标签:
msysGit:纯控制台操作
Git:可以使用控制台也可以使用界面
GitHub:可以使用控制台也可以使用界面
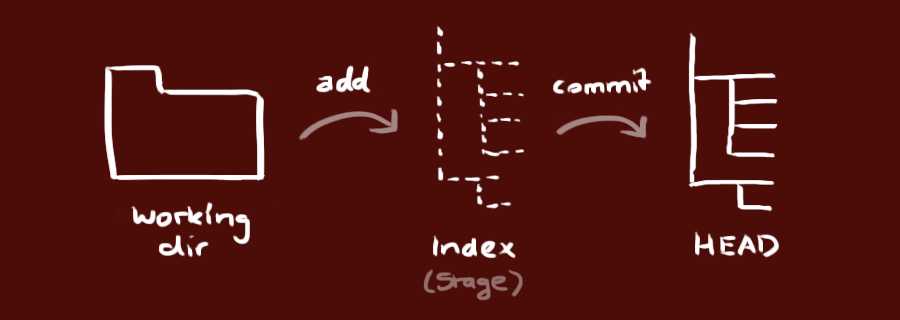
你的本地Repository由 git 维护的三棵“树”组成。第一个是你的工作目录(Working dir),就是本地磁盘,例如:E:\first;第二个是缓存区(Index),它像个缓存区域,临时保存你的改动;最后是HEAD,是你要push 到Github 服务器的文件。

图0
这幅图以及文字描述是来自网址。
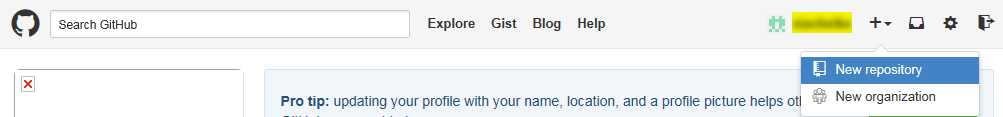
在浏览器打开Github在上边建立一个Repository:

图01
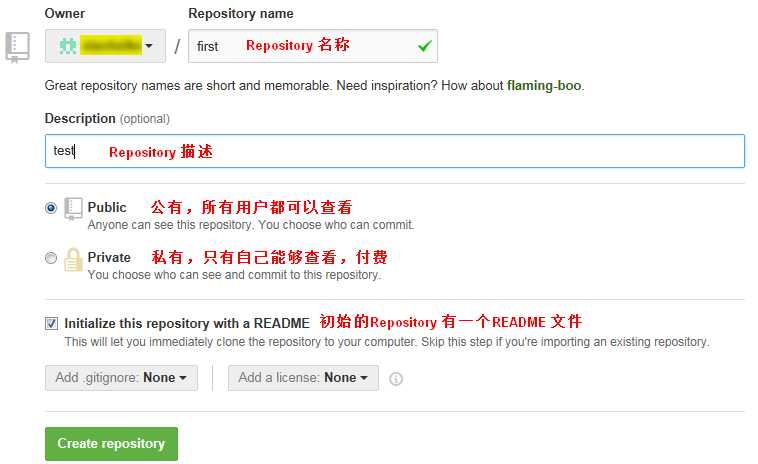
Repository 需要填写的内容:

图02
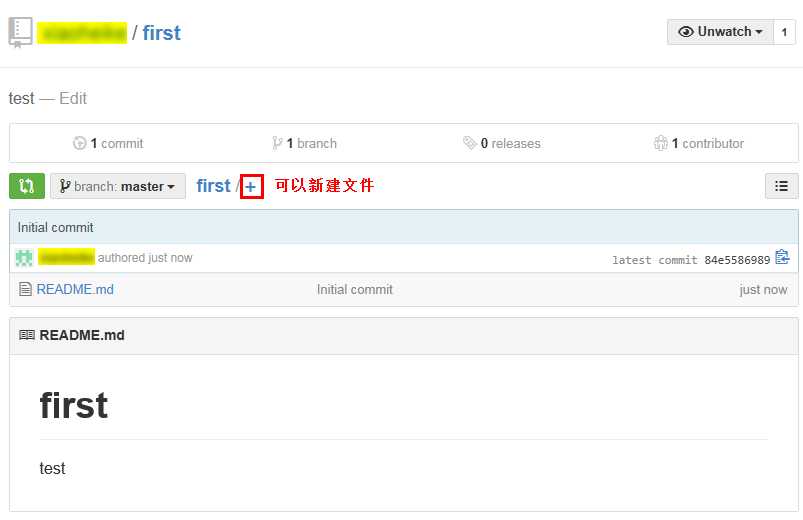
Repository 创建完成的大致效果:

