标签:
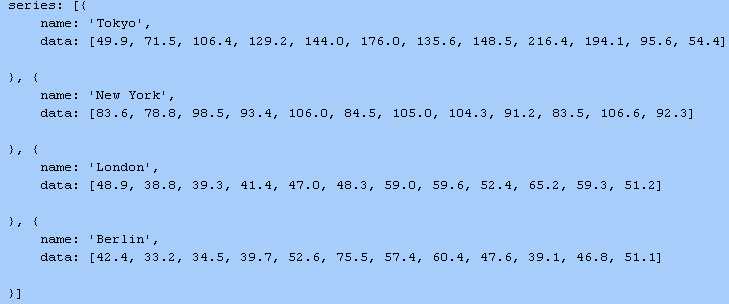
最近公司做的项目有用到 Highcharts 中的柱状图,Highcharts官网给出的范例中series属性的值是固定的:

而我做的项目需要给series赋的值是动态地从数据库取的,这样的话可以事先将取到的值转化为Json格式的数据,然后再给series赋值。
代码如下:
var JsonSeries; //[{name:‘n1‘,data:[1,2,3]},{name:‘n2‘,data:[4,5,6]},{name:‘n3‘,data:[7,8,9]}]中name和data的值是数据库中取到,然后再转化为这种形式的 var json = "[{name:‘n1‘,data:[1,2,3]},{name:‘n2‘,data:[4,5,6]},{name:‘n3‘,data:[7,8,9]}]"; eval("JsonSeries=" + json); //将JsonSeries赋给series series: JsonSeries
这样就实现了series的动态赋值。
标签:
原文地址:http://www.cnblogs.com/jiyun/p/highcharts_series.html