标签:
转载:来源网址:http://www.cnblogs.com/marvin/p/UseMarkdownWritting.html 马非码
对于一个程序猿来说,没有什么比单纯的写代码更能让人兴奋了。如果能让你像写代码一样写文档,不用再面对那些繁琐的样式,你会怎么看?它就是Markdown!即使博客园已经有不少介绍的文章了,但是我依然还是不厌其烦的再次向你们推荐。
本文不是介绍Markdown语法的,因此需要了解Markdown语法请查看《Markdown 语法说明 (简体中文版)》。
我不得不推荐markdown,理由如下:
被Markdown的作者Aaron H. Swartz所吸引。
Swartz出生于1986年,在14岁时,就已经加入W3C RDF核心工作组。在麻省理工学院,他与Web发明人Tim Berners-Lee一起工作,并协助开发并传播了Web上数据共享的标准,他与其他人联合写就了目前广泛使用的RSS 1.0规范。他是markdown的联合创始人,还是知名社会化新闻站点Reddit的三个拥有者之一,他还创造了python web应用框架web.py……
2011年7月,美国联邦大陪审团起诉Swartz,罪名是他从JSTOR在线杂志档案系统上下载了海量学术性文档,并大量散发。然后,Swartz自杀了。
像写代码一样写你的文章。能够用SVN保存。你想想要是保存HTML代码,会是怎样?你稍微修改下样式,再拿来diff比较看看,结果就像用word的文本比较一样,大量的样式对你进行了干扰,根本就无法达到我们想要的目的。
工欲善其事必先利其器,其实Markdown这个大约在一年多前就听说了,但是一直没有使用,原因就是没有一个好的工具。即使再简单的语法,如果你不能体会到他的好处,那么也是白搭,而一旦你尝试过了,就可能像吸食了毒品一样的上瘾。而使用了MarkdownPad2之后,我迅速的熟悉了Markdown。
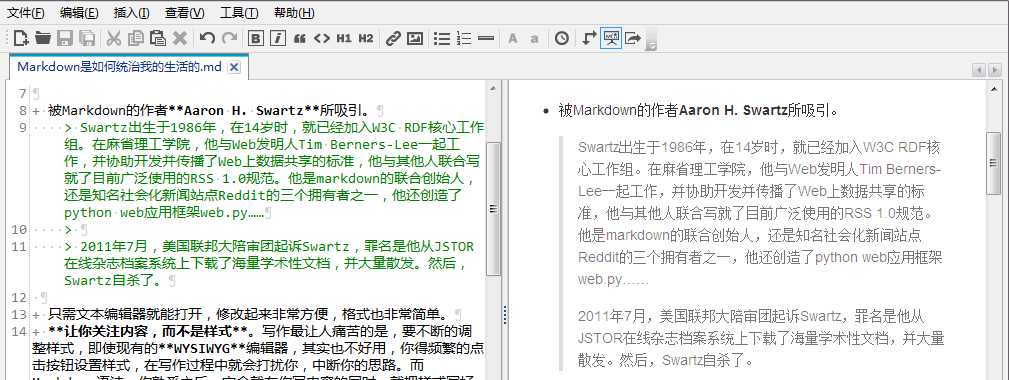
MarkdownPad2的效果如图:

MarkdownPad2提供了多种的html解析样式,默认是github的样式,基本能够满足我们的需求,但是对于一个追求个性的程序猿来说,是少不了要定制化一下的。
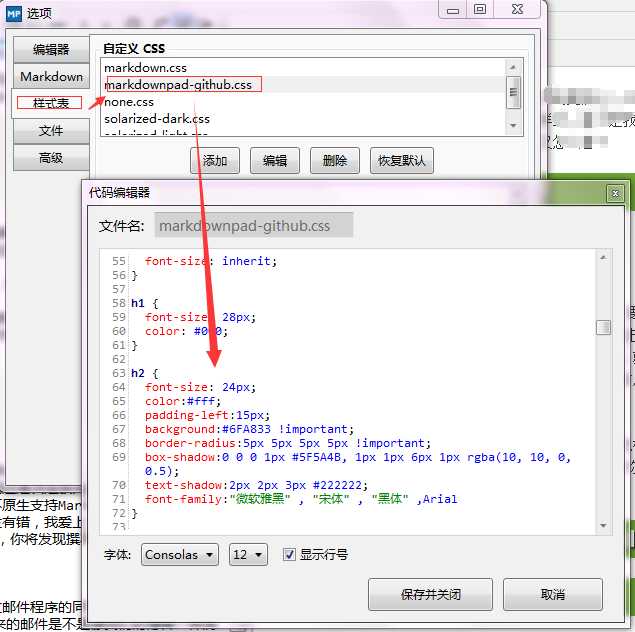
