标签:
整体布局:
<!DOCTYPE html PUBLIC "-//W3C//h2D XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/h2D/xhtml1-transitional.h2d">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>比较</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
width: 1500px;
height:2000px;
border: 1px solid;
}
div{
border: 1px solid;
left: 100px;
position: relative;
top: 100px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>

1.clientX与clientY
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev||event;
alert(oEvent.clientX+","+oEvent.clientY);
}
}
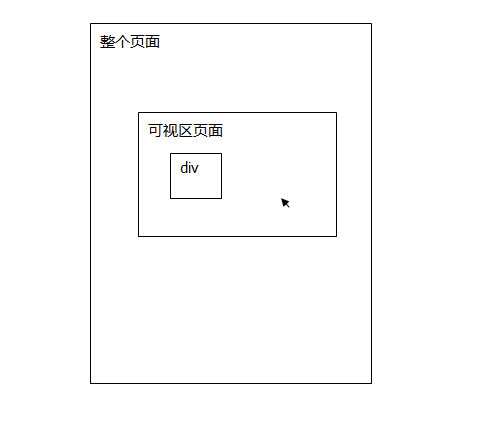
oEvent.clientX是指鼠标到可视区左边框的距离。
oEvent.clientY是指鼠标到可视区上边框的距离。
2.offsetWidth、offsetHeight、offsetLeft和offsetTop
window.onload=function(){
var oDiv=document.getElementById("div1");
alert(oDiv.offsetWidth);
alert(oDiv.offsetHeight);
alert(oDiv.offsetLeft);
alert(oDiv.offsetTop);
}
offsetWidth是指div的宽度(包括div的边框)
offsetHeight是指div的高度(包括div的边框)
offsetLeft是指div到整个页面左边框的距离(不包括div的边框)
offsetTop是指div到整个页面上边框的距离(不包括div的边框)
注:调整div的位置与初始可还是去的外部即
div{
border: 1px solid;
left: 1350px;
position: relative;
top: 1600px;
width: 100px;
height: 100px;
}
3.scrollTop、scrollLeft、scrollWidth和scrollHeight
scrollTop是指可视区顶部边框与整个页面上部边框的看不到的区域。
scrollLeft是指可视区左边边框与整个页面左边边框的看不到的区域。
scrollWidth是指左边看不到的区域加可视区加右边看不到的区域即整个页面的宽度(包括边框)
scrollHeight是指上边看不到的区域加可视区加右边看不到的区域即整个页面的高度(包括边框)
注:为解决浏览器的兼容性应如下定义:
var scrollHeight=document.documentElement.scrollHeight||document.body.scrollHeight;
其他的同理。
4.clientWidth、clientHeight、clientLeft和clientTop
clientWidth是指可视区的宽度。
clientHeight是指可视区的高度。
clientLeft获取左边框的宽度。
clientTop获取上边框的宽度。
注:如何定义:
var clientHeight=document.documentElement.clientHeight;
其他的同理。
注:初学,以上未完全考虑浏览器之间的兼容性。
标签:
原文地址:http://www.cnblogs.com/pcd12321/p/4448420.html