图03
创建Repository 成功之后,我们就可以进行git 的使用了。
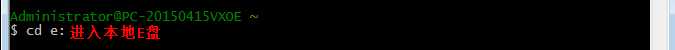
第一你需要进入一个working dir,我这里将放置在E盘的根目录,使用的指令为:
1 #cd 就是进入这个目录的意思 2 cd e:
运行后的效果如下:

图04
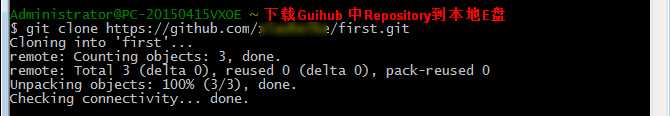
第二你需要将Guihub 中的Repository 下载到本地磁盘中,这里是E盘,使用的指令为:
1 # clone(下载)Github Repository到本地E:\first 2 #yourName:Github用户名 3 Git clone https://github.com/yourName/first.git
运行的效果如下:

图05
执行完后,E盘下就会多出一个first目录(E:\first),默认这个目录名称和我们Github上创建的项目名称一致,当然假如你希望捡出后的根目录不想叫first,想叫second,执行命令:
1 #clone Repository 到E:\second 2 git clone https://github.com/yourName/first.git second
执行完成后,我们就看到E盘下会新建一个second的目录(E:\second)。
在first根目录下,新建一个1.txt文件(E:\first\1.txt),然后写入一段文本:
1 Hello Github!
执行命令:
1 #将1.txt 提交到Index 2 git add 1.txt
运行的效果如下:

图06
使用指令:
1 git status
可以看到新增到Index中的文件1.txt,运行效果如下:

图07
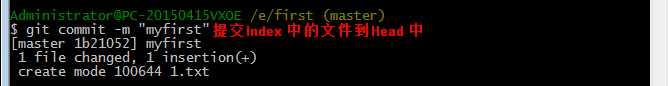
使用指令:
1 #提交Index 中的文件到Head 并添加备注“myfirst" 2 git commit –m ”myfirst”
运行的效果如下:

图08
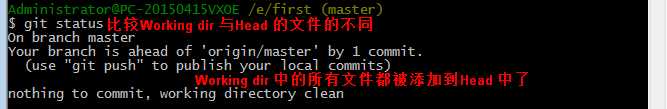
使用指令:
1 git status
比较的结果如下所示:

图09
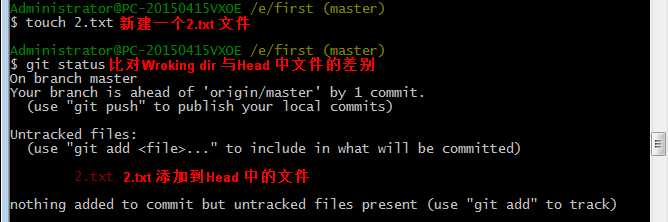
假设此时你在Working dir(E:\first)中添加一个文件2.txt,再对比Working dir 与Head 中文件的差别结果如下:

图10
使用指令:
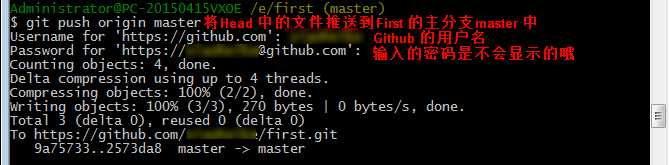
1 #将Head 的文件push 到Github 服务器中 2 #master:是Repository的主分支 3 #每一个新建的Repository 都有一个默认的master分支 4 git push origin master
显示的结果如下:

图11
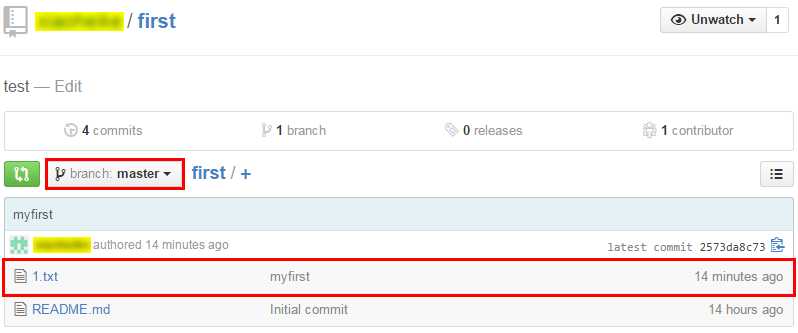
查看Github 上的文件,如下所示:

