标签:
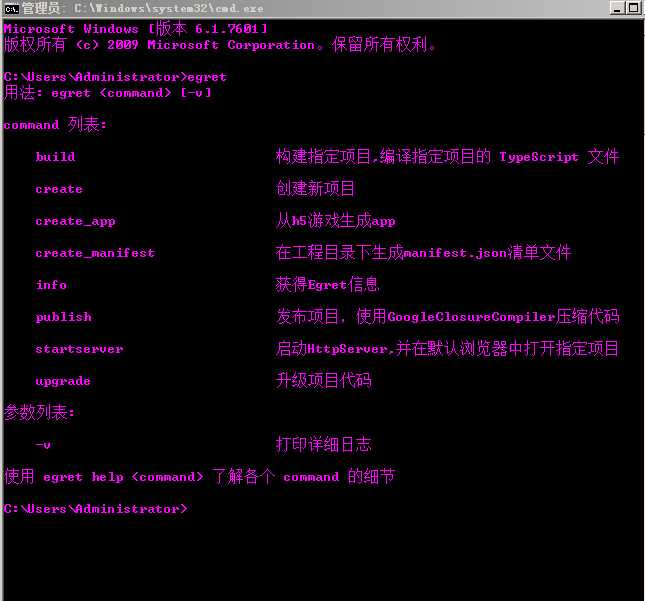
Egret是基于TypeScrpt语言的开发引擎,可以说是目前最易上手,而且执行效率也很高的游戏开发引擎了。最初接触Egret是在腾讯课堂里,当时老师使用命令行进行讲解,我也跟着在自己的电脑上试了试,安装了Egret Engine——就和安装其他应用程序一样选择好路径点击开始安装就行了,而且Egret很小,很快就装好了。安装好之后便验证是否安装成功,打开cmd,输入Egret然后按回车键,看是否出现command列表,出现就说明安装好了。如下图:

安装好之后当然要拿来使用了,我们立刻就拿这个工具来建立我们的第一个项目HelloWorld——是的,万事都有一个开始,我们的开始就是HelloWorld。还是在cmd中进行操作,为了建立HelloWorld这个项目,我们首先要选择一个文件路径来存放我们建立的项目(可以预先在电脑中新建文件夹,也可以直接使用命令行,这里我预先在f盘建了一个Egret projects文件夹)。如下图:

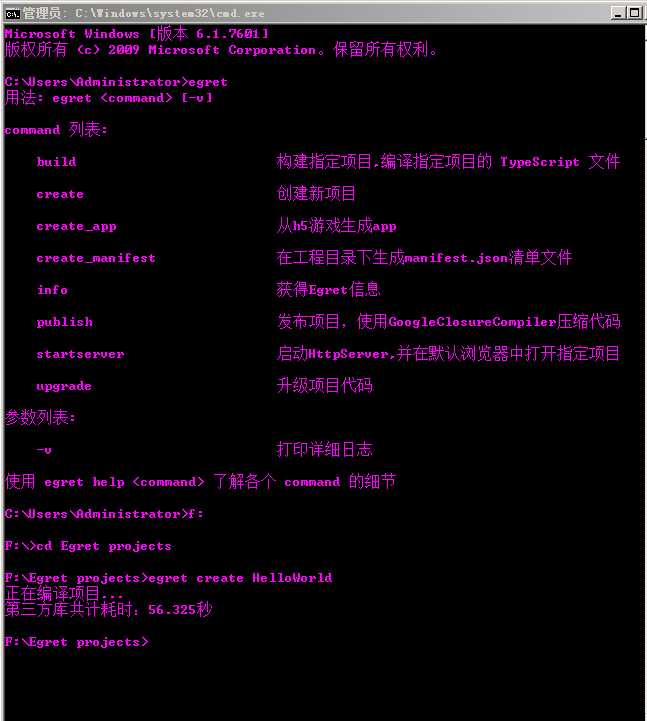
路径定位好以后,我们就直接建立项目了,在命令行输入Egret create HelloWorld然后按回车,等上一会就好了,如下图:

