标签:
主要使用的是这个第三方库:
https://github.com/chrisbanes/ActionBar-PullToRefresh
这里必须吐槽一下这个的文档,sample根本就是混乱的源头,最有用的说明竟然放在最后了,找了半天才点进去,然后发现竟然连每个参数属性指定的效果是什么都没说,真是体贴我啊,自己摸索?
要在 Android中用上述库,需要在引用依赖(最后一行):

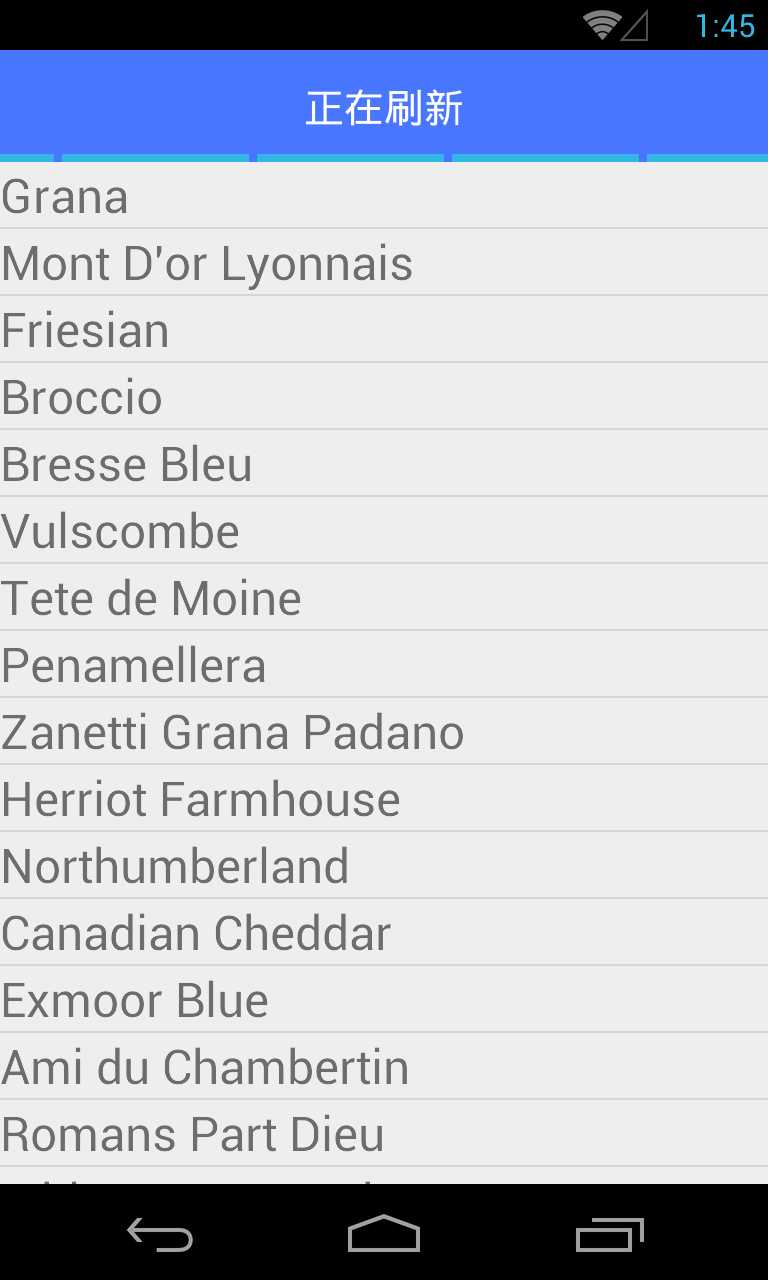
废话少说,先来个效果图:

这里使用了今天学习的Toolbar的使用方法。
因为在官方文档中有说(我也是看了别人博客之后才知道的),在API21之后ActionBar中的Logo就被干掉了,默认不显示,即使设置了也显示不出来,虽然使用不使用Logo不是什么大事,但是Toolbar不知道是什么就是大事,具体博客自定google吧,我推荐我看的这篇:
http://blog.csdn.net/bbld_/article/details/41439715,感谢作者。
回到正题,要显示上述效果只要搞定一个关键点,那就是Theme,在styles中我按照ActionBar-PullToRefresh库的demo中的对于ScrollView的一个style来使用的
定义如下:
1 <resources> 2 3 <!-- Base application theme. --> 4 <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 5 <item name="colorPrimary">#4876FF</item> 6 <item name="colorPrimaryDark">#3A5FCD</item> 7 <item name="ptrHeaderStyle">@style/Widget.Custom.PtrHeader</item> 8 </style> 9 10 <style name="Theme.AppCompat.CustomPtrHeader" parent="Theme.AppCompat"> 11 <item name="ptrHeaderStyle">@style/Widget.Custom.PtrHeader</item> 12 </style> 13 14 <style name="Widget.Custom.PtrHeader" parent="android:Widget"> 15 <item name="ptrHeaderBackground">#ff4876ff</item> 16 17 <!-- This is commented out as you should not set this unless you know what you‘re doing --> 18 <item name="ptrHeaderHeight">?attr/actionBarSize</item> 19 20 <item name="ptrHeaderTitleTextAppearance">@style/TextAppearance.Custom.PtrHeader.Title</item> 21 <item name="ptrProgressBarStyle">inside</item> 22 <item name="ptrProgressBarColor">#fffaff23</item> 23 24 <item name="ptrPullText">下拉刷新</item> 25 <item name="ptrRefreshingText">正在刷新</item> 26 </style> 27 28 <style name="TextAppearance.Custom.PtrHeader.Title" 29 parent="android:TextAppearance.Large.Inverse"> 30 <item name="android:textSize">20dp</item> 31 </style> 32 </resources>
看看这些ptrHeader关键字的属性,这就是实现上述效果最重要的部分,下方有绿色注释的部分的那个是我见过最好玩的注释了,这也是实现上述效果最重要的一个属性,因为如果不设置的话,我发现下拉的时候,那个HeaderView是不能将ToolBar完全覆盖的,因此会有很不好的效果。
对于在代码中的使用,例子如下:
1 private PullToRefreshLayout mPullToRefreshLayout; 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.imitate_main_layout); 7 8 mPullToRefreshLayout = (PullToRefreshLayout)findViewById(R.id.ptr_layout); 9 10 ActionBarPullToRefresh.from(this) 11 .allChildrenArePullable() 12 .listener(new OnRefreshListener() { 13 @Override 14 public void onRefreshStarted(View view) { 15 new PullToRefreshTask().execute(); 16 } 17 }) 18 .setup(mPullToRefreshLayout); 19 }