图12
到此第一种方法就完成了。
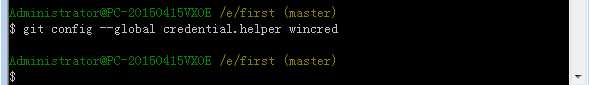
注意:完成以上步骤之后你就可以向Github 服务器push 文件了,但是每次push 时都会要求你输入密码,如果你不想那么麻烦,那么你可以使用指令:
1 #缓存你的账户信息,这样就不需要每次都输入账号了 2 git config --global credential.helper wincred
Github 官网帮助文档。运行的效果如下:

图13
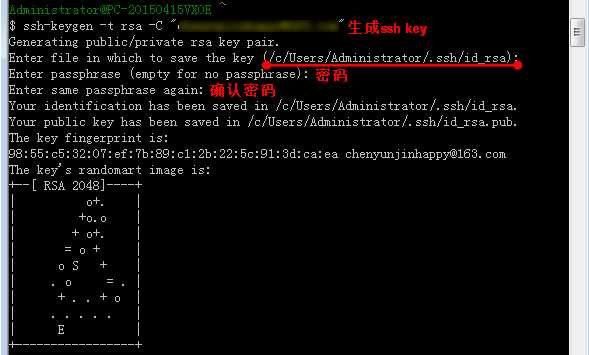
首先我们需要生成ssh key,使用指令:
1 #其中引号内是你的Github 登录邮箱 2 ssh-keygen -t rsa -C "your_email@youremail.com"
Key 的保存目录不建议更改(Github 官网的建议)所以我们一般是直接按三下Enter 键会生成以下的界面:

图14
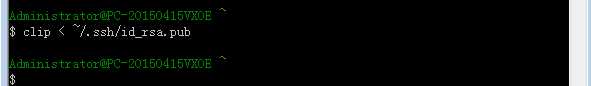
复制ssh key,使用指令:
1 #其中的“~”是系统默认的路径 2 #我的电脑的路径是C:\Users\Administrator。 3 clip < ~/.ssh/id_rsa.pub
指令的运行效果如下所示:

图15
没有提示就表示已经成功了。你也可以选择到目录C:\Users\Administrator\.ssh,这个目录因电脑也不同,你可以根据图14的红线画出的目录去找到(使用记事本打开),复制其中的所有内容。
在浏览器在登录你的Github,进行设置,如下图所示:

图16
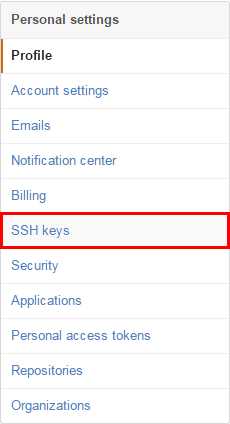
点击SSH keys:

图17
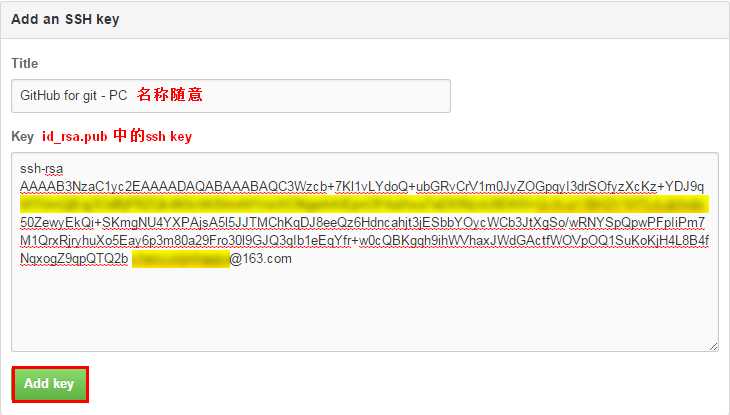
点击Add SSH key:
![]()
图18
输入ssh key:

图19
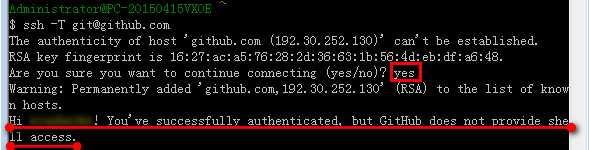
为了确保一切工作,使用以下指令测试ssh key 是否工作:
1 #测试ssh key 是否工作 2 ssh –T git@github.com
如果在创建ssh key时设置了密码,那么这里你会被要求输入密码(图14的内容)。 我这里并没有设置密码,输入“yes”,出现红线画出的提示语句则说明你成功了。
运行的效果如下所示:

图20
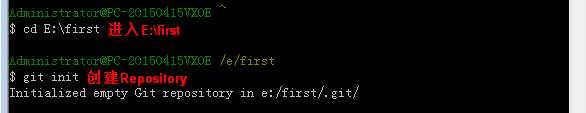
这里我将在使用e:\first 作为Working dir,使用创建Repository 的指令:
1 #初始化一个本地Repository 2 git init
会产生一个隐藏文件夹.git。

图21
网络上有许许多多的教程都使用到了以下的语句:
1 git config --global user.name “your name” 2 git config –global user.email “your_email@youemail.com”
他们都没有说明白为什么需要使用,Github 帮助文档关于user.name,关于user.email。我这里来个总结性的说明:这两名的主要作用是告诉Github 对这个文档进行修改的名字是什么。
1. 没有使用这两条指令,那么push 到Github 的用户名将会是你的邮箱地址,应该是你在ssh key 中设置的邮箱地址
2. 如果你只设置了user.name那么Github 将会使用你的用户名作为修改者的名字
3. 如果你只设置了user.email 那么Github 会根据你提供的邮箱地址查找你在Github 上的用户名修改者的名字,如果没有查找到则使用你设置的user.name
4. 如果两个都设置,将会优先根据你提供的邮箱地址查找你在Github 上的用户名作为修改者的名字,如果没有查找到则使用你提供的user.name
这里我只设置提交者的名称:

图22
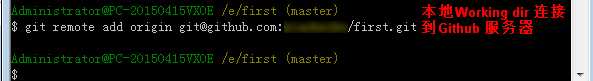
因为这里我们并没有clone Github 上的Repository 到本地Working dir,所以我们需要将我本地的Repository 连接到远程Github 服务器,使用如下指令:
1 #将我本地的Repository 连接到远程Github 服务器
2 yourName:你Github 的用户名
3 yourRepo.git:你Github 上的Repository 4 git remote add origin git@github.com:yourName/yourRepo.git
在其他的博客中我们经常会看到另外一种连接的指令:
1 #将我本地的Repository 连接到远程Github 服务器
2 yourName:你Github 的用户名
3 yourRepo.git:你Github 上的Repository
4 git remote add origin https://github.com/yourName/yourRepo.git
那么这两个有什么区别呢?第一个链接是基于HTTPS 形式的, 而第二个链接是基于SSH 形式的,Github 帮助文档。
这里必须使用SSH 形式的,如果使用HTTPS 你照样需要每次push 都需要输入账号与密码。
运行的效果如下所示:

图23
注意:如果你之前已经连接到了Github 服务器,那么运行后会出现如下的错误:

图24
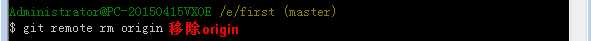
此时有两种的解决办法,第一种方法:

图25
接着你再连接就能得到图23 的效果。
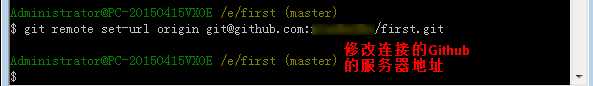
第二种比较高端的作法(Guihub帮助文档),运行指令:
1 #USERNAME:Github 用户名 2 #OTHERREPOSITORY:Github 上的Repository 3 git remote set-url origin https://github.com/USERNAME/OTHERREPOSITORY.git
运行的效果如下所示:

图26
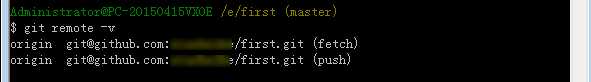
你可以输入指令:
1 #查看你现在连接的Github 服务器地址 2 git remote –v
运行的效果如下:

图27
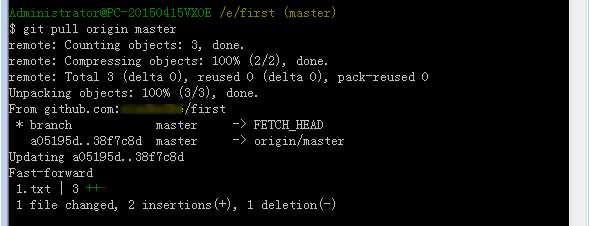
由于我使用的Github Repository 是已经添加过文件的(不是新建的),所以需要先将Github 上的文件下载到本地Repository,要不然是无法将本地的文件push 到Github 的。如果你是新建的Repository 就可以跳过这个过程。使用指令:
1 # 将master 分支中的文件下载到本地Repository 中 2 git pull origin master
运行的效果如下:

