标签:
今天在一个布局文件中,遇到了一个问题,先看代码
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingBottom="21dip" android:paddingLeft="@dimen/setup_fragment_padding_left" android:paddingRight="@dimen/setup_fragment_padding_right" > <!-- Buttons below --> <!-- In order to show these buttons above the IME keyboard, we need to special case the to padding to a smaller height. --> <Button android:id="@+id/manual_setup" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/button_margin_left" android:background="@drawable/email_btn_set" android:text="@string/account_setup_basics_manual_setup_action" /> <Button android:id="@+id/next" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:background="@drawable/email_btn_next" android:layout_marginRight="@dimen/button_margin_right" android:text="@string/next_action" /> </LinearLayout>
上述代码的目的,就是让两个按钮,一个靠左边,一个靠右边。我增加了一个属性
<android:layout_gravity="right">
结果发现一直不起作用。后来在网上查到了相关的解释
如下
layout_gravity 表示组件自身在父组件中的位置
gravity 表示组件的子组件在组件中的位置
看似很简单嘛
为什么这么简单的道理,总有同学会发现,在“某些时候”,layout_gravity这个属性不好使了,失去了它应有的作用
问题究竟出在哪里了呢?
当作为父layout的LinearLayout的属性为android:orientation="vertical" 的时候,android:layout_gravity="?"这里设为横向的时候才能生效。比如:left,right,center_horizontal等;
当作为父layout的LinearLayout的属性为android:orientation="horizental" 的时候,android:layout_gravity="?"这里设为纵向的时候才能生效。比如:top,bottom,center_vertical等;
