标签:
想让div中的img水平和垂直都居中,可以将img放在div中,img的样式:height:100%;width:100%; 外部定义div的宽度和高度,然后定义line-height行高,div外部加上<center></center>标签即可;
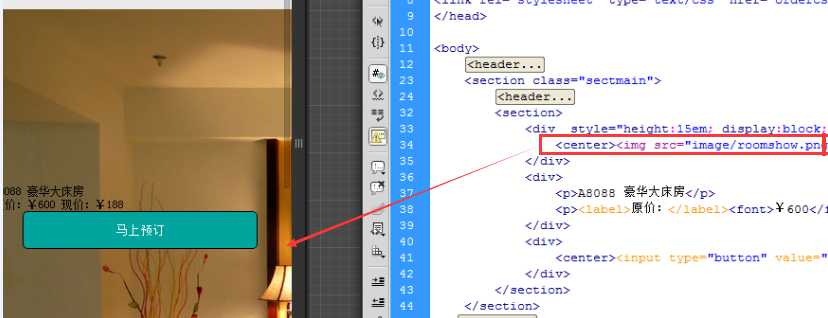
如果<center>定义在div内部,img前面出现的效果,就是我们想要效果,如图:

............img 不受控制了;
标签:
原文地址:http://www.cnblogs.com/xibei666/p/4444174.html