等于或小于View的宽 (图片会完整显示,不会放大)
标签:
原文地址:http://www.cnblogs.com/zhangshuli-1989/p/zhangshuli_150421104.html