标签:
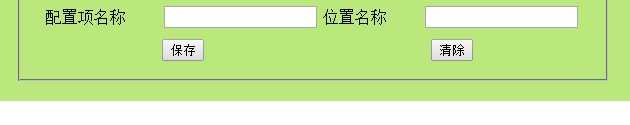
想在一个四列的表格中插入两个按钮,希望实现下面的布局效果:

其中保存按钮为<sx:submit />控件。按照下面的代码布局:
<tr><td align="center" colspan="2"><sx:submit type="submit" value="保存" executeScripts="true" align="center" /></td><td align="center" colspan="2"><input type="reset" value="清除" /></td></tr>
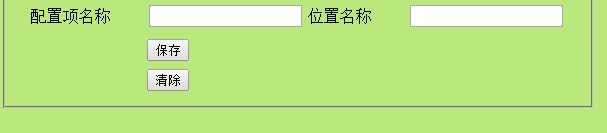
布局出来的情况确实这样的:

调整了下代码,但是清除按钮和保存按钮就是无法位于同一行。后来看了下页面发布后的源代码。发现<sx:submit />控件被解析成下面的HTML代码:
<tr>
<td align="center" colspan="2">
<tr>
<td colspan="2">
<div align="center">
<input type="submit" dojoType="struts:Bind" events="onclick" value="保存" validate="false" ajaxAfterValidation="false"
id="widget_1022346300" executeScripts="true" />
</div>
</td>
</tr>
<script language="JavaScript" type="text/javascript">djConfig.searchIds.push("widget_1022346300");</script>
</td>
<td align="center" colspan="2">
<input type="reset" value="清除" />
</td>
</tr>
即<sx:submit />被转换成了自带<tr>和<td>的提交按钮。所以清除按钮才无法和保存按钮位于同一行。
将布局的HTML代码改成下面的格式,即解决问题:
<tr>
<td align="center" colspan="2">
<table>
<sx:submit type="submit" value="保存" executeScripts="true" align="center" />
</table>
</td>
<td align="center" colspan="2">
<table>
<tr><td><input type="reset" value="清除" /></td></tr>
</table>
</td>
</tr>
标签:
原文地址:http://www.cnblogs.com/qq552048250/p/4447102.html