有一个比较特殊的是center,不管是横向还是纵向的时候,它总有一个方向起作用, 因为LinearLayout他只可能有一个方向,
这nm的,确实让人蛋疼。其实也有点道理吧,就是LinearLayout横向的时候,如果有多个孩子,那就不知道把谁放最右了,
有两个解决方法吧,
(1)用RelativeLayout吧,这个算是费话吧 ,哈哈
(2)在LinearLayout中设置android:gravity这个从官方api的解释是怎么放置它的内容,LinearLayout的内容不就是他的孩子么,问题解决
现在根据它的提示,进行验证
1)在LinearLayout 中添加gravity属性
<LinearLayout android:layout_width="match_parent" android:layout_height="200dp"
android:background="#ff0000"
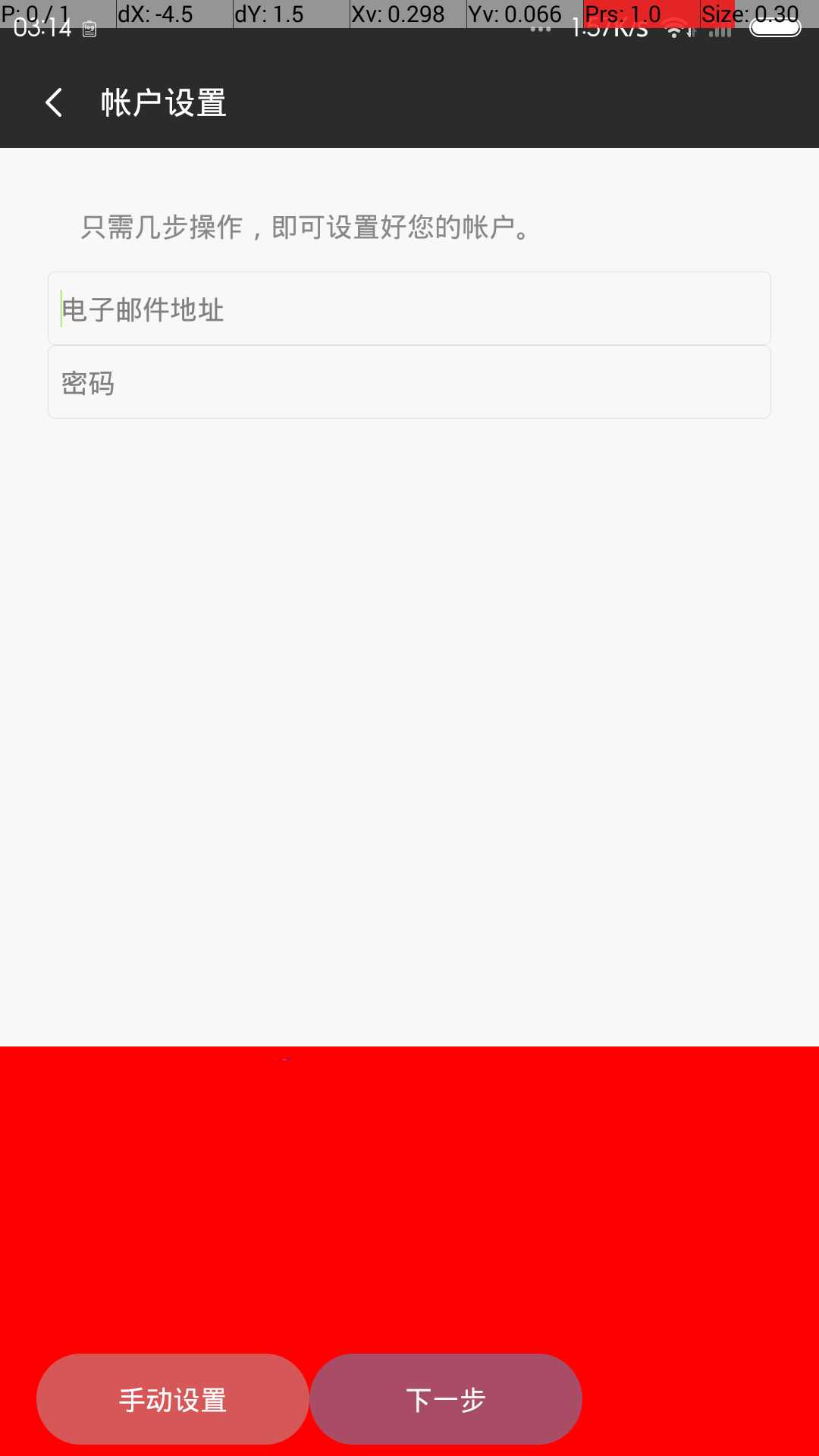
android:orientation="horizontal" android:paddingBottom="21dip" android:gravity="bottom" android:paddingLeft="@dimen/setup_fragment_padding_left" android:paddingRight="@dimen/setup_fragment_padding_right" > <Button android:id="@+id/manual_setup" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/button_margin_left" android:background="@drawable/email_btn_set" android:text="@string/account_setup_basics_manual_setup_action" /> <Button android:id="@+id/next" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:background="@drawable/email_btn_next" android:layout_marginRight="@dimen/button_margin_right" android:text="@string/next_action" /> </LinearLayout>
结果:

所以,gravity是有效的
2)在单个button中添加layout_gravity属性
代码
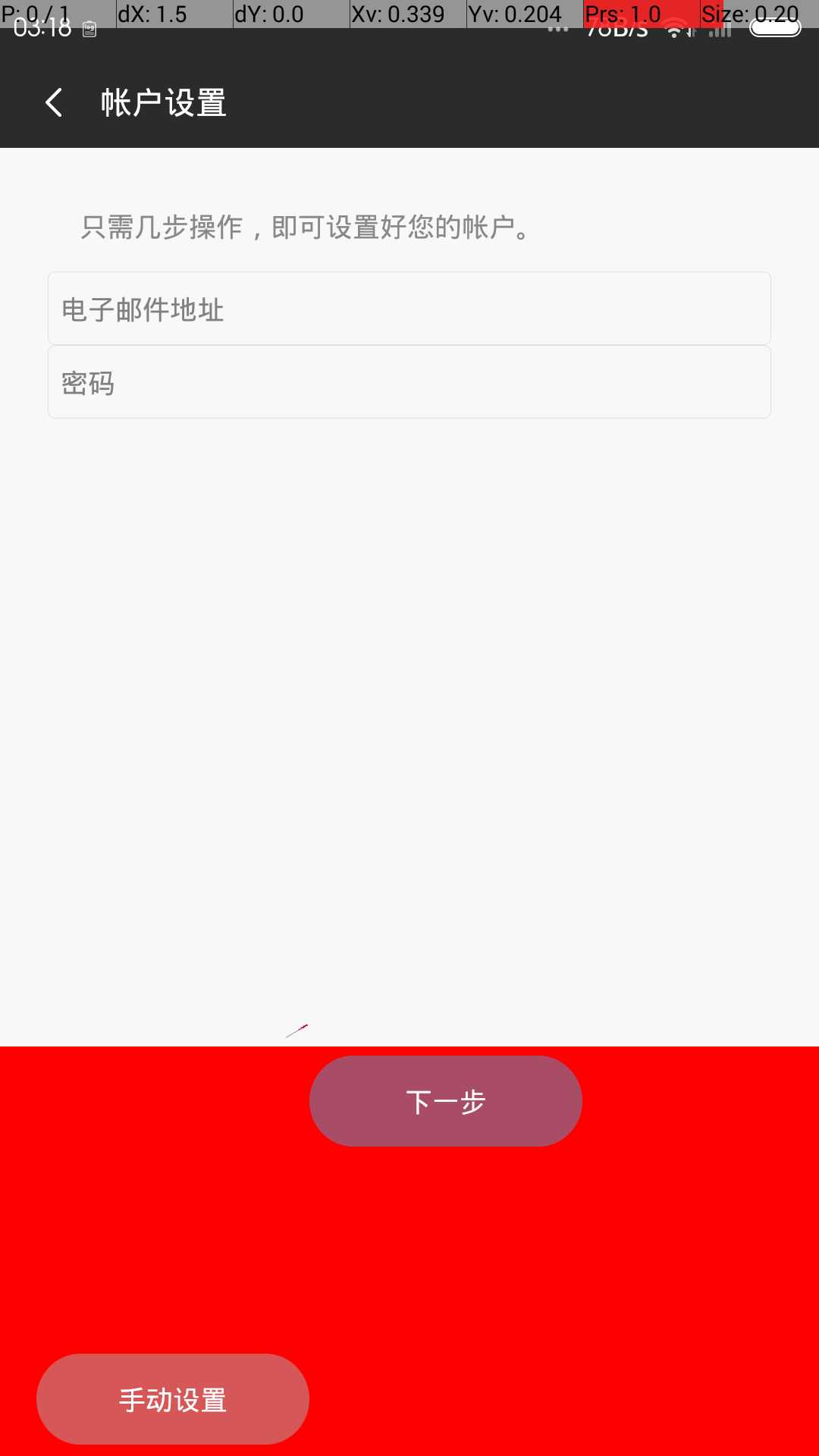
