标签:
在没有perspective属性的情况下是不能完成css3 3d透视功能的

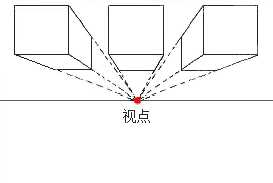
CSS3 3D transform的透视点是在浏览器的前方!
或者这么理解吧:显示器中3D效果元素的透视点在显示器的上方(不是后面),近似就是我们眼睛所在方位!
比方说,一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!!
这个还不很清楚:
立方体:perspective-origin: 25% 75%;
基本上,我们想要根据现实经验实现一些3D效果的时候,transform-style: preserve-3d是少不了的。
一般而言,该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。
标签:
原文地址:http://www.cnblogs.com/dtdxrk/p/4464200.html