标签:



1 { 2 "cmd": ["tsc","$file"], 3 "file_regex": "(.*\\.ts?)\\s\\(([0-9]+)\\,([0-9]+)\\)\\:\\s(...*?)$", 4 "selector": "source.ts", 5 6 "windows": { 7 "cmd": ["tsc.cmd", "--target", "ES5", "$file"] 8 } 9 }
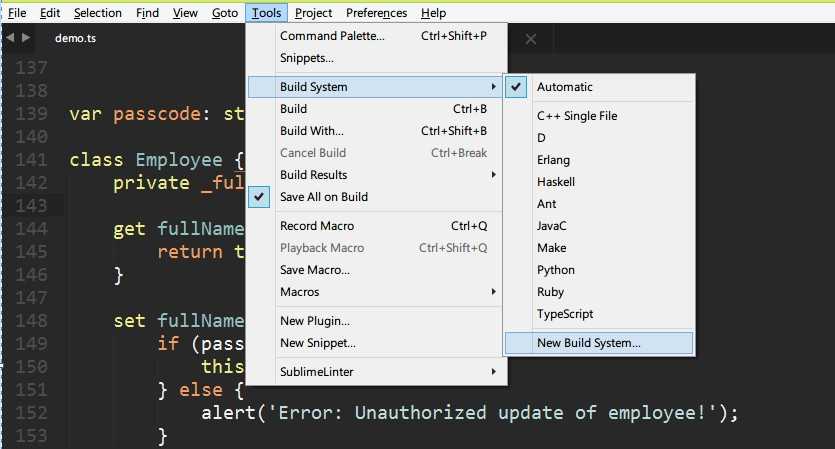
选择保存,并添加到默认的路径中,文件名是TypeScript.sublime-build
做到这里我们已经实现了在Sublime Text中对TypeScript文件编译的目标了,接下来我们测试一下
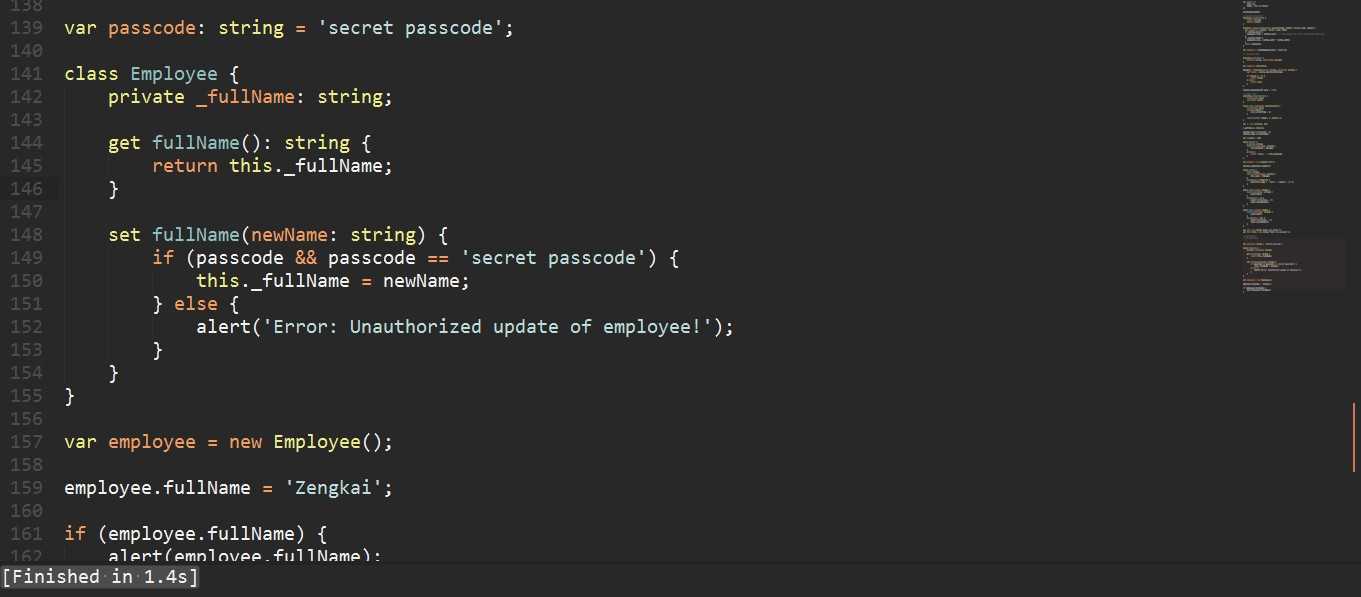
写完一个TypeScript文件,同时按下Ctrl + B ,如果下面会显示[Finished in 1.4s]提示字段时,代表文件已经成功编译,在当前目录能够看到生成的JS文件。

教程至此结束,希望大家玩得愉快~
在Sublime2/3中使用build命令编译TypeScript文件
标签:
原文地址:http://www.cnblogs.com/riokai/p/4452088.html