点击“工具”->“选项”,或者按F7,打开选项对话框,编辑样式即可对样式进行修改。
P.S.MarkdownPad2就是用.net写的,大家有时间可以反编译看看,哈哈。
最近喜欢在博客园发表文章,主要也是因为使用了Markdown,它让我感觉写作是一件多么美好的事情。真心希望博客园能够持续改进Markdown编辑器,让它变得更好用。
后台管理->设置默认编辑器->选择“Markdown”即可。
小小吐槽一下,作为一个有完美主义的人,我希望所有文章都能保持一样的样式,但是老的文章必须得用原来的CuteEditor等来编辑,不知道是否能够转换为Markdown编辑器,内容无需保留,只是做编辑而已,因为不想把原有文章删除。
老实说,博客园默认的markdown样式,真心不如github默认的样式来得简洁,所以我们是有必要更改一下样式的。
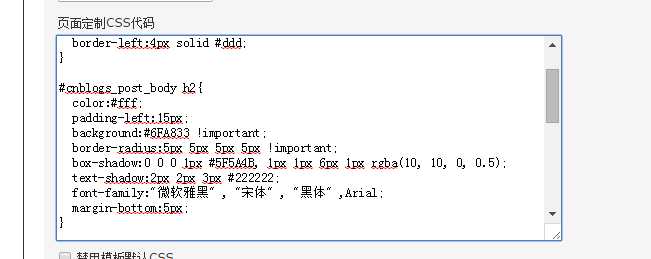
“选项” -> “博客设置” , 增加页面定制CSS。

我原先是Evernote国际版的免费用户,但是现在,我不得不放弃Evernote了,理由是,他居然不支持Markdown来写作,尤其一个程 序员经常要记录一些代码片段,你可知道在evernote中记录代码是有多么的丑陋!虽然有马克飞象这个网页插件支持,但是我还是决定放弃 Evernote,不单单是因为马克飞象现在收费了,主要还是无法理解Evernote为什么不原生支持Markdown。我决定使用国产的为知笔记,理 由也是很简单,因为支持Markdown。
为知笔记开启Markdown功能有点奇葩:在标题中用.md结尾。
然后,把Markdwon的文本复制过来就行了,就这么简单。
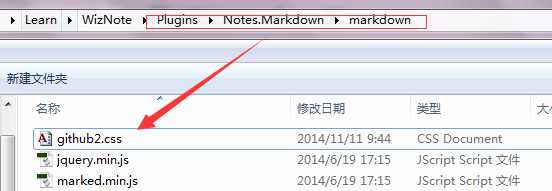
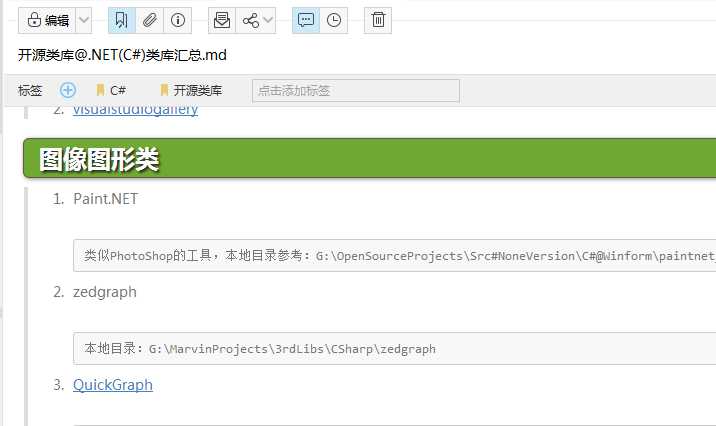
按照惯例,我们还是要对样式做一番修改,经过一番摸索,终于找到了存放样式的地址:
样式找到了,呵呵,相信接下来干什么事情难不倒你们了!咱们来看看效果如何:
最主要的是,手机上的样式也能基本保证原样哦!可惜我没法在IPHONE上找到修改手机中Markdown样式的方法。不过,已经足够使用了。再见了,EverNote中那丑陋的样式!
