标签:
在Storyboard中使用UIProgressView 设置了Progress Image和Track Image没能正常的工作。看到网友分享的一个解决方法,这里和需要的网友们分享我的使用经历。如大牛有更好的方法,期待赐教。
图片:
Progress Image: 
Track Image: 
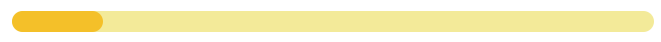
设置成功后的效果: 
IDE:xcode 6.3
语言:object-c
界面:Storyboard (我是在storyboard中画的界面,若再代码中画界面,参考UIProgressView使用方法)
使用一个开源的JEProgressView( https://gist.github.com/JohnEstropia )
1. 把JEProgressView添加到项目中。
2. 在Storyboard中拖一个UIProgressView 组件到界面中。
3. 选中UIProgressView组件,在右边的Identity inspector中关联JEProgressView。
4. 在对应的ViewController里代码调整。
UIImage *progressImage = [UIImage imageNamed:@"progress_image"]; UIImage *trackImage = [UIImage imageNamed:@"track_image"]; //不让图片拉伸变形 CGFloat top = 10; // 顶端盖高度 CGFloat bottom = 10 ; // 底端盖高度 CGFloat left = 20; // 左端盖宽度 CGFloat right = 20; // 右端盖宽度 UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right); // 指定为拉伸模式,伸缩后重新赋值 progressImage = [progressImage resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch]; trackImage = [trackImage resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch]; _musicProgressView.trackImage = trackImage; _musicProgressView.progressImage = progressImage;
UIProgressView 使用图片设置Progress Image和Track Image
标签:
原文地址:http://my.oschina.net/smartlliu/blog/408201