为了在完成的时候让进度条消失,调用
mPullToRefreshLayout.setRefreshComplete();
整个类的代码是:
1 package com.lhyz.examples.compatactionbar; 2 3 import android.os.AsyncTask; 4 import android.os.Bundle; 5 import android.support.v4.widget.DrawerLayout; 6 import android.support.v7.app.ActionBarActivity; 7 import android.support.v7.app.ActionBarDrawerToggle; 8 import android.support.v7.widget.Toolbar; 9 import android.view.Menu; 10 import android.view.MenuItem; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.widget.BaseAdapter; 14 import android.widget.ListView; 15 import android.widget.TextView; 16 17 import com.lhyz.examples.data.Cheeses; 18 19 import java.util.ArrayList; 20 21 import uk.co.senab.actionbarpulltorefresh.extras.actionbarcompat.PullToRefreshLayout; 22 import uk.co.senab.actionbarpulltorefresh.library.ActionBarPullToRefresh; 23 import uk.co.senab.actionbarpulltorefresh.library.listeners.OnRefreshListener; 24 25 public class MainActivity extends ActionBarActivity { 26 27 private ListView mListView; 28 29 private Toolbar mToolbar; 30 private DrawerLayout mDrawerLayout; 31 private ActionBarDrawerToggle mActionBarDrawerToggle; 32 33 private PullToRefreshLayout mPullToRefreshLayout; 34 35 @Override 36 protected void onCreate(Bundle savedInstanceState) { 37 super.onCreate(savedInstanceState); 38 setContentView(R.layout.imitate_main_layout); 39 40 mToolbar = (Toolbar)findViewById(R.id.main_toolbar); 41 mToolbar.setTitle("知也"); 42 mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { 43 @Override 44 public boolean onMenuItemClick(MenuItem menuItem) { 45 return false; 46 } 47 }); 48 setSupportActionBar(mToolbar); 49 getSupportActionBar().setDisplayHomeAsUpEnabled(true); 50 51 mDrawerLayout = (DrawerLayout)findViewById(R.id.main_drawer); 52 mActionBarDrawerToggle = new ActionBarDrawerToggle(this,mDrawerLayout,mToolbar,R.string.drawer_open,R.string.drawer_close); 53 mActionBarDrawerToggle.syncState(); 54 mDrawerLayout.setDrawerListener(mActionBarDrawerToggle); 