标签:
原文链接: http://www.errdev.com/post/5/
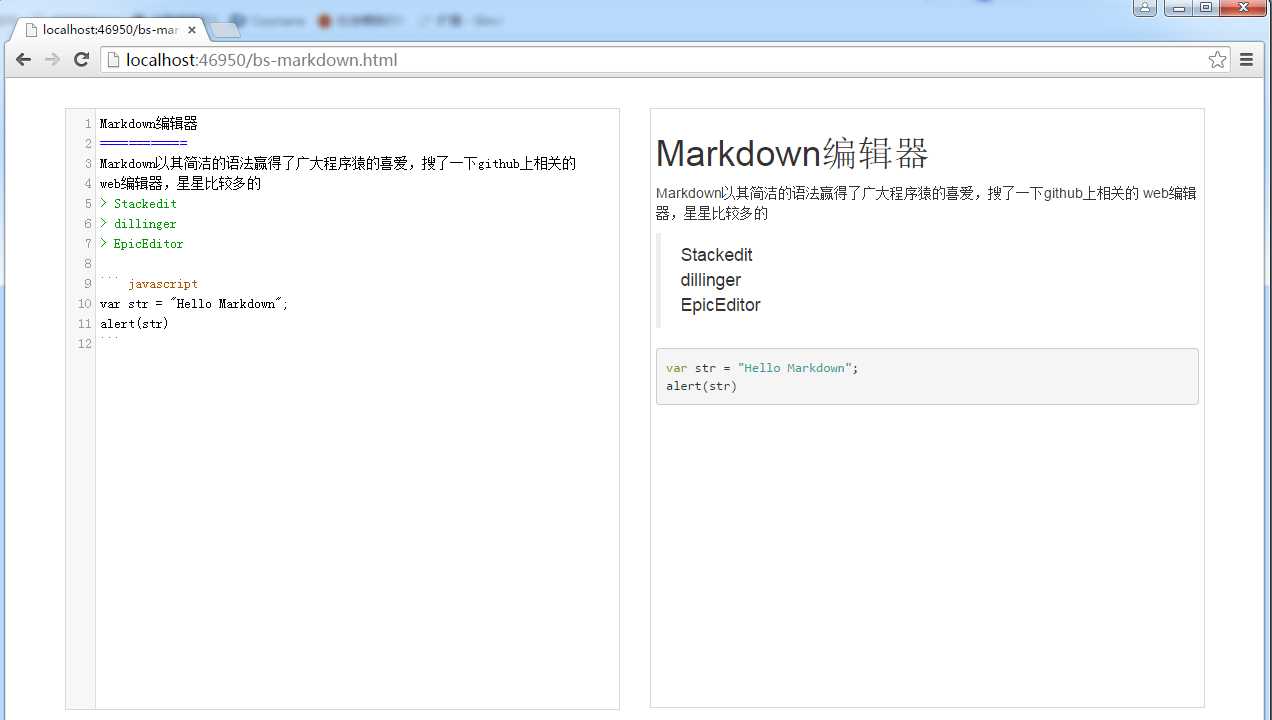
Markdown以其简洁的语法赢得了广大程序猿的喜爱,搜了一下github上相关的web编辑器,星星比较多的
前面两个是集成的编辑器,提供很多的功能,可是我想找一个能嵌入到当前web应用的,替换当前的WYSIWYG编辑器。只有后面一个是嵌入式的编辑器,但是试了一下提供的编辑功能随便不错,提供的API太少了,很多地方不能自定义。
还是自己来一发算了,这个也非常简单,因为所有的组件都有现成的,只需要简单拼凑一下。
bootstrap用来做简单的布局markedmarkdown 的解析器,js版本mermaidmarkdown 的图表解析器,可以用markdown的语法画流程图CodeMirror强大的在线代码编辑器highlightjs代码高亮插件,自带丰富的主题
准备好了上面的插件,新建一个页面html,引入所有插件对应的css和js,mermaid暂时忽略。
1 <div class="container" style="margin-top: 30px;"> 2 <div class="row"> 3 <div class="col-lg-6"> 4 <div id="editor" style="border: 1px solid #d8d8d8;"></div> 5 </div> 6 <div class="col-lg-6"> 7 <div id="preview" style="border: 1px solid #d8d8d8; height: 600px; padding: 5px;"></div> 8 </div> 9 </div> 10 </div>
然后在文档最后加入加入相应的js代码
1 <script type="text/javascript"> 2 var editor = CodeMirror(document.getElementById(‘editor‘), { 3 lineNumbers: true, 4 mode: "markdown", 5 }); 6 var preview = document.getElementById("preview"); 7 editor.setSize(null, 600); 8 editor.on(‘change‘, function() { 9 preview.innerHTML = marked(editor.getValue(), { 10 highlight: function (code) { 11 return hljs.highlightAuto(code).value; 12 } 13 }); 14 }); 15 </script>

这样,一个简单的markdown编辑器就组装完了,当然要后续还会加入更多的编辑功能来扩充这个编辑器
标签:
原文地址:http://www.cnblogs.com/errdev/p/4442488.html