标签:
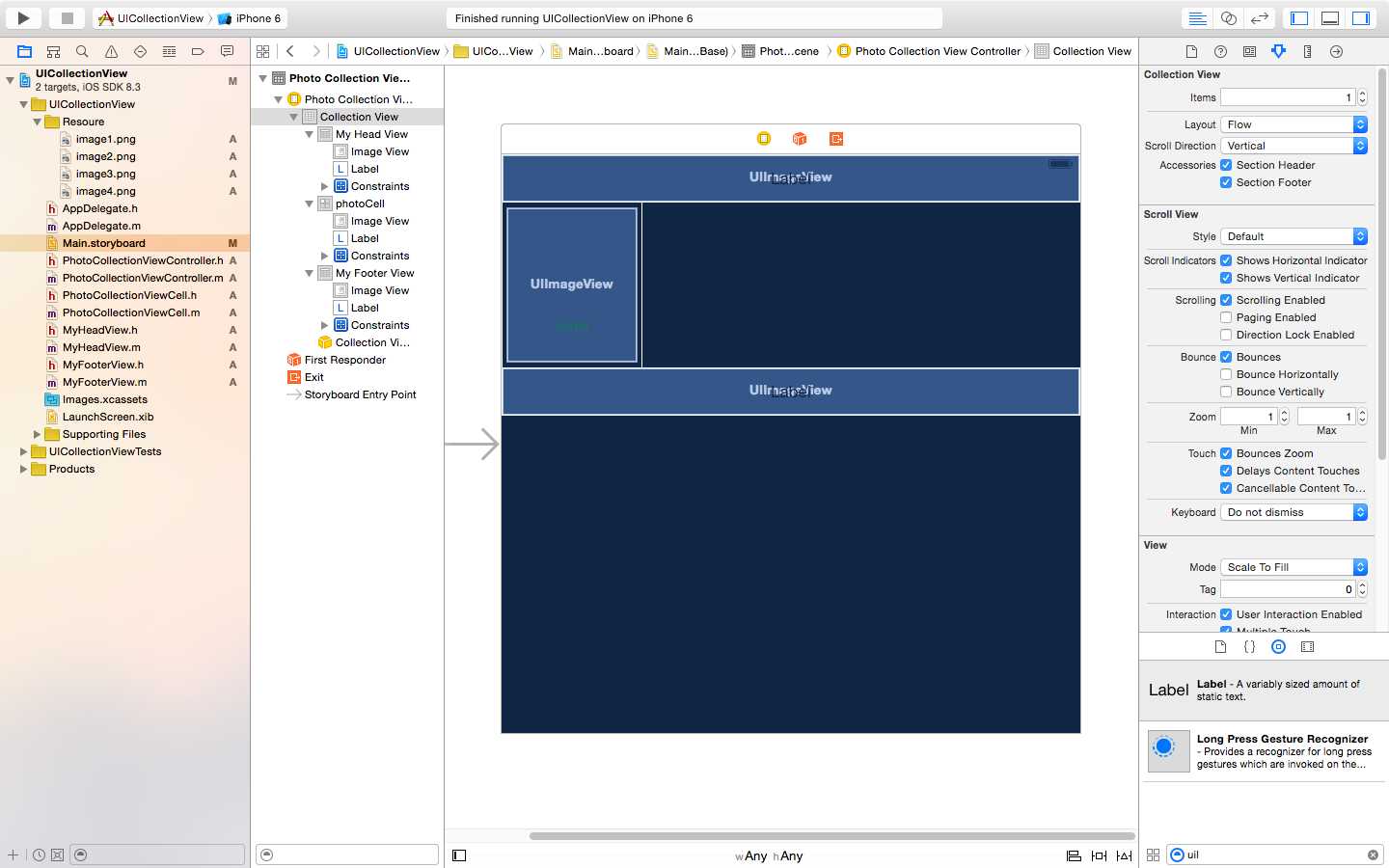
到Storyboard中,选择collection view controller中的"Collection View"。在Attributes inspector中,选择"Section Header"和"Section Footer",一旦选中你就会在屏幕中看到下面的的显示:

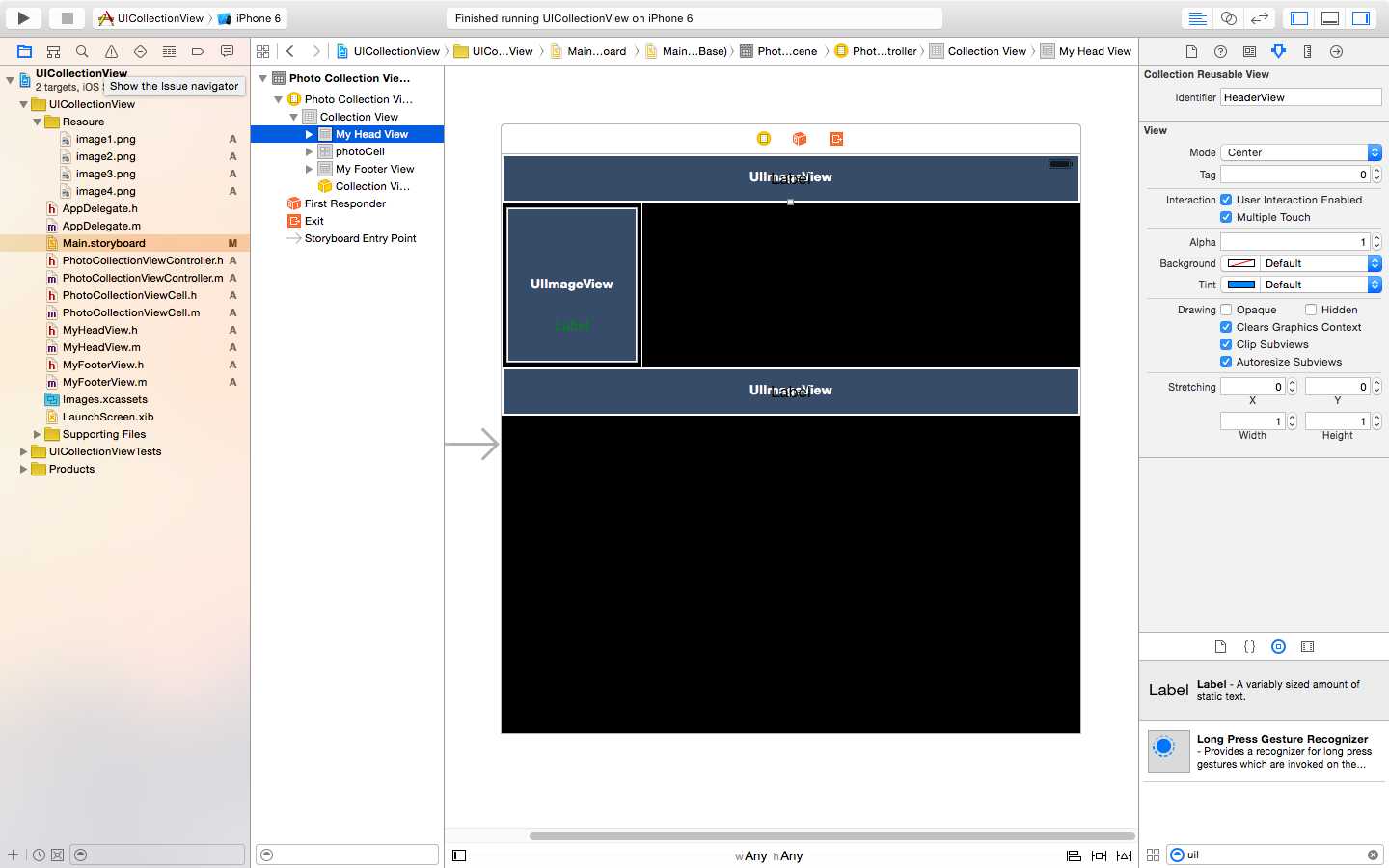
最重要的是,我们必须为header和footer view指定一个标识符。这个标示符将会被用于代码识别图片名称。在Atteributes inspector中设置header view的identifier为“HeaderView”,同样的把footer view的identifier设置为“FooterView”。

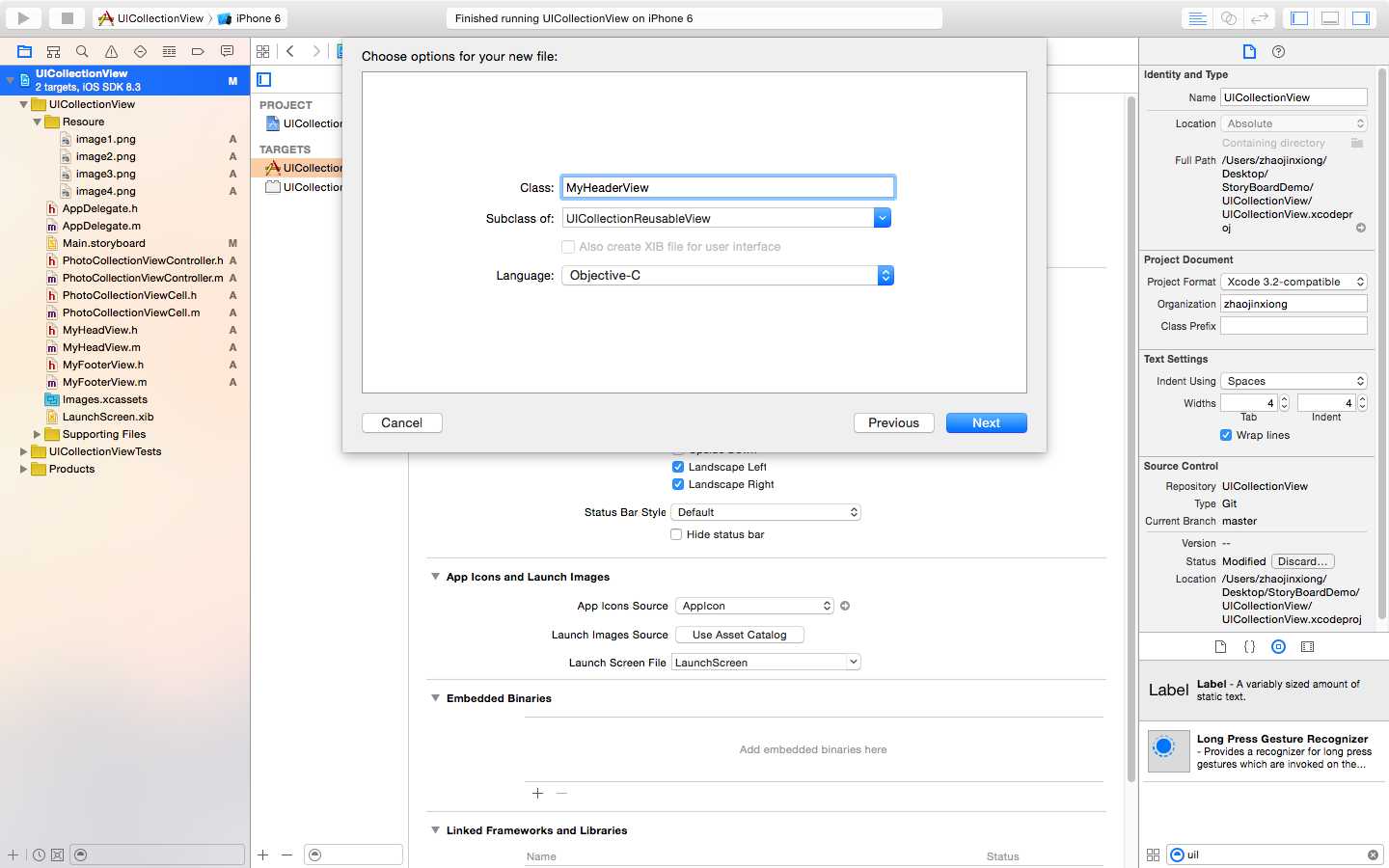
接下来为Header View 和Footer View添加新类
在默认情况下,header和footer view和UICollectionResuable类相关联。为了在header view中显示我们需要的内容,我们必须创建一个新的继承自UICollectionResuableView的类,我们可以命名为MyHeaderViewh和MyFooterView。

设置好相关Outlet
#import "MyHeaderView.h"
#import "MyFooterView.h"
// 定义 Header View Size
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
{
return CGSizeMake(0, 40);
}
// 定义 Footer View Size
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
{
return CGSizeMake(0, 40);
}
// 为collection view添加页眉或页脚
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
UICollectionReusableView *reusableview = nil;
if (kind == UICollectionElementKindSectionHeader){
MyHeadView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headerIdentifier forIndexPath:indexPath];
NSString *title = [[NSString alloc] initWithFormat:@"Recipe Group Header #%ld",indexPath.section +1];
headerView.headerTitle.text = title;
headerView.headerImageView.backgroundColor = [UIColor grayColor];
reusableview = headerView;
}
else if (kind == UICollectionElementKindSectionFooter){
