标签:
1. 配置引擎根目录支持

C/C++->常规->附加包含目录->增加->$(EngineRoot)
2. 引入头文件
#include "cocos-ext.h" using namespace cocos2d::extension;
3. 测试代码:
bool HelloWorld::init() { if (!Layer::init()) { return false; } /* 正常状态下的按钮图片 */ Scale9Sprite* btnNormal = Scale9Sprite::create("button.png"); /* 单击状态下的按钮图片 */ Scale9Sprite* btnDown = Scale9Sprite::create("buttonHighlighted.png"); /* 按钮标题 */ Label *title = Label::create("Touch Me!", "Marker Felt", 30); /* 创建按钮,按钮的大小会根据标题自动调整 */ ControlButton* controlBtn = ControlButton::create(title, btnNormal); /* 设置按钮按下时的图片 */ controlBtn->setBackgroundSpriteForState(btnDown, Control::State::HIGH_LIGHTED); controlBtn->setPosition(Point(200, 200)); controlBtn->setPreferredSize(CCSize(300, 50)); this->addChild(controlBtn); return true; }
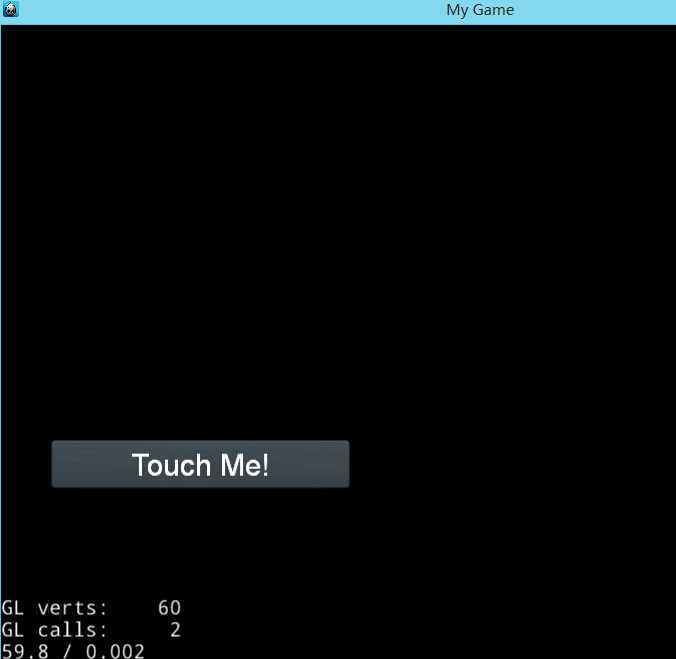
4. 运行结果:

Cocos2d-x中点九图(Scale9Sprite)创建图片按钮
标签:
原文地址:http://www.cnblogs.com/davidgu/p/4464005.html