应该是支持html格式的,Markdown都能使用吧,另外只要提供了相应的转换程序,相信把markdown格式转换为word文档、pdf文档不是难事。另外听说对markdown做简单的扩展,可以写数学公式哦。
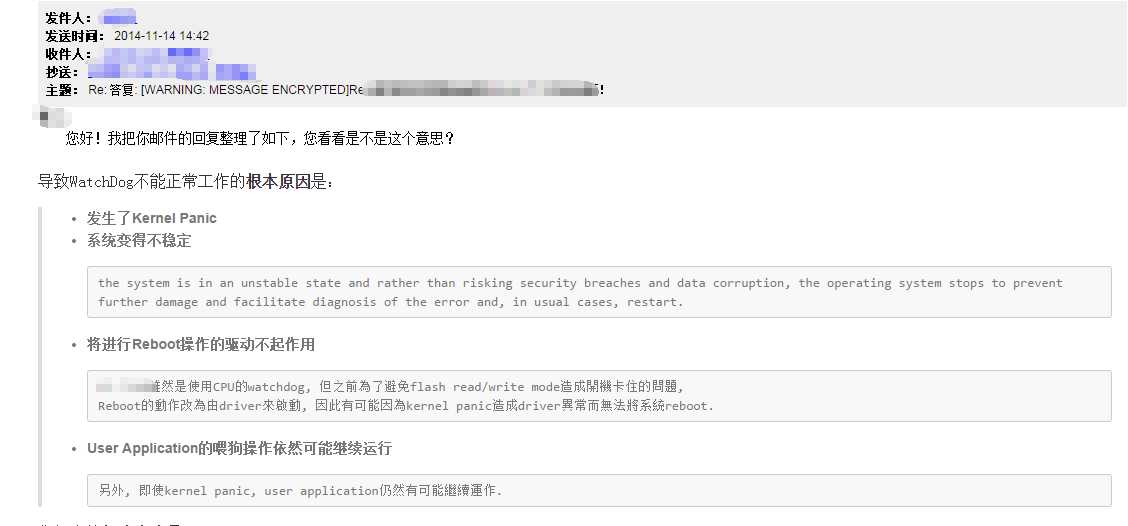
写过邮件程序的同学都应该知道,邮件是支持html格式的,如果能够使用上markdown的格式,那么写出来的邮件是不是像我们的博客一样简洁而又样式丰富呢。
怎么做?很简单,复制Markdown右边的HTML样式到邮件即可,大家看我下面的示例:
请你在评论中回复咯
一开始入门的你们,可能会很疑惑只有这么些语法,是否足够了?可能要的字体要用红色标记呢?该怎么做?
其实很简单,就是像写HTML代码一样写你的文本即可:
一开始入门的你们,可能会很疑惑只有这么些语法,是否足够了?可能要的字体要用<b style=‘color:red‘>红色</b>标记呢?该怎么做?
其他还能扩展锚点链接等,只要你懂得HTML标记语言!
标签:
原文地址:http://www.cnblogs.com/michael-xiang/p/4463763.html