标签:
谈到页面性能优化,缓存机制是其中非常重要的一环。缓存可以使页面尽可能快地得到需要的文档,具有减轻带宽、降低服务的负荷、提高用户体验等功能。随着高级浏览器,尤其是移动端的发展,可用的缓存范畴逐渐变大,简单地将其分为三类:
这是H5中的新特性,可以将页面资源缓存在本地,当页面处于离线状态下依然可以使用。使用方法很简单,大致分为2步:
<html mainfest="mainfest.appcache">
CACHE MANIFEST # 23-01-2015 v0.1 /style.css /logo.gif /script.js NETWORK: * FALLBACK: /server/ /fallback.html
但是目前来说,离线存储存在一些坑,曾经为了提高页面性能,使用过该技术,带来了很多问题,很快就删除不再使用,简单总结下目前离线存储的特点:
在移动端,这个API被广泛使用,将一些长期不会发生改变的资源、历史记录保存在本地,通过在本地读取加速网页的访问速度。需要注意的是localStorage只能存储字符串,如果要缓存对象的话,需要通过JSON.stringify进行转换,使用的时候再进行解析。常用API如下:
a.方法: getItem()、setItem()、key()、removeItem()、clear() b. 事件:storage function changeStorage() { window.addEventListener(’storage’, ) } 注意:storage事件只有在新窗口打开时,数据真正发生变化时才会触发。