标签:c style class blog code java
1、基本使用
1>、创建Input
<link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.common.min.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.default.min.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/jquery.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/kendo.web.min.js")" type="text/javascript"></script>
<input class="city" />
<script type="text/javascript"> $(function () { $(".city").kendoMultiSelect({ dataTextField: "text", dataValueField: "value", dataSource: [ { text: "北京", value: "1" }, { text: "上海", value: "2" }, { text: "深圳", value: "3" }, { text: "厦门", value: "4" } ] }); }); </script>
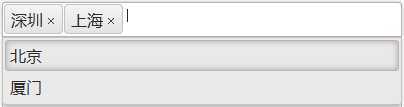
效果预览:

KendoUI系列:MultiSelect,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/libingql/p/3778541.html