标签:
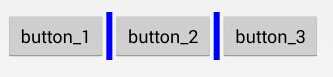
android:divider="@drawable/shape"<!--分割线图片-->android:showDividers="middle|beginning|end" <!--分割线位置--><LinearLayout android:id="@+id/buttons_container" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@drawable/spacer_medium" android:orientation="horizontal" android:showDividers="middle"> <Button android:id="@+id/btn_first" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="button_1" /> <Button android:id="@+id/btn_second" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="button_2" /> <Button android:id="@+id/btn_third" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="button_3" /> </LinearLayout>
spacer_medium定义如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="@dimen/spacing_medium" android:height="@dimen/spacing_medium" /> <solid android:color="@color/divider_color" /> </shape>

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="@dimen/spacing_medium" android:height="@dimen/spacing_medium" /> <solid android:color="@android:color/transparent" /> </shape>
而且在你动态改变元素的时候也不会出现bug。
这里指的bug是:
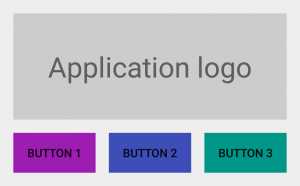
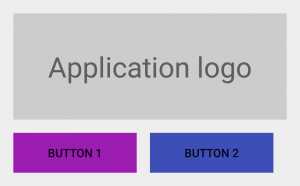
我们用传统的方式设置空隙,在显示三个按钮的时候没有问题,但在动态改变成两个按钮的时候就会出现问题。
1.三个按钮的时候

2.两个按钮的时候

标签:
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4465952.html