标签:
数值插播器
final Button button = new Button(this); ValueAnimator animator = ValueAnimator.ofInt(0,100); animator.setDuration(5000); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { Integer value = (Integer)animation.getAnimatedValue(); button.setText("" + value); } }); animator.start();



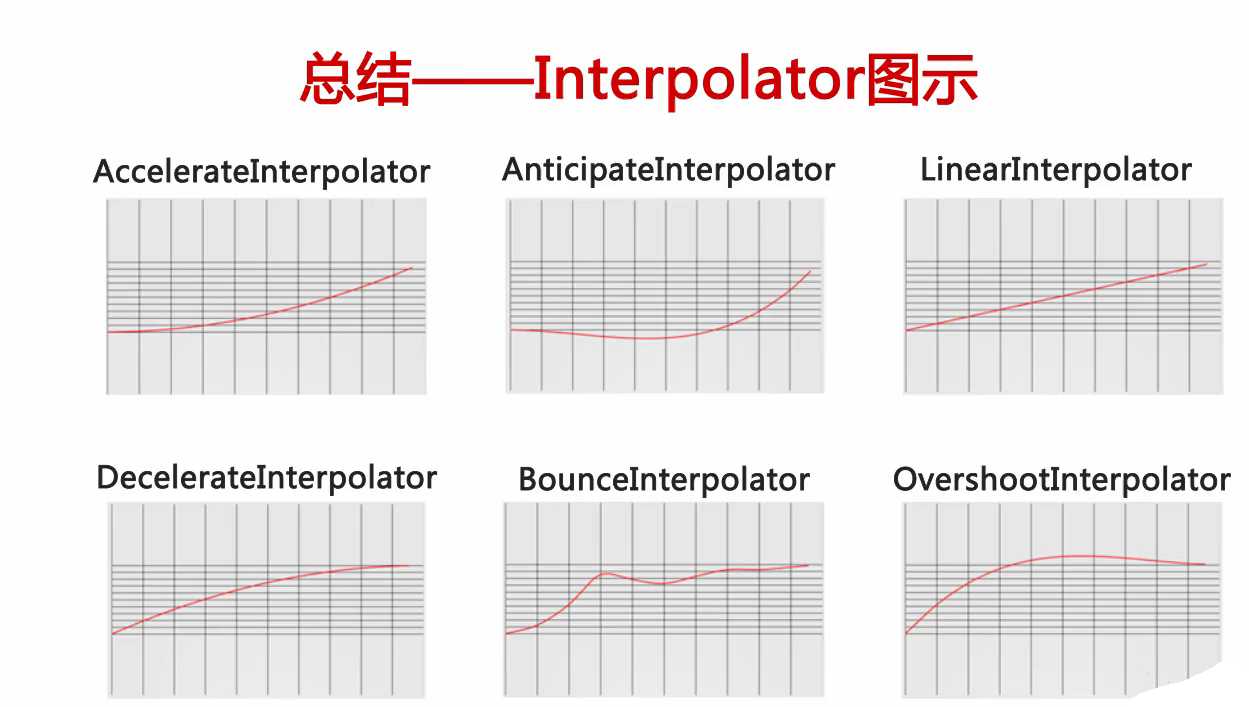
——AccelerateInterpolator:动画从开始到结束,变化率是一个加速的过程。
——DecelerateInterpolator:动画从开始到结束,变化率是一个减速的过程。
——CycleInterpolator:动画从开始到结束,变化率是循环给定次数的正弦曲线。
——AccelerateDecelerateInterpolator:动画从开始到结束,变化率是先加速后减速的过程。
——LinearInterpolator:动画从开始到结束,变化率是线性变化。
标签:
原文地址:http://www.cnblogs.com/huangzx/p/4427232.html