标签:
公司是做体育传媒的,做体育直播。以前都是用的其他视频网站的流媒体系统,上周开会头儿说要做自己的流媒体,我前端部分就先开始着手了。
今儿看了一下Flash Media Server,做了一个简单把MP4视频能在IE各个版本浏览器里能够播放的小玩意。
我怕我写不明白,自己也是刚刚做出来。我把官方的中文教程地址给大家贴出来:http://www.adobe.com/cn/devnet/flashmediaserver/articles/beginning-fms45-pt05.html
对于会Flash的人接触起来是不是会更快一点儿呢?
首先第一步:
我们要去Adobe的网站下载并安装Flash Media Server 4.5(或更高版本,我下的是5.0)。文件里也会安装一个Strobe播放器,很好的一个东西~= =。
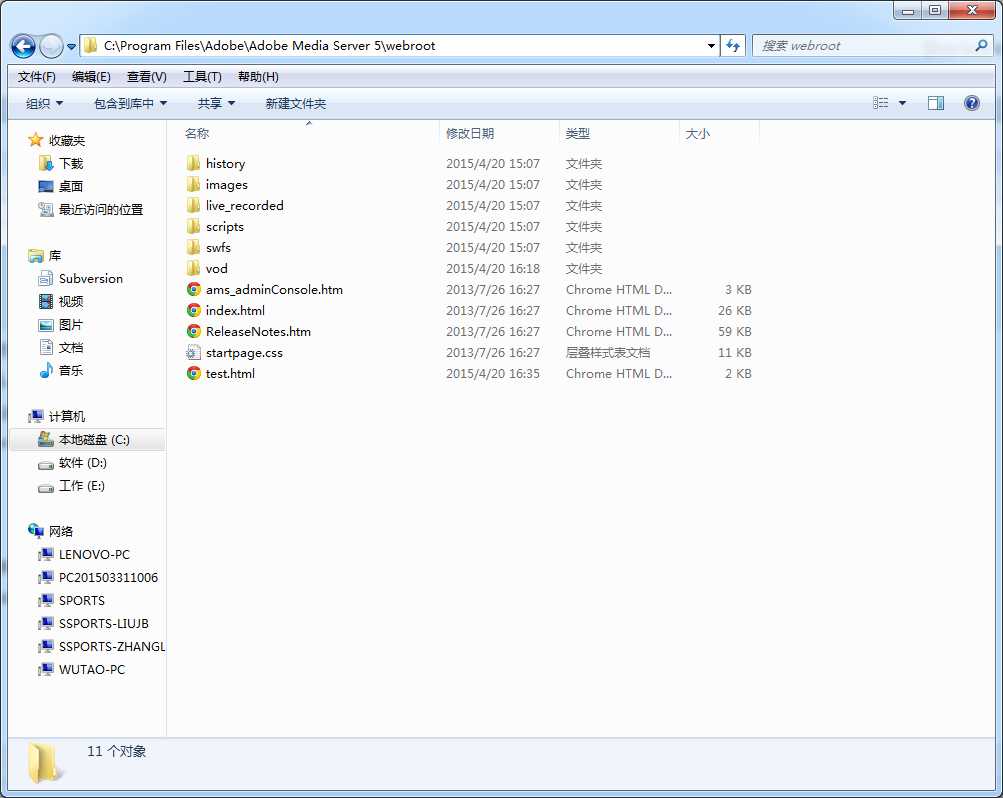
Strobe播放器在哪呢?也怪我脑子笨,找了半天,原来这个玩意儿在C:\Program Files\Adobe\Adobe Media Server 5\webroot下面......
 看到这个index.html没有?就是它!
看到这个index.html没有?就是它!