55 56 mListView = (ListView)findViewById(R.id.list_view); 57 mListView.setAdapter(new ListAdapter(Cheeses.randomList(30))); 58 59 mPullToRefreshLayout = (PullToRefreshLayout)findViewById(R.id.ptr_layout); 60 61 ActionBarPullToRefresh.from(this) 62 .allChildrenArePullable() 63 .listener(new OnRefreshListener() { 64 @Override 65 public void onRefreshStarted(View view) { 66 new PullToRefreshTask().execute(); 67 } 68 }) 69 .setup(mPullToRefreshLayout); 70 } 71 72 @Override 73 public boolean onCreateOptionsMenu(Menu menu) { 74 getMenuInflater().inflate(R.menu.imitate_menu,menu); 75 return true; 76 } 77 78 private class PullToRefreshTask extends AsyncTask<Void,Void,ArrayList<String>>{ 79 80 @Override 81 protected ArrayList<String> doInBackground(Void... params) { 82 try{ 83 Thread.sleep(5000); 84 }catch (InterruptedException e){ 85 e.printStackTrace(); 86 } 87 88 return Cheeses.randomList(30); 89 } 90 91 @Override 92 protected void onPostExecute(ArrayList<String> arrayList) { 93 mListView.setAdapter(new ListAdapter(arrayList)); 94 mPullToRefreshLayout.setRefreshComplete(); 95 super.onPostExecute(arrayList); 96 } 97 } 98 99 private class ListAdapter extends BaseAdapter{ 100 private ArrayList<String> mData; 101 102 private ListAdapter(ArrayList<String> data) { 103 mData = data; 104 } 105 106 @Override 107 public int getCount() { 108 return mData.size(); 109 } 110 111 @Override 112 public String getItem(int position) { 113 return mData.get(position); 114 } 115 116 @Override 117 public long getItemId(int position) { 118 return mData.get(position).hashCode(); 119 } 120 121 @Override 122 public View getView(int position, View convertView, ViewGroup parent) { 123 if(convertView == null){ 124 convertView = getLayoutInflater().inflate(R.layout.item,parent,false); 125 } 126 127 TextView textView = (TextView)convertView.findViewById(R.id.text); 128 129 textView.setText(getItem(position)); 130 131 return convertView; 132 } 133 } 134 }
代码不多,都是在上述我说过的博客和文档,sample中学到的,至于Cheeses,那个是google官方sample,UI下的swiperefreshlayout中使用的数据源,SwipeRefreshLayout也是知乎日报默认的下拉刷新控件。
OK,That‘s All
标签:
原文地址:http://www.cnblogs.com/lhyz/p/4448857.html