标签:
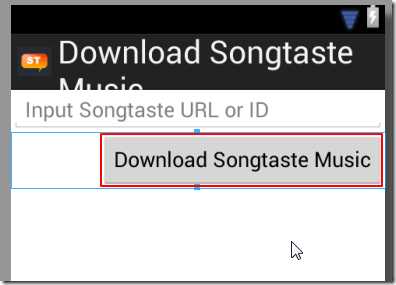
<TableRow android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="right"> <Button android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:layout_gravity="center" android:onClick="preformDownload" android:text="@string/btn_download" /></TableRow>
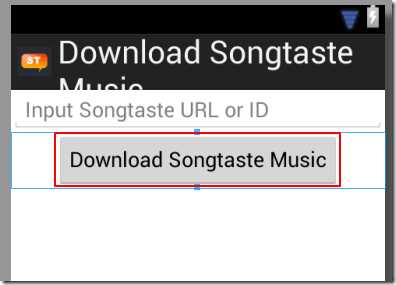
<TableRow android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center"> <Button android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:layout_gravity="center" android:onClick="preformDownload" android:text="@string/btn_download" /> </TableRow>
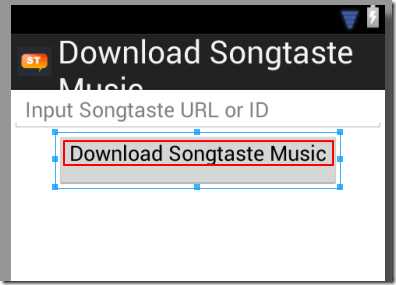
<Button android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="bottom" android:gravity="top" android:onClick="preformDownload" android:text="@string/btn_download" />
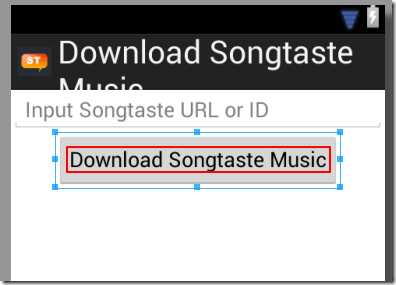
<Button android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_gravity="bottom" android:gravity="center_vertical" android:onClick="preformDownload" android:text="@string/btn_download" />
标签:
原文地址:http://www.cnblogs.com/dolphin007/p/4452230.html