标签:
这里首先感谢公司,也感谢培训讲师,具体名称和姓名就不指明了,这里会用到培训讲师的讲解资料,在此表示十分感谢!
在给企业客户做系统实施时,整个实施过程存在这么几方人马:客户业务部门及人员、客户IT部门及人员、我方项目经理及实施人员、我方技术主管及开发人员。业务人员懂业务,但是大部分不懂编程技术;而技术开发人员懂程序,大部分却不懂业务。每个方面的人马都有自己的诉求,各方人马如何有效地沟通是很重要的。否则就会出现:技术人员费了好大劲搞定的技术难题或需求功能,最后发现跟业务需求完全不搭边,需要返工重做;技术人员给业务人员讲了半天系统如何实现功能,可是业务人员却听得雾里云里,不知所云,等等。这时最好的办法就是拿实际的例子来演示,当技术人员所要实现的效果得到了业务人员的认同后再去开工,这无疑加快了项目推进的效率,使得项目工作不会把诸多资源(如时间、人力等)耗费在无用功上了。那么现在的重点就是具有实际效果的例子,它以什么形式呈现出来?写个静态页面?用Photoshop画个示意图?还是用文字描述?这些都不好!如果有一个方式能够不需要专业知识,但是却能以最贴近最终效果的展现出来,这就好了,于是乎Axure原型设计软件闪亮登场了。
Axure原型设计软件能够做出带有一定互动效果的原型图,但是这个原型图毕竟不是最终的系统(可以是BS系统,也可以是CS系统),所以这个互动不会跟最终系统所达到的互动程度是一致的。那么互动要做到什么程度最恰当?我想只要能说明问题即可。引用一位Axure原型设计老师的话,就是如果你在Axure原型设计上钻研过于深入,那么你就毁了自己的职业生涯。其实这位老师的话很好理解,因为做出最终的程序是需要一定时间的,如果原型设计能做出跟最终程序一致的效果体验,那么还做程序干嘛用?!而原型设计过于简单也不行,因为原型设计的作用就是明确需求功能点,这样才会避免最终做出的程序与业务所要实现的需求不一致的问题出现。
培训分四个部分讲解:一、Axure简介;二、Axure设计思路;三、Axure基本操作;四、Axure进阶操作。
一、Axure简介
Axure是一个快速的原型工具,主要功能是针对负责定义需求、定义规格、设计功能、设计界面。能让操作它的人快速准确地创建基于Web的网站流程图、原型页面、交互体验设计、标注详细开发说明,并导出Html原型或规格的Word开发文档。
Axure能使用户更加直观地感受系统,尽早反馈用户的需求与系统的不足。
Axure的优势有: 容易理解,提升沟通效率;对于使用方来说,可以提早进行页面的界面布局确认,基本的需求功能测试等;对于执行方来说,可以清晰地确认所有需求,不会出现搞不懂的情况;对于非技术人员,学习容易上手快。
Axure的不足有:表格功能比较弱,不支持合并单元格功能,对于表格宽度、高度调整过于僵硬化;版本兼容性差,比如高版本设计的工程文件无法用低版本打开;设计时容易过度纠结在细节处。
二、Axure设计思路
1、直观展示,无需过多视觉设计,让客户/团队成员能够一目了然地了解真实需求;
2、分清主次,主要功能突出显示,合理布局,勿要让次要(辅助)功能掩盖主要功能;
3、不需要过度关注细节,毕竟Axure设计的只是页面原型,而不是最终产品;
4、不要执着Axure不能实现的业务需求。
三、Axure基本操作

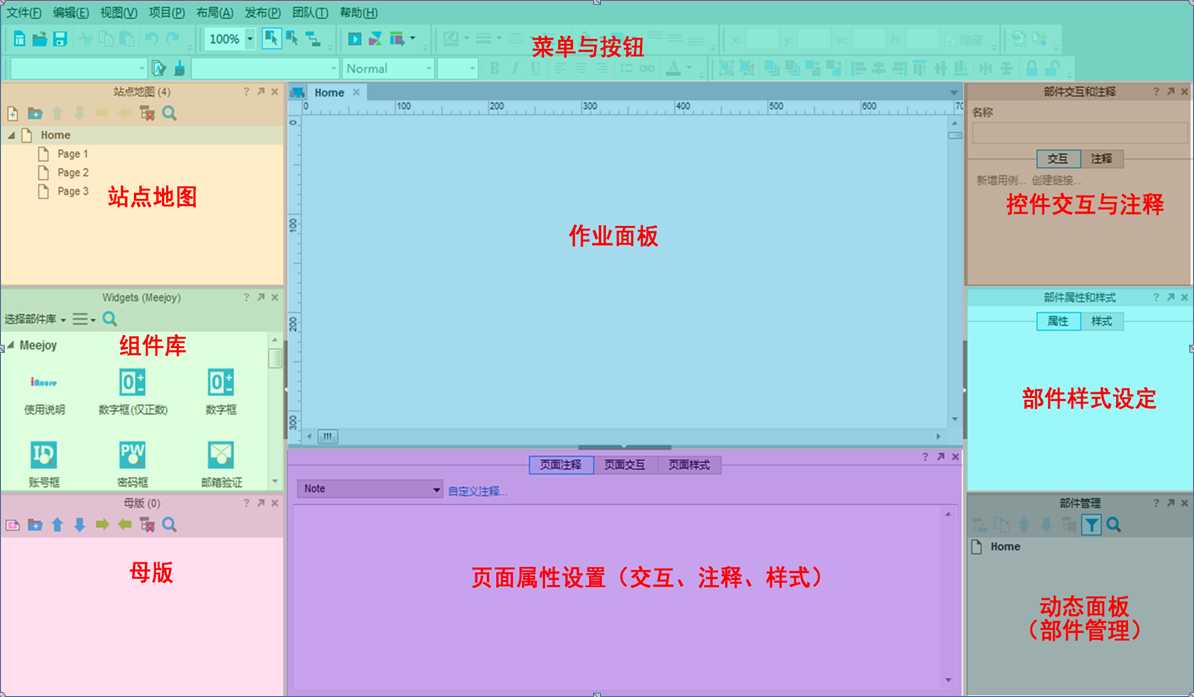
组件库就类似winform或webform的工具箱,组件库中有线框图组件和流程图组件两种类型,可以在这里选中一个组件拖拽到作业面板中。一个作业面板就对应一个页面,而页面的一些属性(如交互、注释、样式等)在页面属性设置中编辑。母版就类似webform页面中的母版页,对于一组页面原型都用到的公共部分可以提取到一个母版中。部件交互和注释与部件属性和样式就类似winform中的属性窗口和事件窗口,而动态面板属于高级操作,稍后在进阶操作中再详细说明。