第二步,点开这个index.html文件;

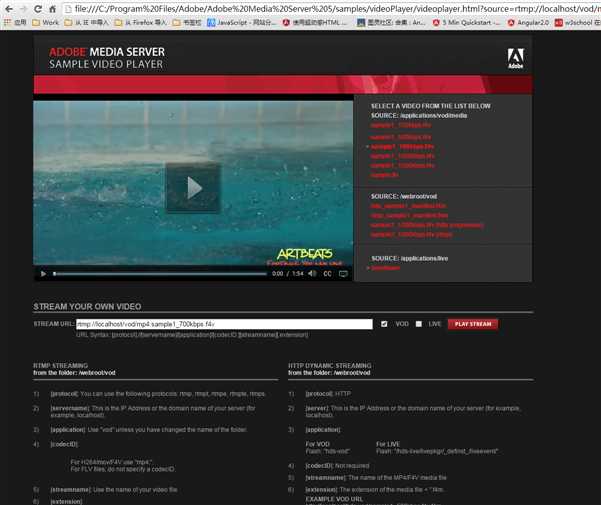
打开index.html这个页面是这个样子的。
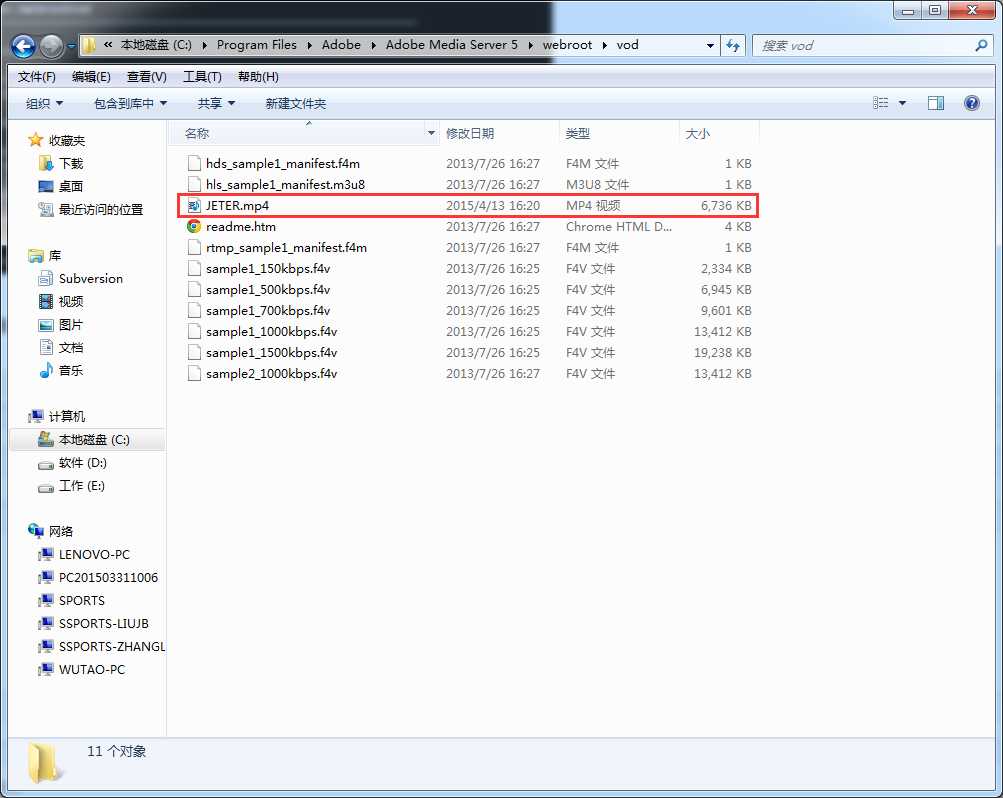
第三步,把我们的视频文件放到C:\Program Files\Adobe\Adobe Media Server 5\webroot\vod的下面,我试了一下,得出的结论是,其他文件夹无效,这个玩意儿会告诉你网络有问题请求不被操作。(红框标记的就是我自己放入的视频,是MP4格式的。)

我的这个视频是可以在chrome等支持HTML5的浏览器中播放的。