MyFooterView *footerview = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:footerIdentifier forIndexPath:indexPath];
NSString *title = [[NSString alloc] initWithFormat:@"Recipe Group Footer #%ld",indexPath.section +1];
footerview.footerTitle.text = title;
footerview.footerImageView.backgroundColor = [UIColor greenColor];
reusableview = footerview;
}
return reusableview;
}
// 一下是完整代码
#import "PhotoCollectionViewController.h"
#import "MyHeadView.h"
#import "MyFooterView.h"
@interface PhotoCollectionViewController ()
@property (nonatomic, strong) NSMutableArray *dataArray;
@end
@implementation PhotoCollectionViewController
static NSString * const reuseIdentifier = @"Cell";
static NSString * const headerIdentifier = @"HeaderView";
static NSString * const footerIdentifier = @"FooterView";
- (void)viewDidLoad {
[super viewDidLoad];
// Uncomment the following line to preserve selection between presentations
// self.clearsSelectionOnViewWillAppear = NO;
self.collectionView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.3];
// Register cell classes
[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:reuseIdentifier];
NSMutableArray *array1 = [[NSMutableArray alloc]initWithObjects:@"image1.png",@"image2.png",@"image3.png",@"image4.png", nil];
NSMutableArray *array2 = [[NSMutableArray alloc]initWithObjects:@"image4.png",@"image3.png",@"image2.png", nil];
NSMutableArray *array3 = [[NSMutableArray alloc]initWithObjects:@"image1.png",@"image2.png", nil];
