标签:
单例模式 又名:单子模式 一种常见的软件设计模式
在维基百科中,在运用这个模式时,单例对象的类必须保证只有一个实例存在。
许多时候,整个系统只需要拥有一个全局对象,这样有利于我们协调系统的整体行为。
在JavaScript中,单例模式的最直接的作用就是模块间的通信。
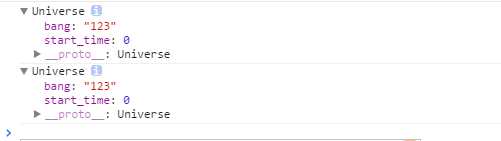
1 function Universe () { 2 // 判断是否存在实例 3 if (typeof Universe.instance === ‘object‘) { 4 return Universe.instance; 5 }; 6 7 // 其他内容 8 this.start_time = 0; 9 this.bang = ‘Big‘; 10 11 // 缓存 12 Universe.instance = this; 13 14 // 隐式返回this 15 } 16 17 // 测试 18 var uni = new Universe(); 19 var uni2 = new Universe(); 20 uni.bang = ‘123‘; 21 console.log(uni); 22 console.log(uni2);

可以看到声明了一个Universe类的单例模式uni和uni2。改变其中任意的值,另一个也随之改变。那Universe就相当于uni和uni2之间的桥梁。具体的内容相当于你要传递的信息
标签:
原文地址:http://www.cnblogs.com/fenggu/p/4448661.html