第四步:我们怎么让这个flash播放器播放我们的MP4视频呢?
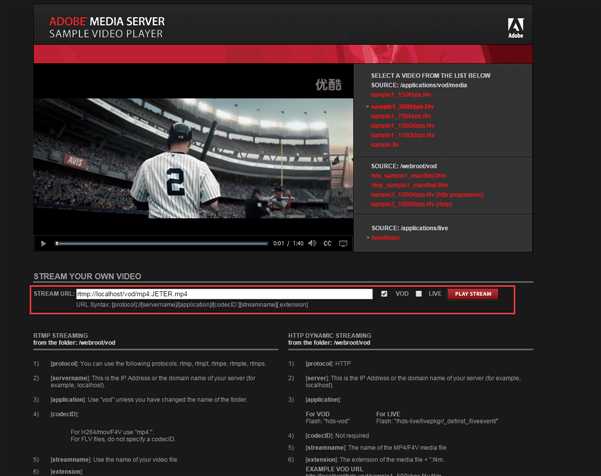
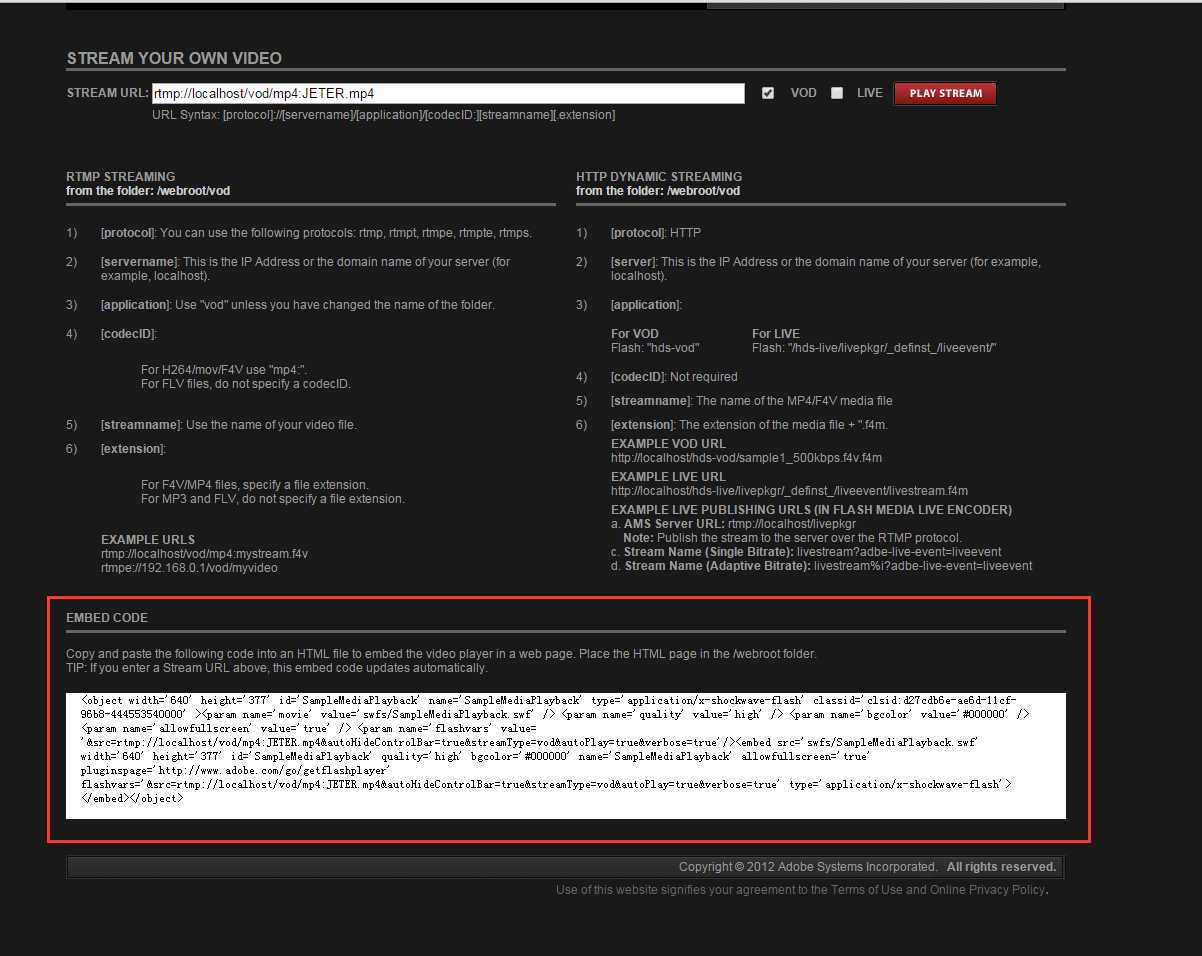
看图,在下图红框的位置中,把URL地址改成我们刚才放入视频的地址:

并点击PLAY STREAM,在播放器中就会播放这段视频了。我测了一下,在IE789都没有问题。
第五步:在网页中通过Strobe Media Player播放该视频,在这个页面下面,我们会看到一段代码。

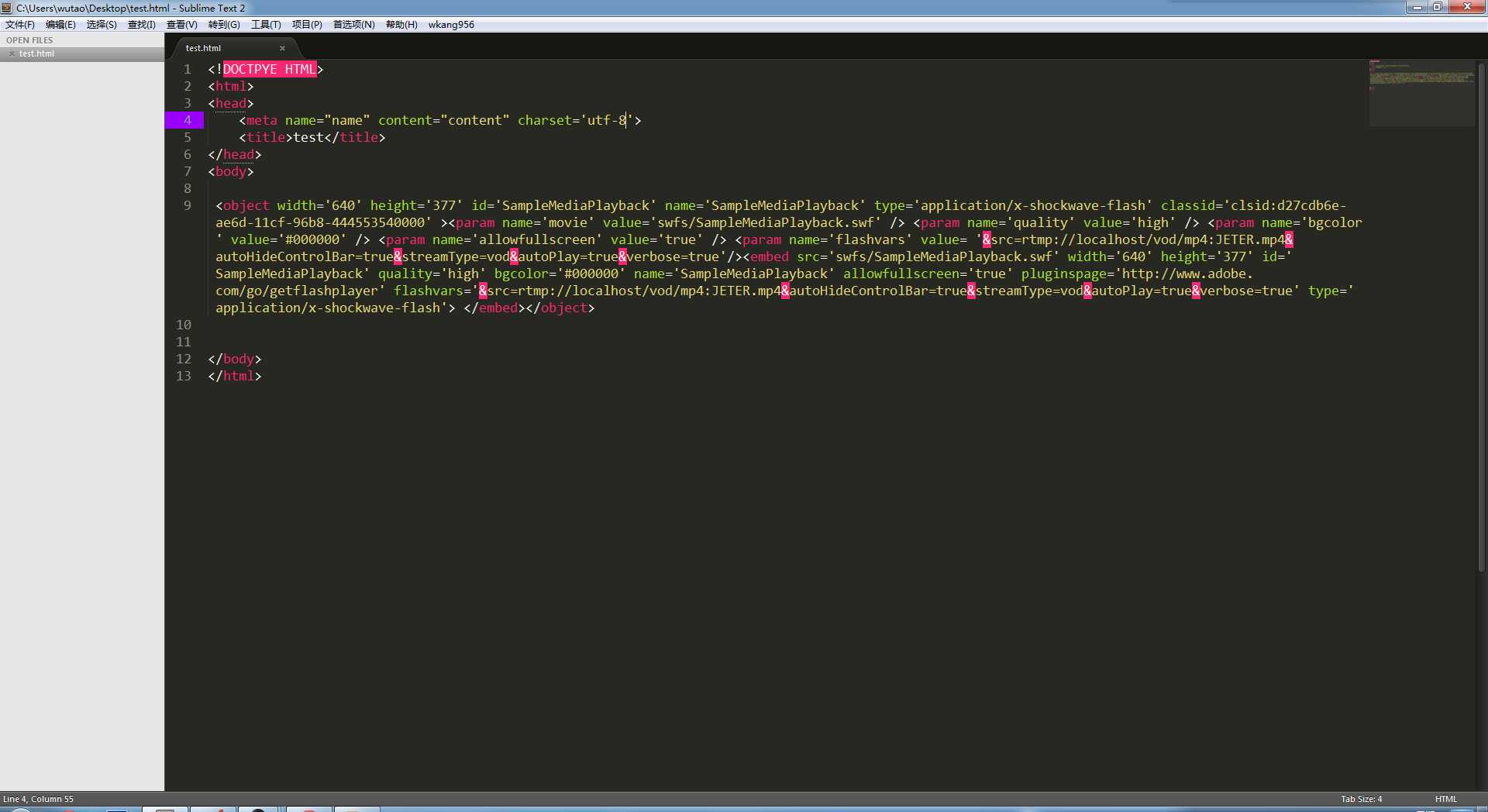