<LinearLayout android:layout_width="match_parent" android:layout_height="200dp" android:background="#ff0000" android:orientation="horizontal" android:paddingBottom="21dip" android:paddingLeft="@dimen/setup_fragment_padding_left" android:paddingRight="@dimen/setup_fragment_padding_right" > <!-- Buttons below --> <!-- In order to show these buttons above the IME keyboard, we need to special case the to padding to a smaller height. --> <Button android:id="@+id/manual_setup" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/button_margin_left" android:background="@drawable/email_btn_set" android:layout_gravity="bottom" android:text="@string/account_setup_basics_manual_setup_action" /> <Button android:id="@+id/next" style="@style/accountSetupButtonVfive" android:layout_width="120dp" android:layout_height="wrap_content" android:background="@drawable/email_btn_next" android:layout_marginRight="@dimen/button_margin_right" android:text="@string/next_action" /> </LinearLayout>
结果如下

有效果的
3)如果添加的是layout_gravity="right"属性,已经验证没效果。
这就证明了上述结论
当作为父layout的LinearLayout的属性为android:orientation="vertical" 的时候,android:layout_gravity="?"这里设为横向的时候才能生效。比如:left,right,center_horizontal等;
当作为父layout的LinearLayout的属性为android:orientation="horizental" 的时候,android:layout_gravity="?"这里设为纵向的时候才能生效。比如:top,bottom,center_vertical
LinearLayout-layout_gravity 属性没有效果分析
标签:
原文地址:http://www.cnblogs.com/zhangshuli-1989/p/zhangshuli_gravity_150421112.html