也就是storage事件主要用于监听localStorage/sessionStorage数据变化时,通知其他窗口或者标签页,实现数据变更通知。
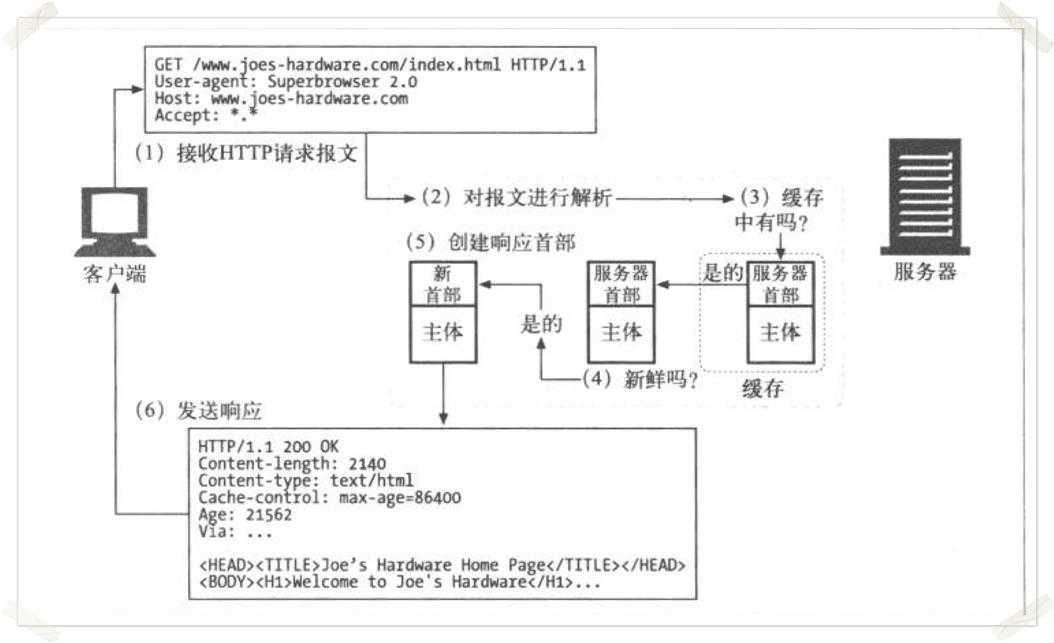
谈到缓存会默认是HTTP缓存。首先看看HTTP缓存的大致流程:

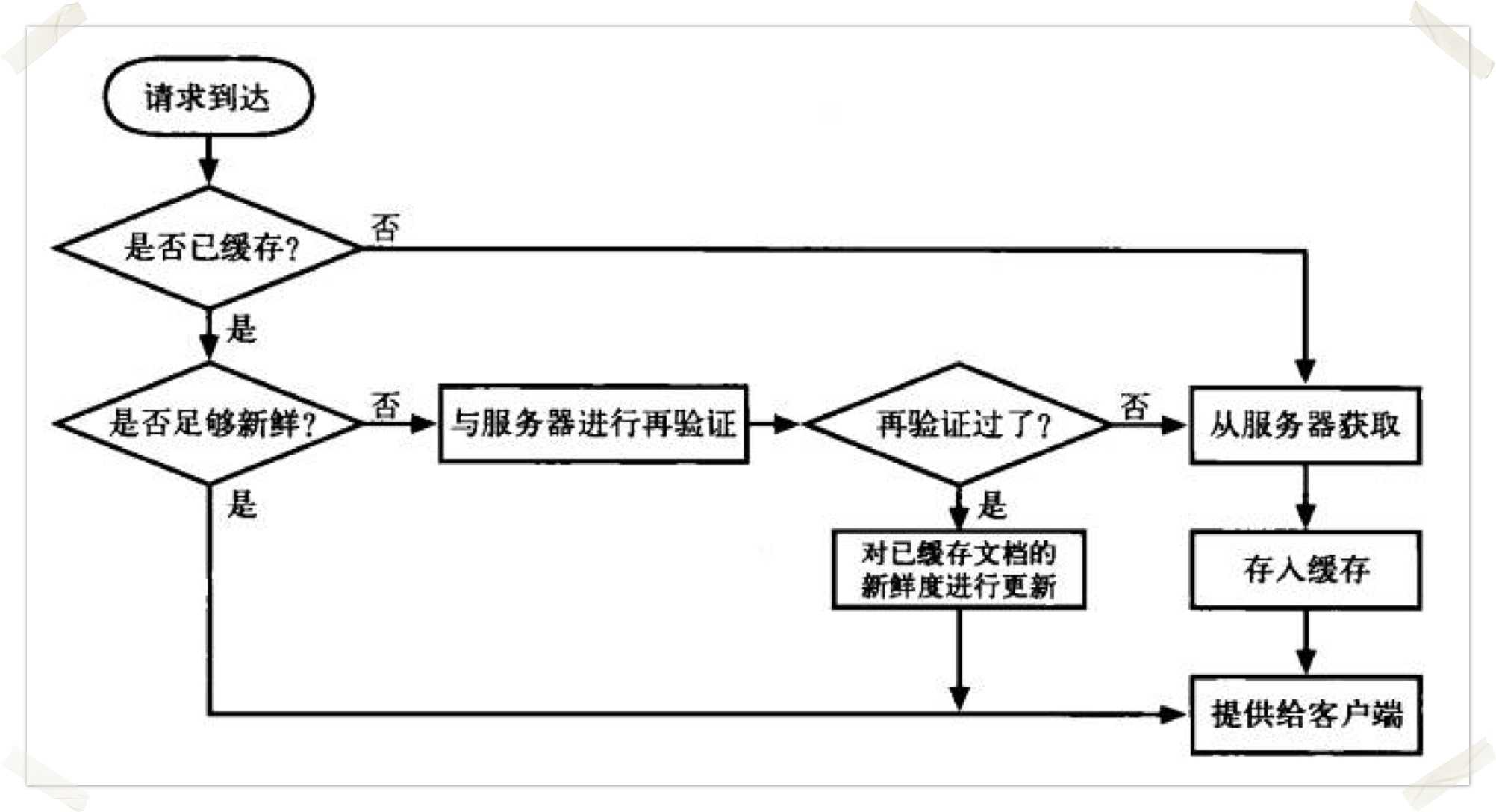
在上图展示了HTTP使用缓存的过程,其中(3)、(4)环节存在是否判断,当均为true的时候才会直接使用本地缓存,其他情况请看下图。但是还是存在下面两个疑问:

在HTTP response中可能存在两个属性:Expires、Cache-Control,这两个属性决定了文档的有效期。如果当前时间满足有效期,则直接读取缓存文档,返回给客户端。
新鲜度检验有两种方式:If-Modified-Since、If-No-Match,这两个数据存在于HTTP request Header中,通过与服务器端的对比来判断文档是否发生改变。
通过在服务器端进行缓存的设置。以Apache为例,可以使用mod_headers、mod_expires、mod_cern_meta设置Expires或Cache-Control。
标签:
原文地址:http://www.cnblogs.com/bigbrother1984/p/4469694.html