标签:
先来一张图片:

功能描述:
定时更新数据并且点击按钮可更新数据;
用动画衔接新旧数据切换过程;
当前动画未执行完,不允许操作点击更新数据;
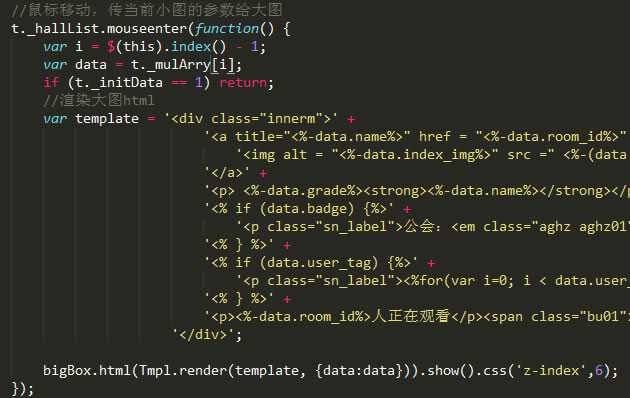
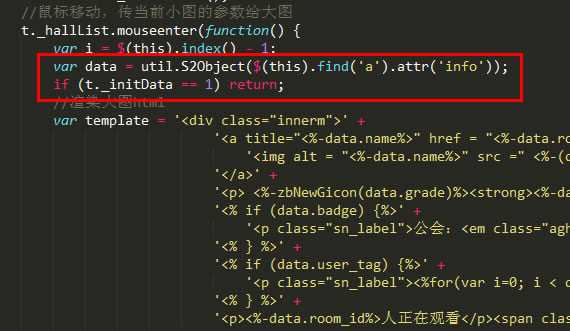
鼠标移到图片显示当前图片的详细信息,并且跟随鼠标移动;
技术实现方案:
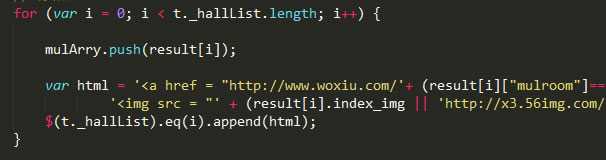
为了优化,第一屏图片使用html直接写入,此后的更新才使用jsonp获取数据渲染成html。
因为鼠标移到图片上需要显示主播的大图以及主播的详细信息,所以本来只需在js渲染成html的时候使用一个数组记录每个主播的信息,鼠标移到小图需要展示图片信息的时候只需获取当前小图在原先集合中的索引位置,然后从数组中取出对应的元素即可。


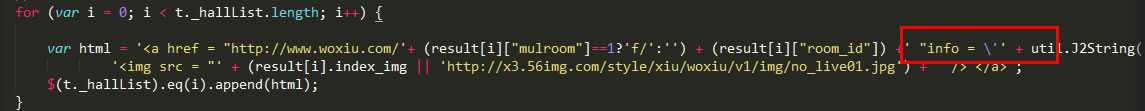
但是考虑到第一屏是php直接用html写入的,获取不到第一屏主播的信息,所以与php达成一致意见:在每个主播的标签上自定义一个属性记录当前的信息,然后直接获取字符串转换成对象使用。


开发过程遇到的bug:
想起都泪奔~~o(>_<)o ~~ :那些年遇到的bug 之一:多次绑定事件
PS:虽然项目还没上线,但还是欢迎来我秀欣赏美女主播喔 (*^__^*) : http://www.woxiu.com/
标签:
原文地址:http://www.cnblogs.com/Travel/p/4463798.html