可以看出建立这个HelloWorld项目花了近1分钟,时间不长但心急的人总会抱怨,可是创建的方法、步骤已经如此简单直接,等上这么点时间又有什么关系。如果是心细的人肯定会发现大部分时间都用在了编译项目上了,也就是说项目建立所花的时间其实很短,项目建立之后立刻对项目进行了编译,这才是耗时的主要原因,能将编译花费的时间控制在1分钟之类就是很不错的了。
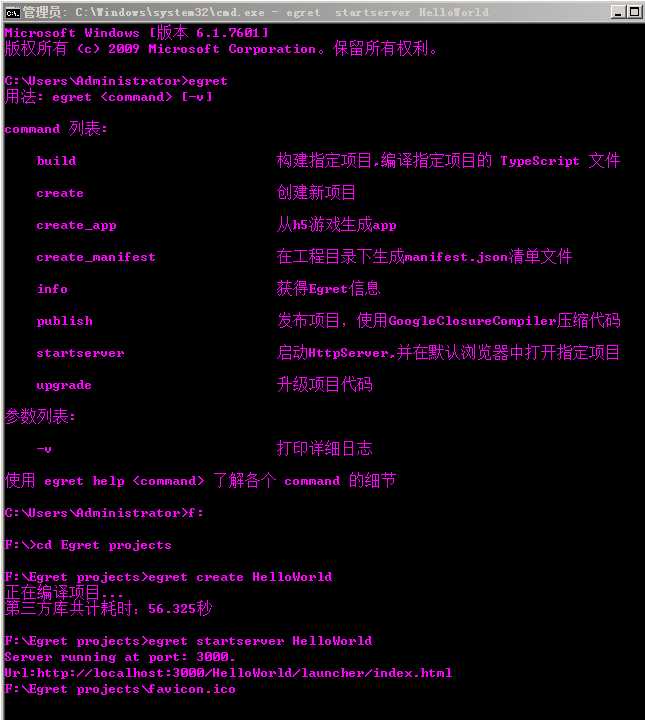
如此一来,HelloWorld这个项目我们不但已经创建了,Egret Engine还主动将它编译了,我们所需要做的就是运行就可以了。依然是在cmd命令行,输入egret startserver HelloWorld然后按回车键,这样HelloWorld这个项目就运行起来了,效果是这样的:

接着会打开默认浏览器得到如下的结果:

在命令行终端按ctrl+c就能关掉此时运行的项目HelloWorld,当然浏览器中的网页要自己去关掉。可以说HelloWorld这个项目我们不但建立了,Egret帮我们编译了,而且我们还让它执行了。也许有朋友会发问:以往我们开始写HelloWorld的时候都要让项目实现一个输出“Hello”语句的功能,c中用了个printf()、Java中用了个System.out.println()等等。回答这个问题之前,我们先来理一下建立这个最简单项目的过程:
1.安装Egret Engine。安装好后打开cmd输入egret按回车验证是否安装成功。
2.在cmd中选择建立项目的路径,输入Egret create HelloWorld按回车,建立项目名为HelloWorld的项目并编译。
3.在cmd中输入Egret startserver HelloWorld按回车,运行HelloWorld项目。
怎么样,是不是简单而又直接。
对于要让项目按自己的想法输出一个“Hello”语句这个问题,首先我们应考虑的是:要按自己的想法输出就要对项目按自己的想法进行改变,也就是说我们要改变项目中的元素。这时候我们考虑的不仅是要改变哪一些元素,还有如何改变这些元素,如何高效的改变他们。如果还用cmd命令行的方式势必会带来不便,光是定位这些元素,就要敲代码,对于命令行使用不习惯的人而言就是一种折磨;当然我们可以在GUI上找到我们要改变的项目中的元素,用记事本来编辑,但是不得不说这样还是不够高效。给出的建议是使用一款强大易用的代码编辑器或IDE开发环境,推荐使用JetBrains公司推出的WebStorm,这也是我第一次使用这个工具,而我获得的使用体验便是:这确实是一款强大的工具。我一直很推崇“强大的不是工具而是人,当强大的人配合有强大的工具必然会爆发出惊人的力量”这个观点,当用了WebStorm之后我的感想就是——这大概就是那个强大的工具了。强大自然不能是嘴上说说就行的,我们就用它来试一试:
1.下载并安装好WebStorm,打开WebStorm。
2.用WebStorm打开前面我们创建的HelloWorld项目。
3.点击WebStorm左下角的Terminal标签打开WebStorm内部已经集成的终端。
结果如下图:

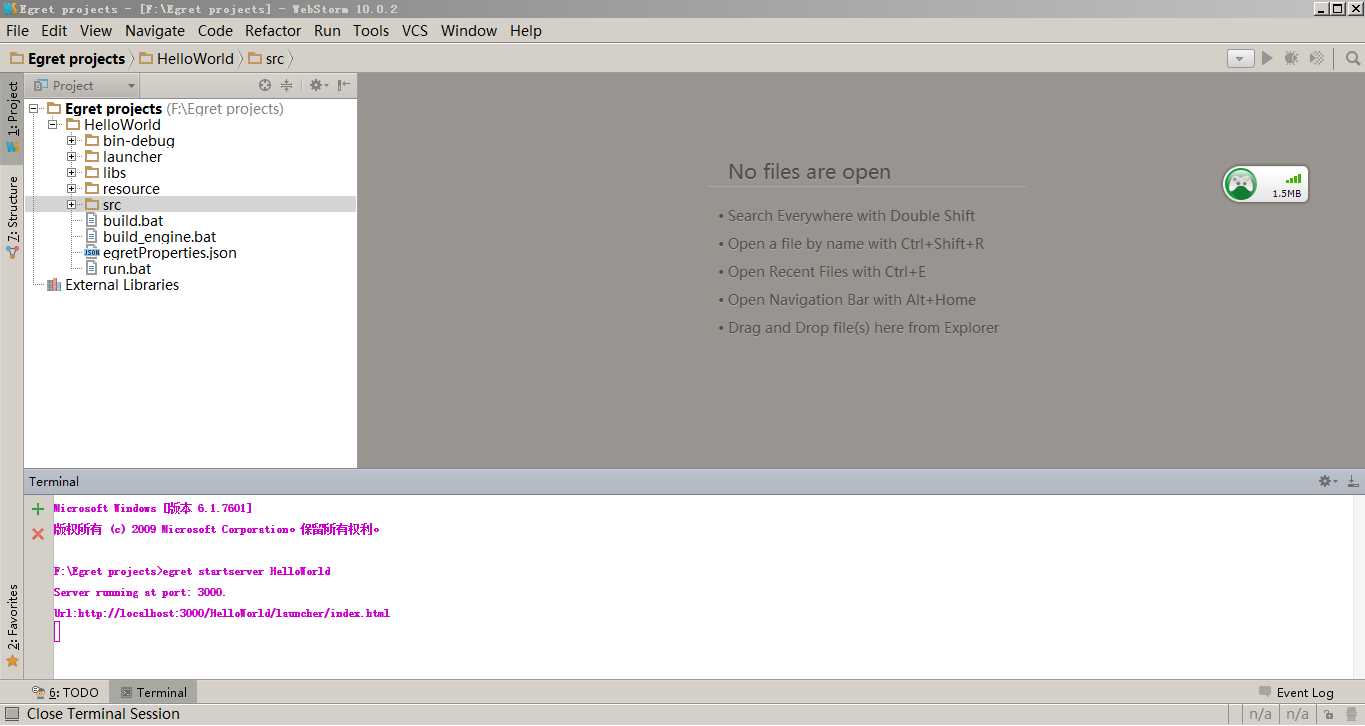
也就是说前面我们使用的cmd命令行窗口可以关掉了,用WebStorm中的Terminal代替就好了,此外,我们还能从WebStorm显示的目录书中方便快捷地找到目标文件。同样的,我们试试运行HelloWorld(依然不对HelloWorld进行任何改变),如下:

同样也会在默认浏览器中显示一个和上面用cmd运行时相同的图像。是否已经感受到了WebStorm的强大,命令行终端和目录树的结合再加上强大的编辑能力,的确会给人高效的体验。当然它强大的编辑能力还没有使用到,下面我们就来试试:修改HelloWorld项目,让它能够按自己的想法输出。
1.打开HelloWorld项目中的src目录,找到Main.ts文件,双击打开并将它清空。

