标签:style class blog code java http
1、元素位置以像素度量,向右代表X坐标增加,向下代表Y坐标增加,X坐标和Y坐标可以相对于文档的左上角或者相对于其中显示文档的视口的左上角
2、如果没有出现滚动条时(即文档比视口小时),文档和视口坐标系统是同一个,如果出现滚动条时两种坐标系间的转换需要加上或者减去滚动的偏移量(scroll offset)
3、文档坐标在用户滚动时不会发生变化
4、getBoundingClientRect()返回的坐标包含元素的边框和内边距,不包括元素的外边距
每个html元素都有下面三组属性:
offsetWidth
offsetHeight
offsetLeft
offsetTop
offsetParent——所相对的父元素
clientWidth
clientHeight
clientLeft
clientTop
scrollWidth
scrollHeight
scrollLeft
scrollTop
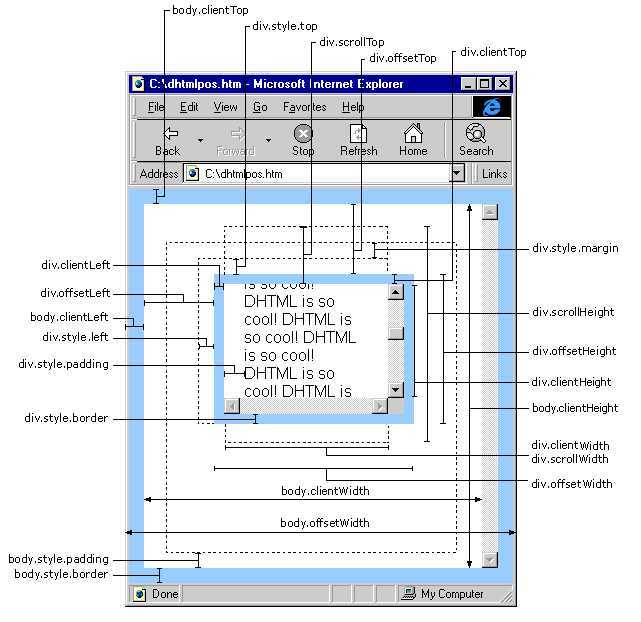
基本关系如下图:

注意:1、对于内联元素clientLeft、clientTop、clientWidth、clientHeight 总是为0
2、scrollWidth和scrollHeight是元素的内容区域加上它的内边距再加上任何溢出内容的尺寸。当内容与内容区域匹配没有溢出时,scrollWidth、scolHeight和clientWidth、clientHeight是相等的,当溢出时scrollWidth、scolHeight大于clientWidth、clientHeight
eg1:查询窗口滚动条位置
function getScrollOffsets(w){ w = w || window; if(w.pageXOffset != null){ //IE8前版本不能使用 return { x: w.pageXOffset, y: w.pageYOffset }; } var d = w.document; //对于标准模式下IE或者其他浏览器 if(document.compatmode == "CSS1Compat"){ return { x: d.documentElement.scrolLeft, y: d.documentElement.scrollTop }; } //对于怪异模式下浏览器 return { x: d.body.scrollLeft, y: d.body.scrollTop }; }
eg2:查询窗口视口尺寸
function getViewportSize(w){ w = w || window; if(w.innerWidth != null){ return { w: w.innerWidth, h: w.innerHeight }; } var d = w.document; if(document.compatMode == "CSS1Compat"){ return { w: d.documentElement.clientWidth, h: d.documentElement.clientHeight } } return { w: d.body.clientWidth, h: d.body.clientHeight } }
eg3:计算元素尺寸
var box = e.getBoundingClientRect(); var offsets = getScrollOffsets(); var x = box.left + offsets.x; var y = box.top + offsets.y; var w = box.width || (box.right - box.left); //原始的IE中getBoundingsClientRect中没有width和height属性 var h = box.height || (box.bottom - box.top);
标签:style class blog code java http
原文地址:http://www.cnblogs.com/wishyouhappy/p/3781428.html