标签:style blog code http com width
playground可以实时显示程序的运行结果,有时我们使用循环或嵌套、迭代,那么数据的展示就可能要分批和对比,这样才能看出结果,有时我们可以直接从图形上瞄一眼就知道程序对不对了。playground支持自定义的数据捕捉和展示。可以实现这些图表的对比,其中有一项就是XCPCaptureValue函数。
这是函数:func XCPCaptureValue<T>(identifier: String, value: T) ,手动捕捉历史数据,identifier是显示在屏幕右边的图表的标题的名字,value是任何需要进行捕捉记录的数据,因为有可能我们是在循环中捕捉数据,用于展示数据变化的过程。
也就是说每一套捕捉到的数据形成一张图表,然后在下次循环或下个迭代可以对比展示变化的情况。每次循环只要变一下identifier,就可以重画这个状态图。下文使用一个交换排序算法进行说明,注意XCPCaptureValue在程序中的用法。
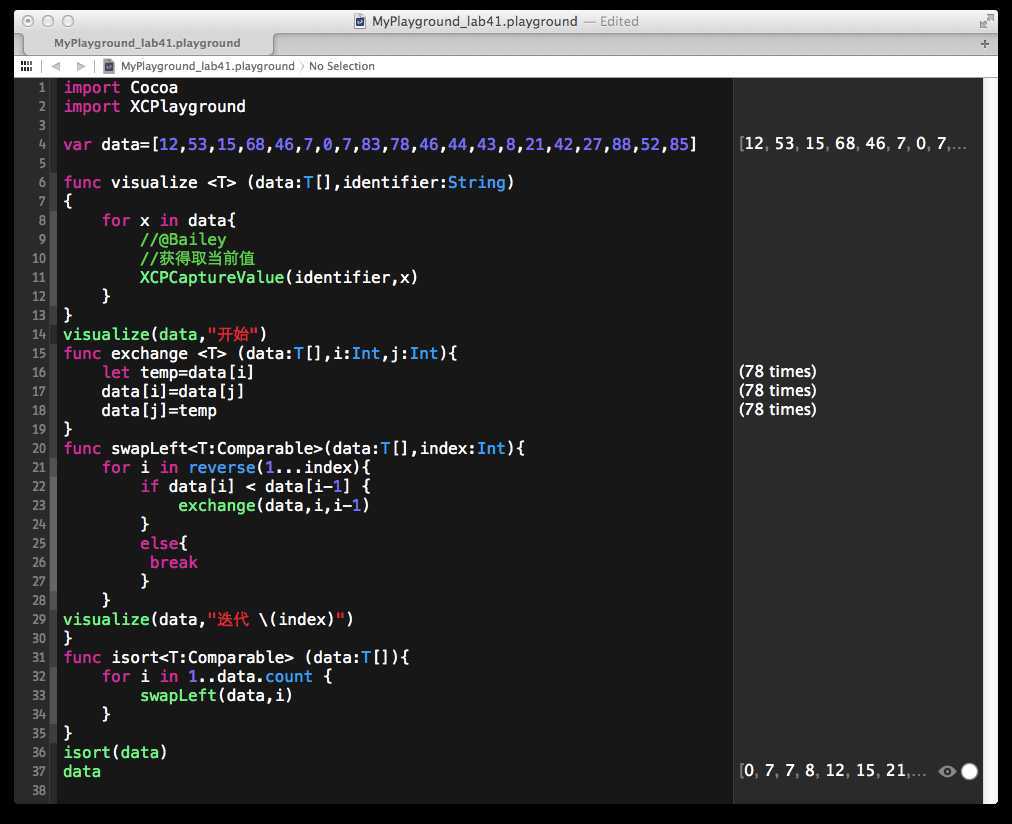
在Xcode6 beta中创建playground文件,将文章后台的代码拷贝到playground,显示出以下界面,窗体右边已有一些运行结果显示出来了:

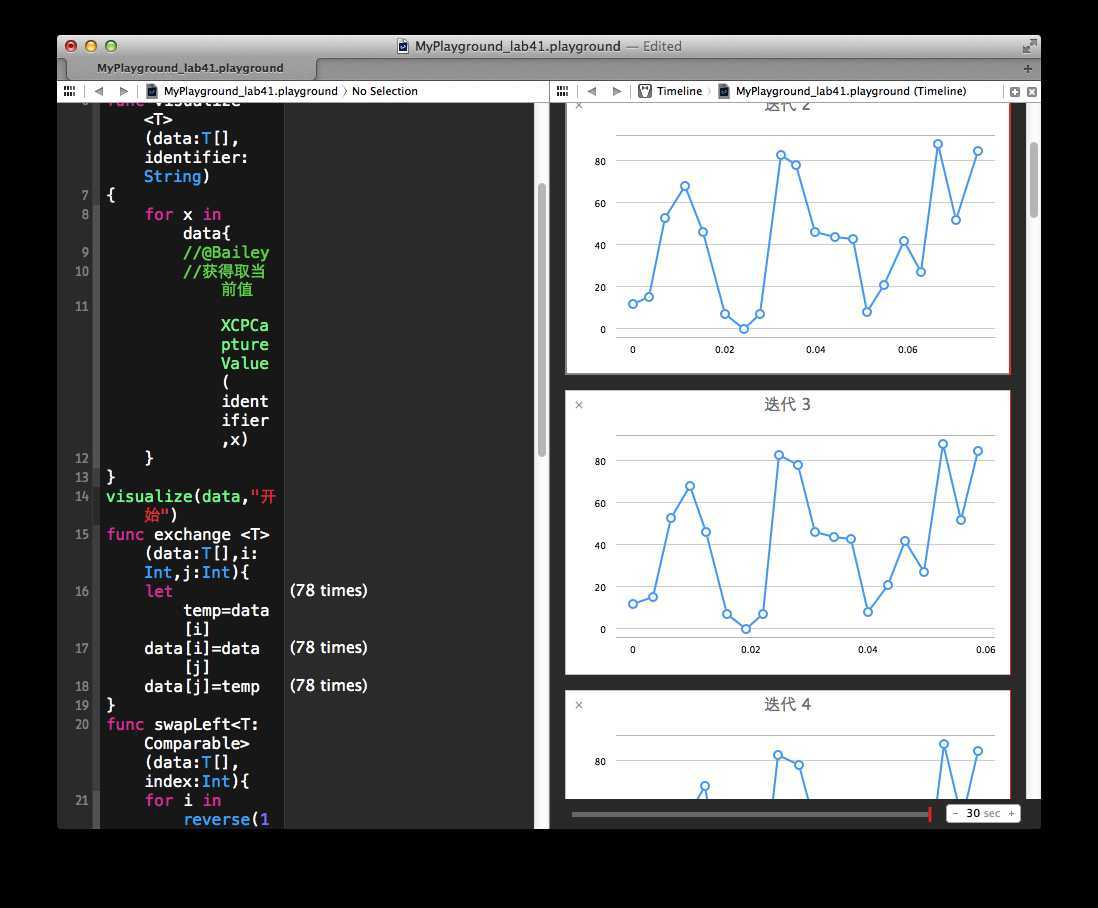
在屏幕右下角点击+号,可以展现图表界面,如下图。XCPCaptureValue好处就是可以便于学习和比较,可以对一些算法形象演示。

下面是个交换排序的例子,摘自WWDC2014:
import Cocoa
import XCPlayground
var data=[12,53,15,68,46,7,0,7,83,78,46,44,43,8,21,42,27,88,52,85]
func visualize <T> (data:T[],identifier:String)
{
for x in data{
//@Bailey
//获得取当前值
XCPCaptureValue(identifier,x)
}
}
//@Bailey
//注意:
visualize(data,"开始")
func exchange <T> (data:T[],i:Int,j:Int){
let temp=data[i]
data[i]=data[j]
data[j]=temp
}
func swapLeft<T:Comparable>(data:T[],index:Int){
for i in reverse(1...index){
if data[i] < data[i-1] {
exchange(data,i,i-1)
}
else{
break
}
}
//@Bailey
//注意:
visualize(data,"迭代 \(index)")
}
func isort<T:Comparable> (data:T[]){
for i in 1..data.count {
swapLeft(data,i)
}
}
isort(data)
data
手动调用playground的XCPCaptureValue展示Swift过程数据,布布扣,bubuko.com
手动调用playground的XCPCaptureValue展示Swift过程数据
标签:style blog code http com width
原文地址:http://www.cnblogs.com/bailey/p/3779784.html