标签:
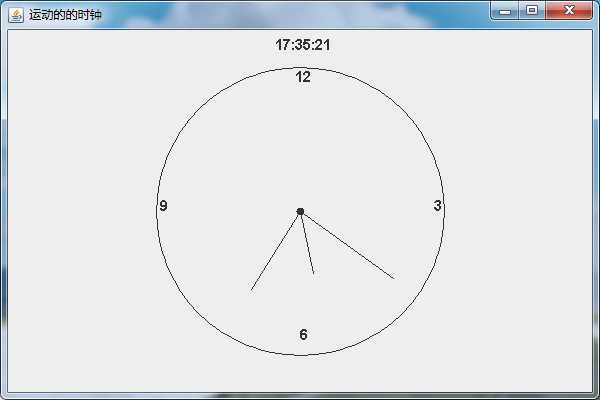
效果图如下:
public void getCurrentTime() {
// TODO Auto-generated method stub
Calendar c=new GregorianCalendar();
h=c.get(Calendar.HOUR_OF_DAY);
m=c.get(Calendar.MINUTE);
s=c.get(Calendar.SECOND);
}//调用系统时间
Timer t=new Timer(1000,new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
n.getCurrentTime();
n.repaint();
}
});
t.start();//加一个时间监听器实现刷新
然后加入一般布局代码即可实现钟表的运动
标签:
原文地址:http://www.cnblogs.com/yskabk/p/4442197.html