NSMutableArray *array4 = [[NSMutableArray alloc]initWithObjects:@"image1.png", nil];
_dataArray = [NSMutableArray arrayWithObjects:array1,array2,array3,array4, nil];
// Do any additional setup after loading the view.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
#pragma mark <UICollectionViewDataSource>
// 返回collection view里区section的个数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return [_dataArray count];
}
// 返回指定区section包含的Items
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return [[_dataArray objectAtIndex:section] count];
}
#pragma mark <UICollectionViewDelegate>
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
//重用cell
PhotoCollectionViewCell *myCell = [collectionView
dequeueReusableCellWithReuseIdentifier:@"photoCell"
forIndexPath:indexPath];
myCell.backgroundColor = [UIColor yellowColor];
UIImage *image = [UIImage imageNamed:[[_dataArray objectAtIndex:indexPath.section] objectAtIndex:indexPath.row] ];
myCell.phontImageView.image = image;
return myCell;
}
// 定义每个UICollectionViewCell 的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
{
return CGSizeMake((self.view.frame.size.width-40)/3.0, (self.view.frame.size.width-40)/3.0);
}
// 定义每个Section 的 margin
-(UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(20, 10, 5, 10);
}
// 每个section中不同的行之间的行间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
{
return 10.0;
}
// 定义每个Section 的 margin
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
