标签:
BAV1015项目总结
学习使用TortoiseSVN
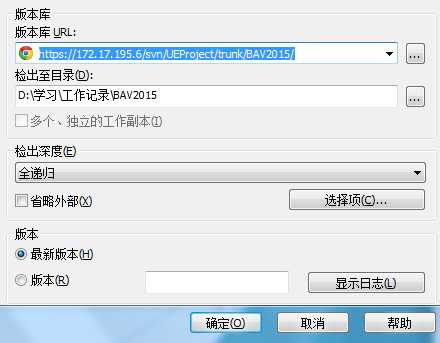
弹出入右图的窗口,在版本库URL:中输出共同开发项目的地址,点击确定即可。

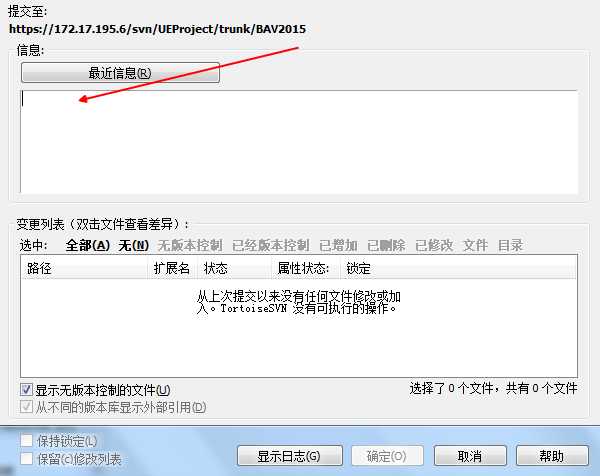
项目更新与提交
在我们下载的项目文件中点击
鼠标右键,可以看到更新和提交。注意
在工作前都更新一遍,每次需要提交时,
必须更新一遍。当提交时出现重复被改
的数据事,用代码对比工具,在不删除
别人效果的代码的前提下,找到自己修
改的地方,确认无误后保存,删除备份
文件。更新在箭头位置处注明更新了什
么。注:在添加新的CSS或JS时需关掉保
存并关闭开发平台后,点更新才会出现
新增项目。

遇到问题
(function() { //动画 function do1() { //设置var变量 方便调用,减少页面重复调用的负担。 var scrollTop = document.body.scrollTop || document.documentElement.scrollTop, screenHeight = window.screen.availHeight, //被卷去高度,屏幕可用工作区高度。 page1 = $(‘#1’), //获取1 属性 page2 = $(‘#2’), //获取2 属性 page1Top = page1.offset().top, //获取第二版page1 高度 page2Top = page2.offset().top; //获取第三版page2 属性 if(scrollTop > page1Top - screenHeight * 0.5 && scrollTop < page1Top + screenHeight * 0.5){ //当被卷去高度大于( page1高度 – 当前可用工作区高度的一半)且小于page1高度+当前可用工作区高度一半时 添加动画效果。 page1.find(‘li’).addClass(‘bd-bounceInUp’); //搜索所有段落中的后代 li 元素,并将添加动画效果 bd-bounceInUp。 } if(scrollTop > page2Top - screenHeight / 2){ //第二页动画 var liClass= [“bd-1”, //创建数组liClass,保存动画名称。 "bd-2", "bd-3", "bd-4", "bd-5", "bd-6", "bd-7", "bd-8", "bd-9", "bd-10"]; page2.find(‘li’).each(function(i){ //为每个li添加函数。I从0开始叠加 $(this).addClass(liClass[i]); }); $(‘#p’).addClass(liClass[9]); // id为iso的元素添加10动画 } } })();
在主页加上
<script> $(document).ready(function(){ //在文档加载后激活函数: //动画 $(window).on(“scroll”, function() {//当用户滚动指定的元素时,会发生 scroll 事件。 do1(); }); do1();</script>
总结
标签:
原文地址:http://www.cnblogs.com/lzsxi/p/4451155.html