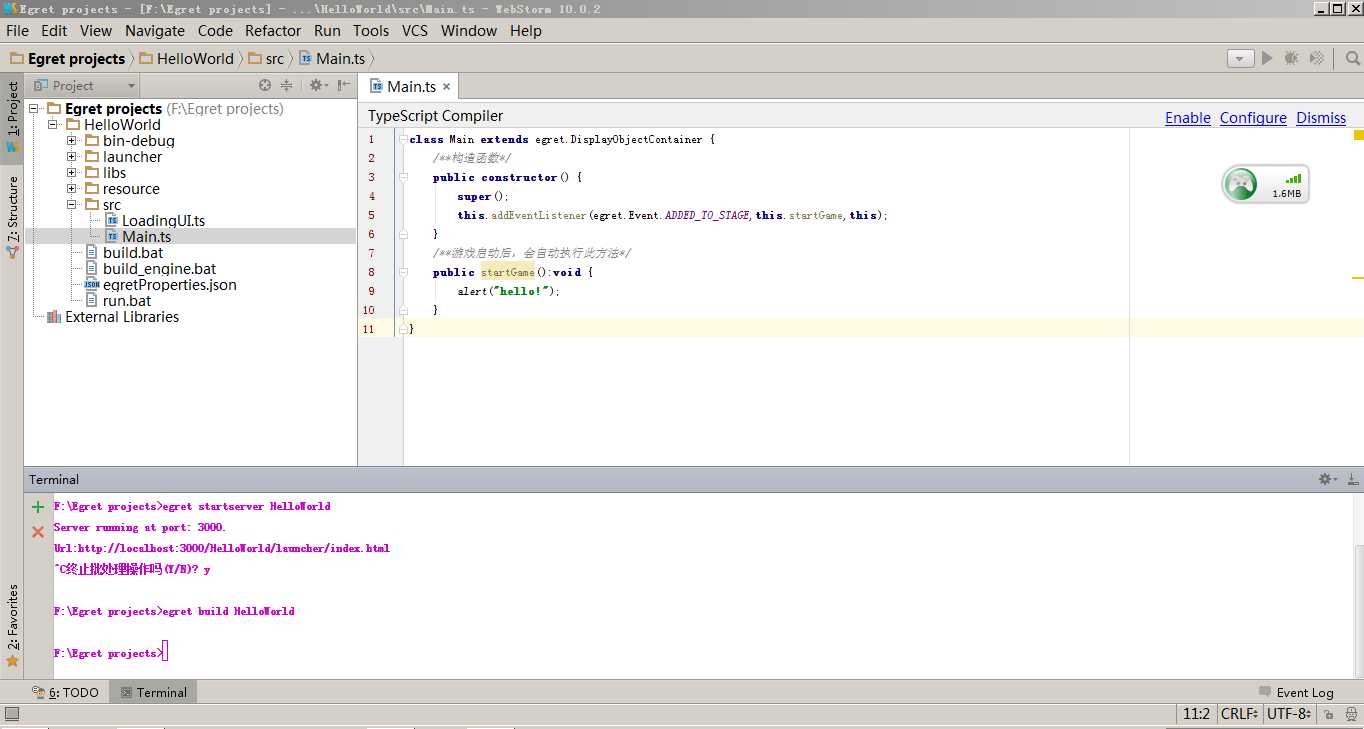
2.在Main.ts文件中输入如下代码。有一定Java或JavaScript功底的朋友定能轻松看懂这段代码,毕竟Egret是基于TypeScript语言的开发引擎,而TypeScript又是JavaScript的超集。
class Main extends egret.DisplayObjectContainer {
/**构造函数*/
public constructor() {
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE,this.startGame,this);
}
/**游戏启动后,会自动执行此方法*/
public startGame():void {
alert("hello!");
}
}
3.在第2步中我们就做到了一直以来想要改变HelloWorld项目的想法,但在运行项目前一定不要忘记先对项目进行编译。编译的方法是:在命令行终端输入Egret build HelloWorld按回车,等上一会效果如下:

4.运行HelloWorld项目,在命令行终端输入Egret startserver HelloWorld按回车,查看一下运行效果(主要看浏览器中的效果)如下图:

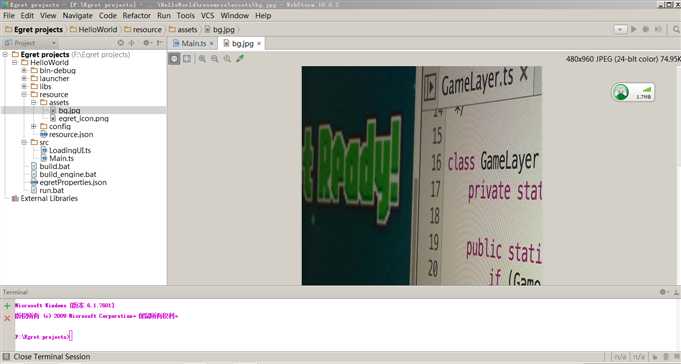
如此一来,我们就实现了输出“Hello” 语句的想法,当然仅仅是这样无法显示WebStorm编辑能力的强大,大家可以用WebStorm打开一些HelloWorld项目中的其他文件试试,这里给出如下例子:

标签:
原文地址:http://www.cnblogs.com/daviddolphin/p/4471032.html