标签:
此时ul展示的界面为:

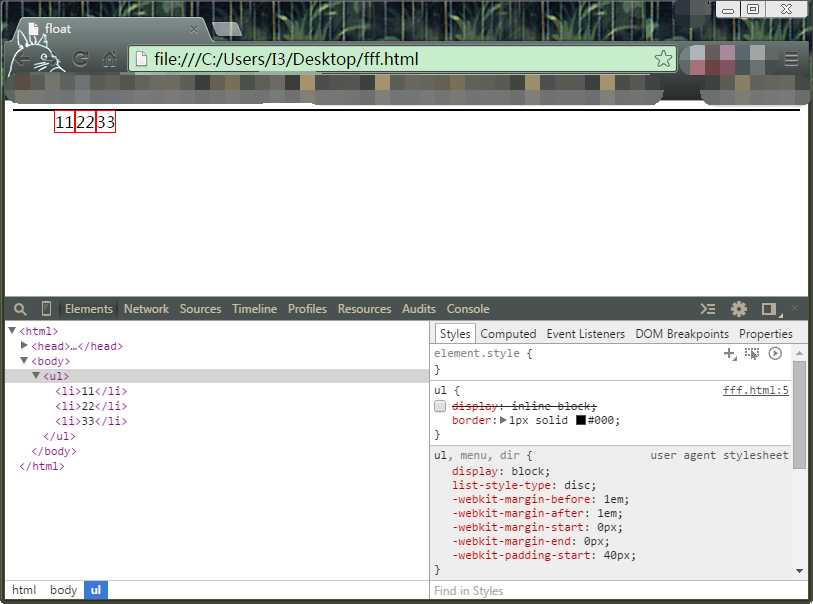
①给ul加上一个样式,display:inline-block;
<html> <head> <title>float</title> <style> ul{ display: inline-block; border:1px solid #000; } ul li{ border:1px solid #f00; float:left; } </style> </head> <body> <ul> <li>11</li> <li>22</li> <li>33</li> </ul> </body> </html>
程序截图:

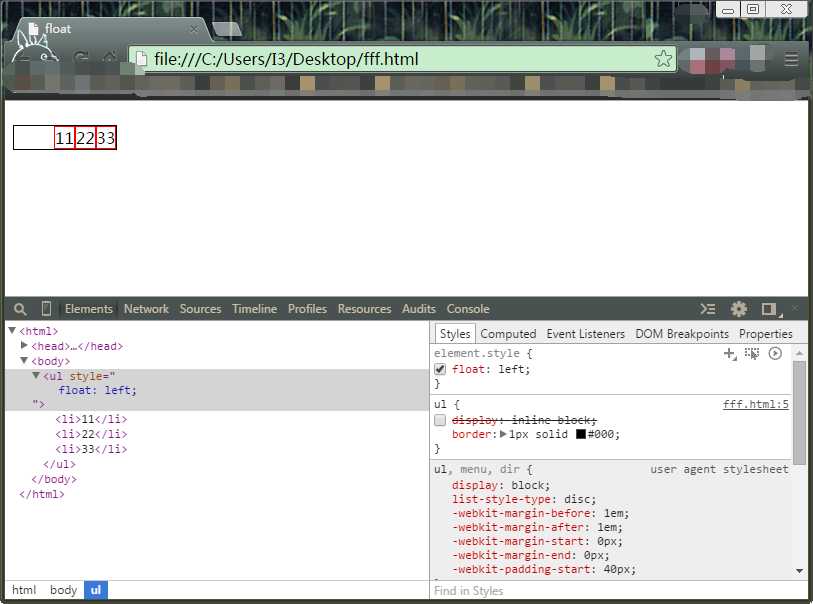
②给ul加上样式,float:left
<html> <head> <title>float</title> <style> ul{ float: left; border:1px solid #000; } ul li{ border:1px solid #f00; float:left; } </style> </head> <body> <ul> <li>11</li> <li>22</li> <li>33</li> </ul> </body> </html>
程序运行结果:

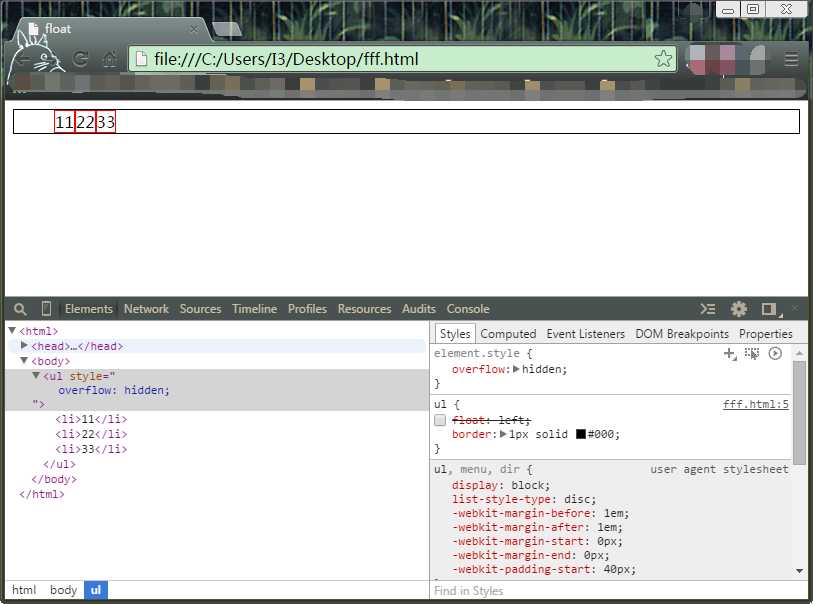
③给ul加上样式,overflow:hidden;
<html> <head> <title>float</title> <style> ul{ overflow: hidden; border:1px solid #000; } ul li{ border:1px solid #f00; float:left; } </style> </head> <body> <ul> <li>11</li> <li>22</li> <li>33</li> </ul> </body> </html>
程序运行结果:

暂时先把解决办法贴出来,待我后面好好研究过再来仔细分析一下。
标签:
原文地址:http://www.cnblogs.com/jq-melody/p/4463581.html