{
return 10.0;
}
// indexPath处的item被选择时触发
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"%ld",indexPath.row);
}
// 定义 Header View Size
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
{
return CGSizeMake(0, 40);
}
// 定义 Footer View Size
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
{
return CGSizeMake(0, 40);
}
// 为collection view添加页眉或页脚
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath
{
UICollectionReusableView *reusableview = nil;
if (kind == UICollectionElementKindSectionHeader){
MyHeadView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headerIdentifier forIndexPath:indexPath];
NSString *title = [[NSString alloc] initWithFormat:@"Recipe Group Header #%ld",indexPath.section +1];
headerView.headerTitle.text = title;
headerView.headerImageView.backgroundColor = [UIColor grayColor];
reusableview = headerView;
}
else if (kind == UICollectionElementKindSectionFooter){
MyFooterView *footerview = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:footerIdentifier forIndexPath:indexPath];
NSString *title = [[NSString alloc] initWithFormat:@"Recipe Group Footer #%ld",indexPath.section +1];
footerview.footerTitle.text = title;
footerview.footerImageView.backgroundColor = [UIColor greenColor];
reusableview = footerview;
}
return reusableview;
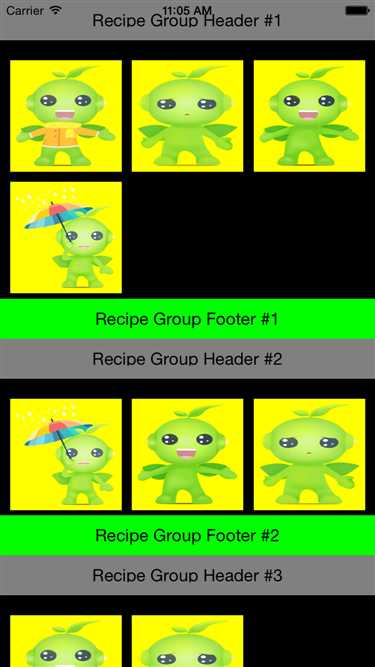
}运行效果

StroyBoard中UICollectionView中添加Header和footer
标签:
原文地址:http://www.cnblogs.com/joesen/p/4452850.html