标签:
<configuration>
<!-- other configuration sections -->
<system.web>
<!-- other configuration sections -->
<siteMap defaultProvider="XmlSiteMapProvider">
<providers>
<add
name="Company1SiteMap"
type="System.Web.XmlSiteMapProvider"
siteMapFile="~/Company1/Company1.sitemap" />
<add
name="Company2SiteMap"
type="System.Web.XmlSiteMapProvider"
siteMapFile="~/Company2/Company2.sitemap" />
</providers>
</siteMap>
</system.web>
</configuration>
============= TreeView =============
属性:
1.CollapseImageUrl用于折叠图标的图片,ExpandImageUrl用于展开图标的图片
2.ShowLines表示节点之间是否显示连线
3.ShowCheckBoxes表示是否在节点之前显示复选框All表示显示所有的节点的复选框;Leaf只显示子节点的复选框;Parent只显示除了根节点外,有子节点的父节点的复选框;Root只显示根节点的复选框
4.ExpandDepth表示第一次显示的时候所展开的节点数可以与sitemapdatasource一起使用,可以与站点地图相结合
5.可以与sitemapdatasource一起,可以更新成web.sitemap。
============= Menu =============
属性:
1.MaximumDynamicDisplayLevels这个不设置。可以有个箭头显示下一个的菜单。加了就不能显示下一级了。MaximumDynamicDisplayLevels设置为 0。这样可确保菜单的任何部分都不会以动态飞出方式出现。
2.Orientation属性中Horizontal水平,Vertical垂直
3.StaticDisplayLevels设置为2,表示可以显示两个级别
(二)数据验证控件
============= RequiredFieldValidator =============
(非空数据验证)
属性:
============= CompareValidator =============
(数据比较验证)
属性:
============= RegularExpressionValidator=============
(数据格式验证)
属性:
电子邮件正则表达式解释
\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
这是vs2003中正则表达式编辑器生成的电子邮件的正则表达式,
它的意思是: \w+ 必须以一个a-z,A-Z,0-9或_这些字符中的一个开头。
([-+.]\w+)* 的意思是:允许0个或是多个-+.a或-+.aa这样的字符,也就是说,到这里为止,邮件的地址可以是:
a-a
a+a
a a.aaa 这种作为开头。 接下来@就不用解释了,邮件必须的东西。 \w+意思同上。 ([-.]\w+)*意思是允许出现0个或是多个 -.加一个字符或是多个字符 的情况。 \.意思就是.就像\\就是指\一样。 \w+([-.]\w+)*意思和上面的一样。
============= RangeValidator =============
(数据范围验证)
属性:
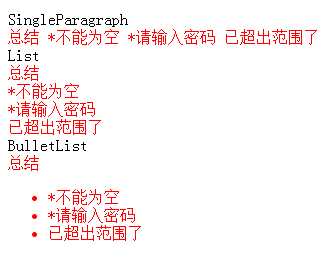
============= ValidationSummary =============
(验证错误信息总结)
属性:


============= ValidationSummary =============
(自定义验证控件)
属性:
//不太懂(三)标准控件
============= TextBox =============
(文本框控件)
属性:
1.TextMode:文本属性
Password:密码显示。
MultiLine:显示多行
SingleLine:显示单行
2.MaxLength:表示可以显示的最大的文字数量
3.Text:显示的文字
4.ReadOnly:是否能够修改
============= Label =============
(标签控件)
属性:
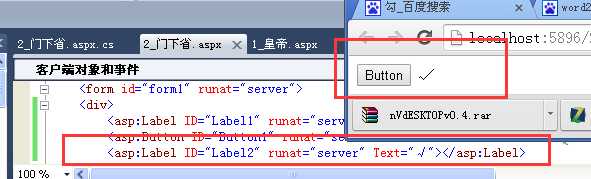
一般拿来当文字的显示,可见公共属性

还可以这样玩的呦~

============= HyperLink =============
(超链接控件)
属性:
1.NavigateUrl:需要链接的网页
============= Image =============
(超链接控件)
属性:
1.AlternateText:表示没有图片时的备用文本
2.ImageAlign:表示图片保存的对齐形式。
3.ImageUrl:图片的路径
写的不好,欢迎指错。谢谢。
————一起分享的东西才是好东西。
标签:
原文地址:http://www.cnblogs.com/imyp/p/4470669.html