组件在转成页面原型时,也是转换成对应的html标签,组件也有“层”的概念,对应html中的z-index属性,这里说一下常用的组件。图片组件:选择一张图片添加,或替换原有图片,要么用来展示一张图片,要么用来做背景图片;文本组件:一些文本字符串;矩形组件:一个矩形,可以做层的遮挡、页面的背景等,可灵活应用;输入框组件:用于输入文本信息,有3种——单行文本输入框、多行文本输入框和密码输入框;按钮组件:可以执行一项点击操作;下拉列表框组件:用于从若干待选定项中选择一项或几项;复选框/单选框组件:用于多选或单选的功能;树组件:通常用于制作菜单功能;表格组件:绘制表格,Axure的表格功能较弱;热区组件:可以实现交互效果,一般用来对于表格的单个列实现效果。
Axure软件跟大多数Window软件窗体一样,都有工具栏和右键菜单,注意了解并使用这些功能,以加快设计原型效率。
Axure母版是非常重要的一个功能,网站的头部、尾部部分等很多页面同时用到的内容,都可以使用母版。因为在母版中只需要修改一次,就可以实现所有页面的更新,可以大大加速原型的制作速度。
Axure的交互大致有四种:设置链接(跳转)、设置动作、设置条件选择动作、页面的交互效果。Axure支持的事件有:鼠标单击、鼠标双击、鼠标按键按下、鼠标按键释放、鼠标移入、鼠标移出、鼠标移动、键盘按键按下、键盘按键松开、移动、显示、隐藏等。在这里可以给部件起个名称,这个名称在之后的交互事件中会用到。Axure交互设置,通过双击或右击部件的交互事件,进入用例编辑器,在此可设置各种动作,如链接、部件状态、显示状态等。
四、Axure进阶操作
Axure中很多的交互可以由动态面板来实现。动态面板里可以包含多个状态,所以通过一些交互事件,可以对动态面板的状态进行切换,以此来实现交互效果,但任何时候都是只有一个状态是可见的,或者整个动态面板是被隐藏的。
动态面板主要有6种动作:1、设置动态面板的状态转换;2、显示动态面板;3、隐藏动态面板;4、切换动态面板可见属性;5、移动动态面板;6、将动态面板置为最前。其中前3个动作用到的最多,第5个经常配合“等待时间”一起使用,可以制作一些动态效果。
Axure变量分两种:全局变量与局部变量。其中局部变量主要应用在中继器等组件,对于非高保真型的原型,利用率并不高。变量用于在HTML原型中进行点击时的页面之间的传递和存储数据,这样变量能在页面之间保持下去,以实现不同的输入情况反映不同的效果。
条件设置:Axure可以用文字及页面元素来描述原型操作的互动和交互,但有时候会需要更逼真、更形象、更高保真度的原型,这时就需要用到逻辑条件。要添加逻辑条件,首先要在交互面板中为某个事件添加一个用例,在用例编辑器对话框中点击【新增条件】按钮。
培训中用到的一些例子:
1、左侧一组父级菜单,初始收起子级菜单,点击其中一个父级菜单后,显示该父级菜单下的子级菜单,并隐藏其他所有父级菜单下的子级菜单;
2、利用无边框表格实现添加/修改页面的表单效果;
3、将热区覆盖在母版页中的背景图片上,以模拟实现点击菜单后主区域显示对应页面的效果;
4、一个页面上有多个标签,用动态面板实现点击其中一个标签,显示这个标签对应的页面,而隐藏其他标签对应的页面的效果;
5、一个表格所在外层区域固定宽度,当表格超出这个宽度时,这个表格所在外层区域会出现水平滚动条;
6、用一个放有背景图片的母版页来实现所有页面都有左侧和顶部菜单的效果。
最后,今天时间有点儿晚了,先写到这,后面这些例子是培训中实现出来的具体效果,否则光有理论是没有意义的。以后在实际工作中也应多多使用原型设计!
标签:
原文地址:http://www.cnblogs.com/shouhuqingtian/p/4443184.html