接下来,我们在vod文件夹下新建一个HTML文件,取名为test.html。把上面的代码复制进<body></body>中, Ctrl + S退出。

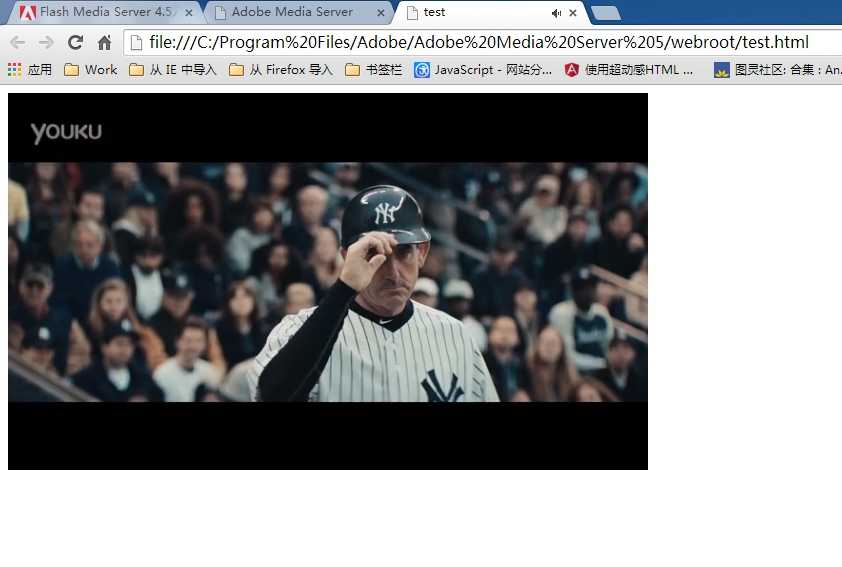
然后双击新建的test.html文件打开。看看,是不是可以播放了呢?去其他浏览器试试吧。

当然...这只是第一步,接下来就是要用OSMF HLS Plugin,让浏览器的播放器播放m3u8视频。(一点儿都不明白,明儿再研究研究)
「趁热打铁」开源框架OSMF的入门简单实用,浏览器的Flash播放器
标签:
原文地址:http://www.cnblogs.com/Darkdreams/p/4442243.html