标签:
我们已经了解了白盒测试的一般方法,现在是时候学习如何实际运用了。
测试评价标准:覆盖广度,测试结果与预期输出一致。
测试核心代码:
function test(){ var input=document.getElementById("input").value; if(!checkNum(input)) document.getElementById("output").innerHTML="请检查是否输入非法字符."; else if(input==0||input>9999) document.getElementById("output").innerHTML="输入年份有误."; else if((input%4==0&&input%100!=0)||input%400==0) document.getElementById("output").innerHTML="输入年份为闰年."; else document.getElementById("output").innerHTML="输入年份为平年."; } function checkNum(value) { var Reg = /^[0-9]*$/; if (Reg.test(value)) return true; return false; }
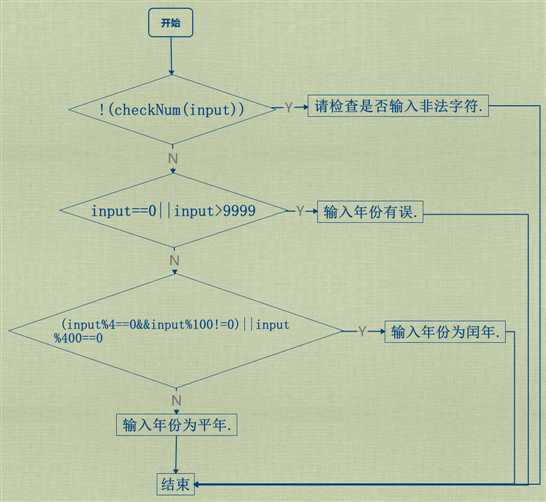
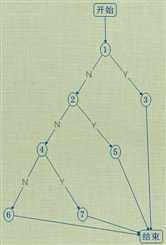
根据代码绘制流程图与有向图


|
C1 |
!checkNum(input) |
|
C2 |
input==0 |
|
C3 |
input>9999 |
|
C4 |
input%4==0 |
|
C5 |
input%100!=0 |
|
C6 |
input%400==0 |
|
用例编号 |
Input |
C1 C2 C3 C4 C5 C6 |
B1 B2 B3 |
覆盖路径 |
|
1 |
-50 |
1 0 0 0 0 0 |
1 0 0 |
Start,1,3,end |
|
2 |
0 |
0 1 0 0 0 0 |
0 1 0 |
Start,1,2,5,end |
|
3 |
10000 |
0 0 1 0 0 0 |
0 1 0 |
Start,1,2,5,end |
|
4 |
10 |
0 0 0 0 0 0 |
0 0 0 |
Start,1,2,4,6,end |
|
5 |
300 |
0 0 0 1 0 0 |
0 0 0 |
Start,1,2,4,6,end |
|
6 |
8 |
0 0 0 1 1 0 |
0 0 1 |
Start,1,2,4,7,end |
|
7 |
400 |
0 0 0 1 0 1 |
0 0 1 |
Start,1,2,4,7,end |
|
用例编号 |
期望输出 |
|
1 |
请检查是否输入非法字符. |
|
2 |
输入年份有误. |
|
3 |
输入年份有误. |
|
4 |
输入年份为平年. |
|
5 |
输入年份为平年. |
|
6 |
输入年份为闰年. |
|
7 |
输入年份为闰年. |
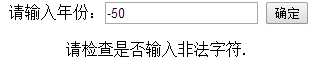
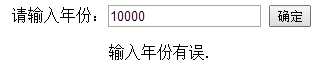
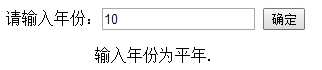
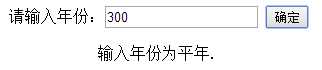
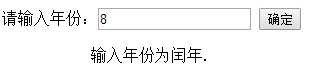
根据用例进行测试,结果截图如下:
用例编号1:
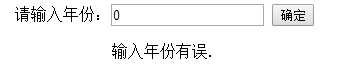
用例编号2:
用例编号3:
用例编号4:
用例编号5:
用例编号6:
用例编号7:
将测试结果和预期结果对比后发现,测试基本完成。
白盒测试依据程序内部细节、对软件的逻辑路径进行覆盖测试,在软件测试中具有重要意义。测试人员在了解软件内部代码的情况下,能更具针对性的设计测试用例,以免在一些不重要的地方浪费精力。在选择白盒测试方法的时候,要针对代码选择合适的覆盖方法,以更多的覆盖代码同时提高测试质量。
附:全部代码如下
<!DOCTYPE html> <html> <head lang="en"> <meta charset="GB2312"> <style> body{text-align:center} </style> <body> 请输入年份:<input type="text" id="input" autofocus="autofocus"/> <input type="submit" value="确定" onclick="test()"/> <p id="output"></p> <script> function test(){ var input=document.getElementById("input").value; if(!checkNum(input)) document.getElementById("output").innerHTML="请检查是否输入非法字符."; else if(input==0||input>9999) document.getElementById("output").innerHTML="输入年份有误."; else if((input%4==0&&input%100!=0)||input%400==0) document.getElementById("output").innerHTML="输入年份为闰年."; else document.getElementById("output").innerHTML="输入年份为平年."; } function checkNum(value) { var Reg = /^[0-9]*$/; if (Reg.test(value)) return true; return false; } </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wwq1993/p/4458668.html