标签:c style class blog code java
CAShapeLayer的使用[1]

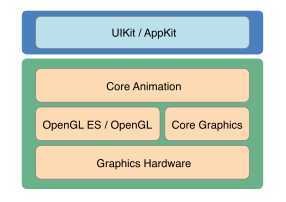
使用CoreAnimation绘制动画带来的系统开销非常的小,CoreAnimation通常都是使用GPU的.

CAShapeLayer属于CoreAnimation中很重要的一种layer,无论是作为mask还是作为进度条显示都非常的好用,我用CAShapeLayer实现了如下复杂的效果.

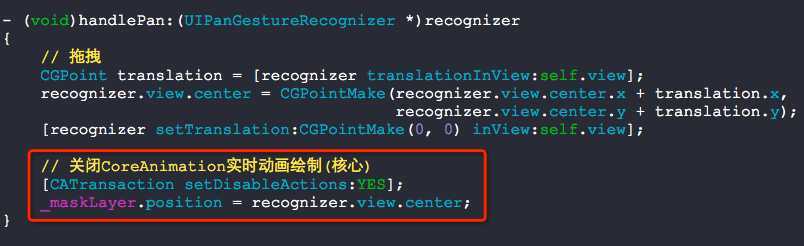
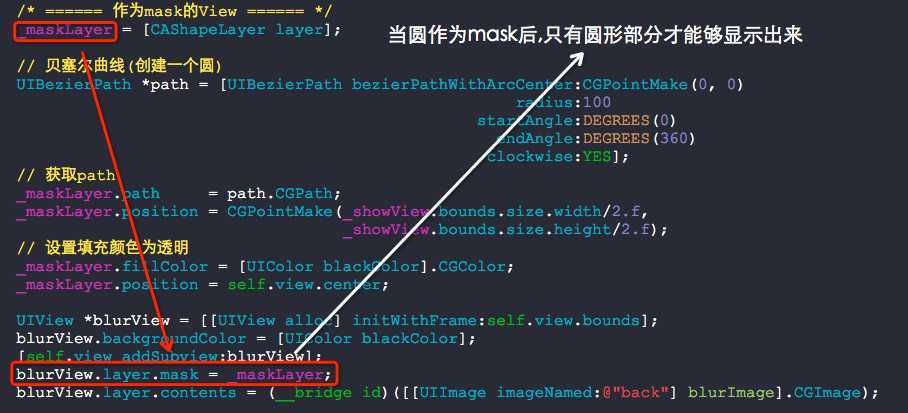
// // RootViewController.m // // Copyright (c) 2014年 Y.X. All rights reserved. // #import "RootViewController.h" #import "UIImage+ImageEffects.h" @interface RootViewController () @property (nonatomic, strong) UIView *showView; @property (nonatomic, strong) CAShapeLayer *oneReferenceLayer; @property (nonatomic, strong) CAShapeLayer *maskLayer; @end #define DEGREES(degrees) ((M_PI * (degrees))/ 180.f) @implementation RootViewController - (void)handlePan:(UIPanGestureRecognizer *)recognizer { // 拖拽 CGPoint translation = [recognizer translationInView:self.view]; recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x, recognizer.view.center.y + translation.y); [recognizer setTranslation:CGPointMake(0, 0) inView:self.view]; // 关闭CoreAnimation实时动画绘制(核心) [CATransaction setDisableActions:YES]; _maskLayer.position = recognizer.view.center; } - (void)viewDidLoad { [super viewDidLoad]; /* ====== 背景View ====== */ UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds]; imageView.image = [UIImage imageNamed:@"back"]; [self.view addSubview:imageView]; /* ====== 作为mask的View ====== */ _maskLayer = [CAShapeLayer layer]; // 贝塞尔曲线(创建一个圆) UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:CGPointMake(0, 0) radius:100 startAngle:DEGREES(0) endAngle:DEGREES(360) clockwise:YES]; // 获取path _maskLayer.path = path.CGPath; _maskLayer.position = CGPointMake(_showView.bounds.size.width/2.f, _showView.bounds.size.height/2.f); // 设置填充颜色为透明 _maskLayer.fillColor = [UIColor blackColor].CGColor; _maskLayer.position = self.view.center; UIView *blurView = [[UIView alloc] initWithFrame:self.view.bounds]; blurView.backgroundColor = [UIColor blackColor]; [self.view addSubview:blurView]; blurView.layer.mask = _maskLayer; blurView.layer.contents = (__bridge id)([[UIImage imageNamed:@"back"] blurImage].CGImage); /* ====== 透明的View,用于maskView中的ShapeLayer的参考View(用于拖拽) ====== */ _showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 200, 200)]; _showView.backgroundColor = [UIColor clearColor]; _showView.center = self.view.center; [self.view addSubview:_showView]; UIPanGestureRecognizer *recognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)]; [_showView addGestureRecognizer:recognizer]; } @end
这个地方很关键哦,没有关闭的话会非常的卡顿的.

shapeLayer作为mask的一些技巧.

CAShapeLayer的使用[1],布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/YouXianMing/p/3777176.html