标签:
我们的项目通过问卷调查会收集到大量的数据,怎样处理以及展示这些数据是本项目非常重要的任务之一。下面我们介绍当今非常流行的数据可视化学科。
数据可视化( Data Visualization )起源于18世纪,William Playfair 在他出版的书籍《 The Commercial and Political Atlas 》中第一次使用了柱形图和折线图。当时是为了表示国家的进出口量,在今天依然这么使用。19世纪初,他出版了《 Statistical Breviary 》一书,里面第一次使用了饼状图。这三种都是至今最常用的最著名的可视化图形。19世纪中叶,数据可视化主要被用于军事用途,用来表示军队死亡原因、军队的分布图等。进入20世纪,数据可视化有了飞跃性的发展。1990年,在人机界面学会上,作为信息可视化原型的技术被发表。1995年,IEEE Information Visualization 正式创立,信息可视化作为独立的学科被正式确立[1]。随着2012年世界进入大数据时代,数据可视化作为大量数据的呈现方式,成为当前重要的课题。
比起枯燥乏味的数值,人类对于大小、位置、浓淡、颜色、形状等能够有更好更快的认识。经过可视化之后的数据能够加深人对于数据的理解和记忆。例如有以下的数据,你能一眼看出哪一个最大吗?【 321, 564, 1391, 245, 641, 798, 871 】可视化之后呢?

这样是否易于理解了呢?
数据可视化的手法很多,其中有一些共通的视觉要素,整理如下。
目前存在着多种划分方法,常见的有[2]:
《Data Visualization: Modern Approaches》(“数据可视化:现代方法”,2007)中阐述了数据可视化的下列主题:
Frits H. Post(2002)从计算机科学的视角,将这一领域划分为如下多个子领域:
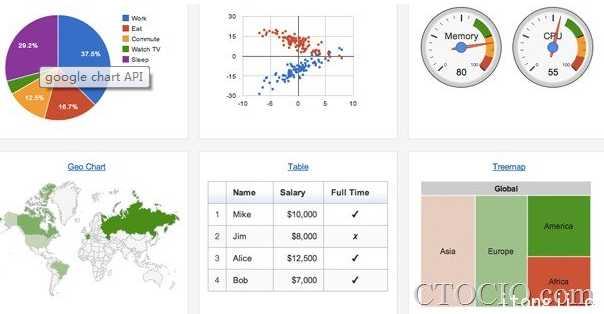
1、Google Chart API

Google Chart API工具集中取消了静态图片功能,目前只提供动态图表工具。能够在所有支持SVG\Canvas和VML的浏览器中使用,但是Google Chart的一个大问题是:图表在客户端生成,这意味着那些不支持JavaScript的设备将无法使用,此外也无法离线使用或者将结果另存其他格式,之前的静态图片就不存在这个问题。尽管存在上述问题,不可否认的是Google Chart API的功能异常丰富,如果没有特别的定制化需要,或者对Google视觉风格的抵触,那么你大可以从Google Chart开始。
2、D3

D3(Data Driven Documents)是支持SVG渲染的另一种JavaScript库。但是D3能够提供大量线性图和条形图之外的复杂图表样式,例如Voronoi图、树形图、圆形集群和单词云等。虽然D3能够提供非常花哨的互动图表,但你在选择数据可视化工具时,需要牢记的一点是:知道在何时保持简洁。
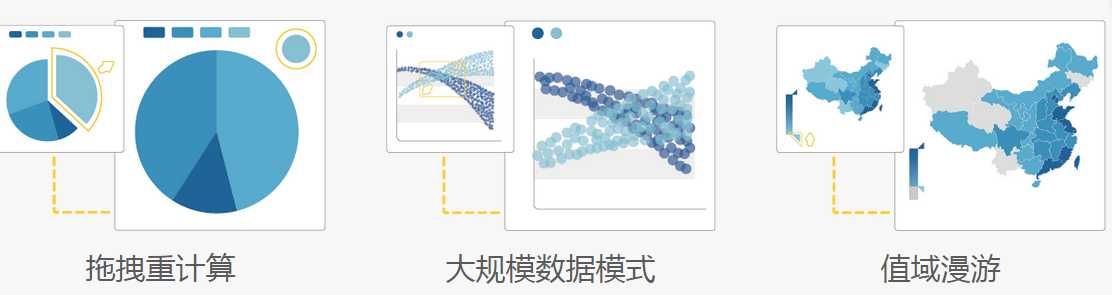
3、ECharts

ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
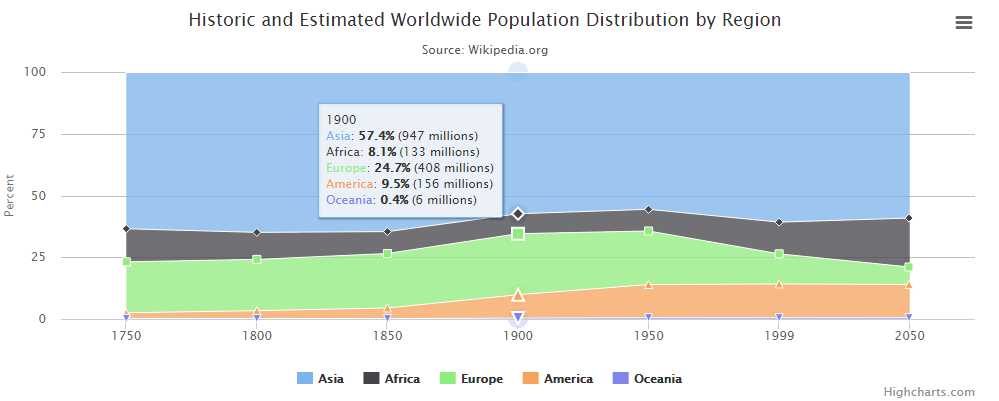
4、HighChart

Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
标签:
原文地址:http://www.cnblogs.com/volcano1015/p/4441329.html