标签:
PPDragDropBadgeView

https://github.com/smallmuou/PPDragDropBadgeView
PPDragDropBadgeView is a badge view which able to drag and drop. Just like QQ 5.0 badge view.
PPDragDropBadgeView是一个badge视图,可以进行拖拽,像QQ5.0中的badge视图。

You can also refer to the example project provided by me.
你也可以直接参考这个我写的例子。
A: Very simple, you only follow the down code. 非常简单,用下面的代码片段即可。
PPDragDropBadgeView* badgeView = [[PPDragDropBadgeView alloc] initWithSuperView:self.testView
location:CGPointMake(0,0)
radius:10.0f dragdropCompletion:^{
NSLog(@"Drag drop done.");
}];
badgeView.text = @"6";
Q: Does it can be customized? 这个是否支持更多参数的定制呢?
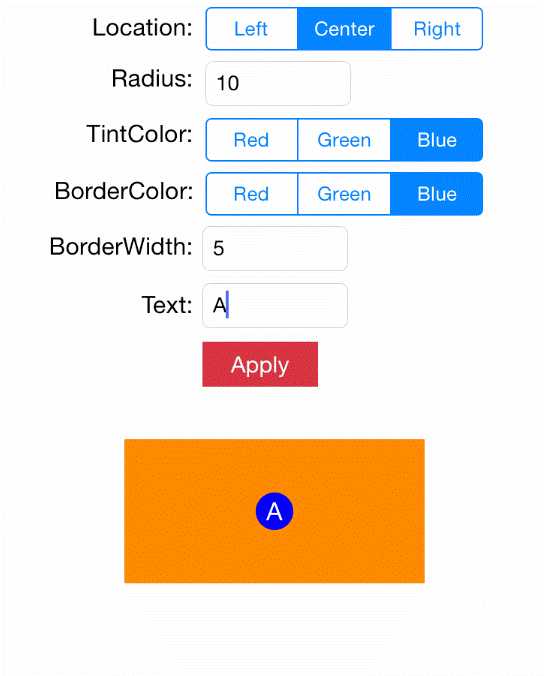
A: Of course, you can set "location", "radius", "tintColor", "borderWidth", "borderColor". You can see the propertys provided by me. 当然,你可以设置“位置”,“半径”,“填充颜色”,“边框宽度”,“边框颜色”。你也可以设置以下我提供的一些属性。
/** The location of badge view. */ @property (nonatomic, assign) CGPoint location; /** The radius of badge view. */ @property (nonatomic, assign) CGFloat radius; /** The completion block when drag drop done. */ @property (nonatomic, copy) void(^dragdropCompletion)(); /** The tint color of badge view. Default is red */ @property (nonatomic, strong) UIColor* tintColor; /** The border color of badge view. Default is clear */ @property (nonatomic, strong) UIColor* borderColor; /** The border width of badge view. Default is 1.0f */ @property (nonatomic, assign) CGFloat borderWidth; /** The text of badge view. */ @property (nonatomic, strong) NSString* text;
The code follows MIT Lisence.
If you have any questions with use it or found some bugs, you can mail to me. I will get back to you in time. The follow is my email address: lvyexuwenfa100@126.com
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4471203.html