标签:
1、DOM:Document Object Model,文档对象模型。表示文档(如HTML文档)和访问、操作构成文档的各种元素(如HTML标记和文本串)的应用程序接口(API)。它提供了文档中独立元素的结构化、对象化的表示方法,并允许通过对象的属性和方法访问这些对象。
2、DOM还提供了添加和删除文档对象的方法,这样可以创建动态的文档内容。
3、DOM还提供了处理事件的接口,它允许捕获和响应用户以及浏览器的动作。
4、HTML DOM节点:在DOM模型中,每个部分都是节点。
文档本身是一个节点;
所以HTML元素是元素节点;
所有HTML属性是属性节点;
所有HTML文本是文本节点;
所有注释是注释节点。
5、HTML DOM对象有:HTML DOM Document对象、HTML DOM Element对象、HTML DOM Attribute对象、HTML DOM Event对象。
Document对象:每一个载入浏览器的页面都会成为一个Document对象,它使得我们可以通过脚本访问HTML文档中的任意元素。它也是BOM模型中Window对象的众多属性之一。
Element对象:Element对象可以拥有为元素节点、文本节点和注释节点的子节点。
NodeList对象:表示节点列表,比如HTML元素的子节点集合。
Attribute对象:表示HTML属性,HTML属性始终属于HTML元素。
Event对象:Event对象代表事件的状态。事件的状态有事件在其中发生的元素、鼠标的坐标、鼠标点击、键盘按键。事件一般和函数结合起来使用。
6、DOM的分层结构,下图为HTML代码。
<html>
<head>
<title>test</title>
</head>
<body>
我是谁?我从哪里来?我要到哪里去?
<br>
<a href="http://baidu.com" >http://baidu.com</a>
</body>
</html>
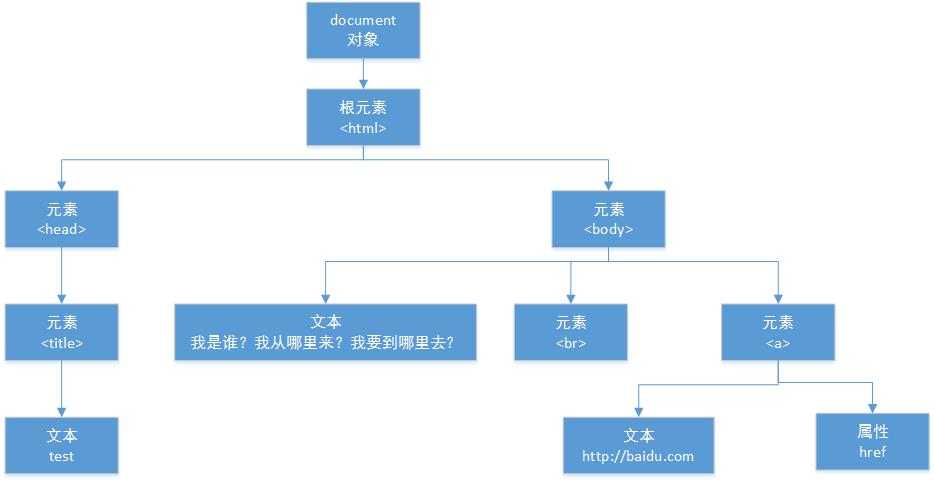
DOM层次结构图是:

7、DOM中获取文档中指定元素的方法有三种:
第一、通过遍历,但是此方法较为繁琐;
第二、通过Document对象的方法。有两个方法可以获取元素。通过元素的Id属性和name属性获取元素。
document.getElementById("userid");//返回一个元素
document.getElementByName("userName")[0];//返回一个数组
8、利用DOM操作文档实现添加和删除评论。
<!-- 利用DOM操作文档实现添加评论和删除评论的功能 整体思路: 1、创建一个table表格,放置评论人和评论内容元组; 2、创建评论人和评论内容输入接口; 3、创建addElement函数,利用创建的节点添加评论人和评论内容; 4、创建deleteFirstElement函数,删除第一条评论; 5、创建deletedLastElement函数,删除最后一条评论; 6、创建“发表”按钮,“删除第一条评论”按钮,“删除最后一条评论”按钮,“重置”按钮 --> <!DOCTYPE html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charSet=UTF-8" /> <title>利用DOM操作文档实现添加评论和删除评论的功能</title> <style type="TEXT/CSS"> #table1 { width:600px; border:2px solid #ffffff; text-align: center; } #id1 { width: 20%; background-color: burlywood; text-align: center; } #id2 { background-color: burlywood; text-align: center; width: 80%; } #span1 { padding-right: 25px; } #span2 { position: relative; bottom: 25px; } #button1,#button2,#button3,#reset1 { position: relative; left: 80px; } </style> </head> <body> <table name="table1" id="table1"> <tr> <td id="id1">评论人</td> <td id="id2">评论内容</td> </tr> </table> <br> <form id="form1" name="form1" method="post" action=""> <span id="span1">评论人:</span><input type="text" name="person" id="person"></td><br><br> <span id="span2">评论内容:</span><textarea name="content" id="content" rows="4" cols="60"></textarea><br><br> <input type="button" id="button1" name="button1" value="发表" onclick="addElement();"> <input type="button" id="button2" name="button2" value="删除第一条评论" onclick="deleteFirstElement();"> <input type="button" id="button3" name="button3" value="删除最后一条评论" onclick="deleteLastElement();"> <input type="reset" id="reset1" name="reset1" value="重置"> </form> <script language="JavaScript"> //增加一条评论人和评论内容 function addElement() { if(document.form1.person.value!="" || document.form1.content.value!="") //保证输入不为空 { var personNode=document.createTextNode(document.form1.person.value); //通过评论人文本,创建评论人内容文本节点 var contentNode=document.createTextNode(document.form1.content.value);//通过评论内容,创建评论内容文本节点 var tdNode1=document.createElement("td"); //创建td元素节点 var tdNode2=document.createElement("td"); //创建td元素节点 var trNode=document.createElement("tr"); //创建tr元素节点 tdNode1.appendChild(personNode); //增添评论人文本节点为td节点的子节点 tdNode2.appendChild(contentNode); //增添评论内容文本节点为td节点的子节点 trNode.appendChild(tdNode1); //添加评论人td元素为tr元素子节点 trNode.appendChild(tdNode2); //添加评论内容td元素为tr元素子节点 var tableNode=document.getElementById("table1"); //获取table对象 tableNode.appendChild(trNode); //添加tr元素节点为table元素节点的子节点 document.form1.person.value=""; //清空评论人文本 document.form1.content.value=""; //清空评论内容文本 } else { alert("请输入内容!"); } } //删除第一条评论人和评论内容 function deleteFirstElement() { var tableNode=document.getElementById("table1"); //获取table对象 if(tableNode.rows.length>1) { tableNode.deleteRow(1); //删除table元素第二个子节点,也就是第一条评论 } } //删除最后一条评论人和评论内容 function deleteLastElement() { var tableNode=document.getElementById("table1"); //获取table对象 if(tableNode.rows.length>1) { tableNode.deleteRow(tableNode.rows.length-1); } } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/joeshine/p/4443618.html