图28
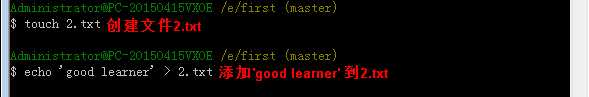
为了演示,我创建一个新的文件:2.txt,并添加内容“good learner”到文件中。使用指令:
1 # 创建一个文件2.txt 2 touch 2.txt 3 #输入"good learner"到文件2.txt 中 4 echo ‘good learner’> 2.txt
运行的效果如下:

图29
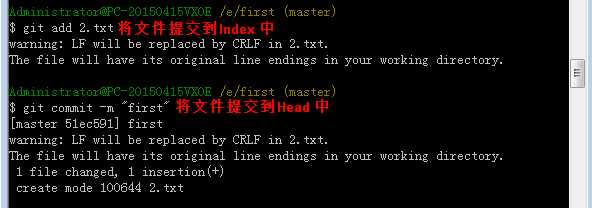
我们需要先将文件提交到Head中,使用指令:
1 #提交文件到Index 2 git add 2.txt 3 # 提交文件到Head并添加备注”first" 4 git commit -m “first”
运行的效果如下所示:

图30
现在我们就可以将内容push 到Github 服务器中了,使用指令:
1 git push origin master
运行的效果如下所示:

图31
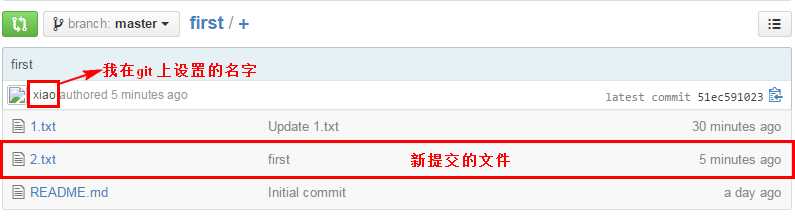
我们再到Github 网站上去看看:

图32
第二种方法到此结束了。
.gitignore 就是告诉git 哪些文件不要被上传,这是一个很重要并且很实用的文件。我们建立一个工程往往会生成许多的配置文件以及中间文件,这些文件是不需要push 去服务器的,而且往往这些文件会非常的大。如果我们更改了很多的文件,手动一个个添加的话也太麻烦了,我们可以使用指令:
1 #将所有的修改或者新建都添加到Index 中 2 git add –A
这时我们就需要.gitignore了。
你可以直接在Working dir(我这里是E:\first),中创建文件.gitignore,接着手动在里边添加你要过滤的内容。
文件 .gitignore 的格式规范如下:
1. 所有空行或者以注释符号 # 开头的行都会被 Git 忽略。
2. 匹配模式最后跟反斜杠(/)说明要忽略的是目录。
要忽略指定模式以外的文件或目录,可以在模式前加上惊叹号(!)取反。
3. 星号(*)匹配零个或多个任意字符;
4. [abc] 匹配任何一个列在方括号中的字符(这个例子要么匹配一个 a,要么匹配一个 b,要么匹配一个 c);
5. 问号(?)只匹配一个任意字符;
6. 如果在方括号中使用短划线分隔两个字符,表示所有在这两个字符范围内的都可以匹配(比如 [0-9] 表示匹配所有 0 到 9 的数字)。
下面是例子:
1 # cat .gitignore 2 *.[oa] 3 # 忽略所有 .a 结尾的文件 4 *.a 5 6 # 但 lib.a 除外 7 !lib.a 8 9 # 仅仅忽略项目根目录下的 TODO 文件,不包括 subdir/TODO 10 /TODO 11 12 # 忽略 build/ 目录下的所有文件 13 build/ 14 15 # 会忽略 doc/notes.txt 但不包括 doc/server/notes.txt 16 doc/notes.txt
注意:有的时候会发现你添加在.gitignore 中的过滤条件不起作用了,比如我在.gitignore 中添加1.txt,希望不提交1.txt 文件,但是由于之前我已经使用指令:
1 # 提交1.txt 到Index 2 git add 1.txt,
就是说文件已经被添加到Index 中了,所以它不会被过滤,也就是还是会被push。我们可以使用指令:
1 # 将1.txt 移出Index 2 git rm --cached 1.txt
这样1.txt 就不会被push。
推荐一个网站可以自动生成 .gitignore 文件,网址。
2015-04-27 14:17:25
标签:
原文地址:http://www.cnblogs.com/xiaoheike/p/4459946.html