标签:
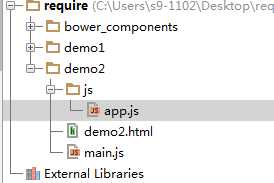
一、文件目录:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title>demo2</title></head><body></body><script data-main="main.js" src="../bower_components/requirejs/require.js"></script></html>
/*** Created by s9-1102 on 2015/4/30.*/require.config({//根基目录baseUrl:‘‘,paths: {app:‘js/app‘}})require([‘app‘],function(app){app.static("jingwen");app.sta("jingwen");})
/*** Created by s9-1102 on 2015/4/30.*/define(function(){var static=function(name){console.log("晚安"+name);};var sta=function(name){console.log("再见"+name);};return {static:static,sta:sta};})
标签:
原文地址:http://www.cnblogs.com/Zjingwen/p/4468452.html